
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Vue提供了异步组件的功能,允许我们将组件分割成小块,并在需要时动态地加载它们。

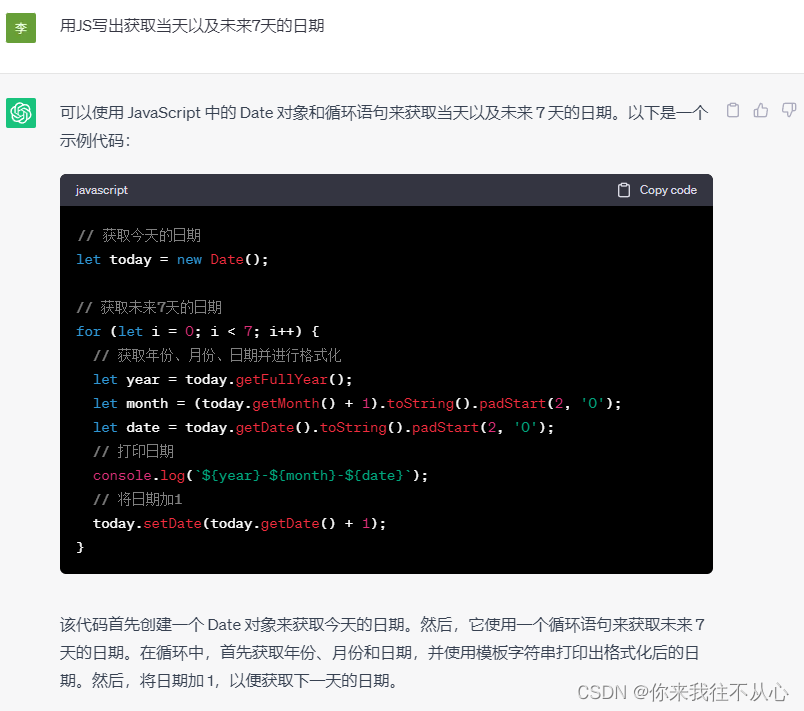
我们在使用openai提供的接口时,返回的数据如果包含代码,会发现代码是没有样式的,它们一般是用```包含的一段文本。官方API:POST https://api.openai.com/v1/chat/completions。

react中父组件怎么调用子组件方法

在需要使用的子页面通过inject属性接收,直接调用this.reload(),只加载当前组件,并且触发组件的生命周期函数,不会刷新整个网站,效果很好。vue页面在实际开发中,经常会遇到改变url参数,重新加载页面数据的需求,但是只改变页面url并不会触发组件的生命周期,这就需要用其他方法来实现了。在index.vue(与页面结构有关)文件,声明reload方法,控制router-view的显示或

vite 已经将这个功能内置了,所以我们只需要修改配置文件:vite.config.js即可,配置包括drop_console:去掉console信息,drop_debugger:去掉debugger信息。是因为缺少依赖文件:terser。

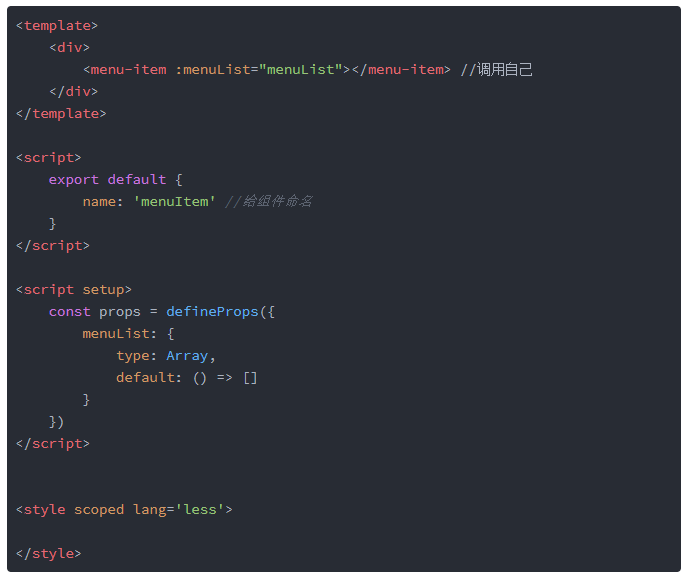
vue3 递归组件 组件重命名

在需要使用的子页面通过inject属性接收,直接调用this.reload(),只加载当前组件,并且触发组件的生命周期函数,不会刷新整个网站,效果很好。vue页面在实际开发中,经常会遇到改变url参数,重新加载页面数据的需求,但是只改变页面url并不会触发组件的生命周期,这就需要用其他方法来实现了。在index.vue(与页面结构有关)文件,声明reload方法,控制router-view的显示或

vite 已经将这个功能内置了,所以我们只需要修改配置文件:vite.config.js即可,配置包括drop_console:去掉console信息,drop_debugger:去掉debugger信息。是因为缺少依赖文件:terser。











