
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Vue3 父子传参 简单易懂
父传子:1、 在父组件的子组件标签上通过 :传递到子组件的数据名="需要传递的数据"在这里为了大家区分我将父组件中的数据定义为 : fatherData ,子组件需要接收的数据定义为: sonData 。// 父组件<template><div class="about">{{fatherData}}<!-- 父传子 --><!-- 1、 在父组件的子组件
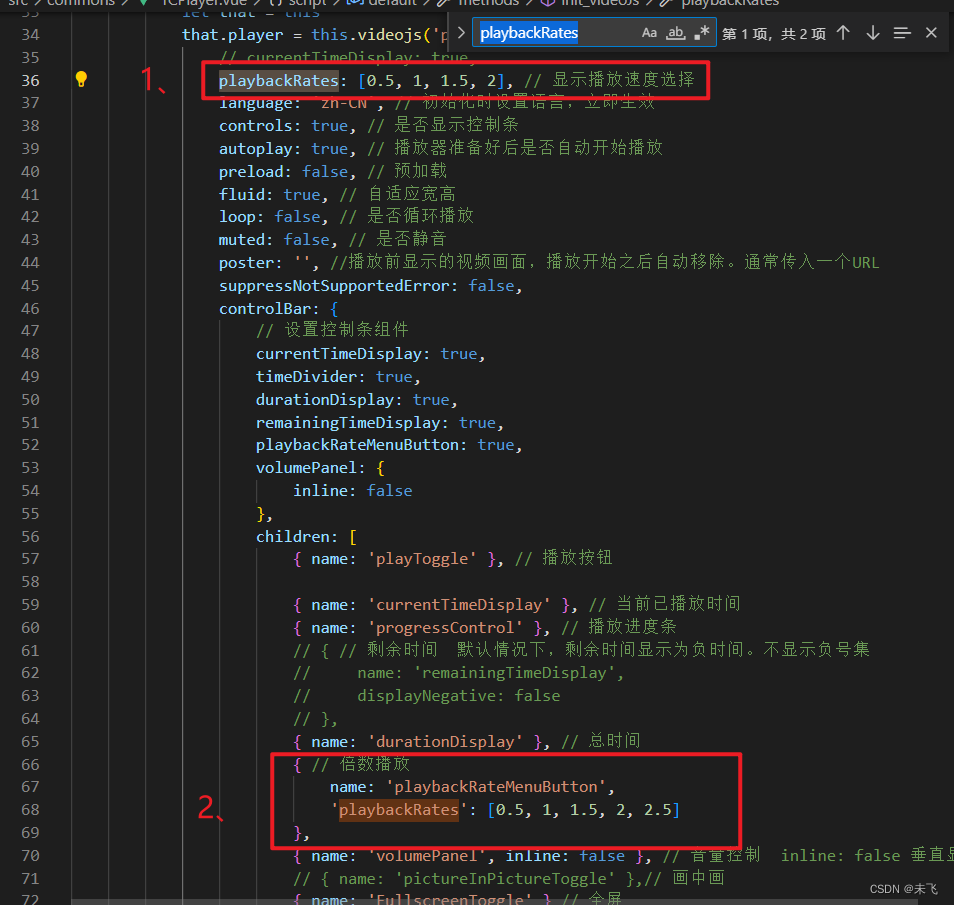
vue2 中使用 video.js 以及遇到的问题
玛德,这个当时改完这个 css 之后给老子气笑了。哈哈哈哈哈哈哈哈哈哈哈哈。但是其他的按钮就不这样,以后有时间再详细看一下。第一处:控制是否显示视频倍速按钮。第二处:控制视频倍速按钮顺序。可以看到代码中有两处。

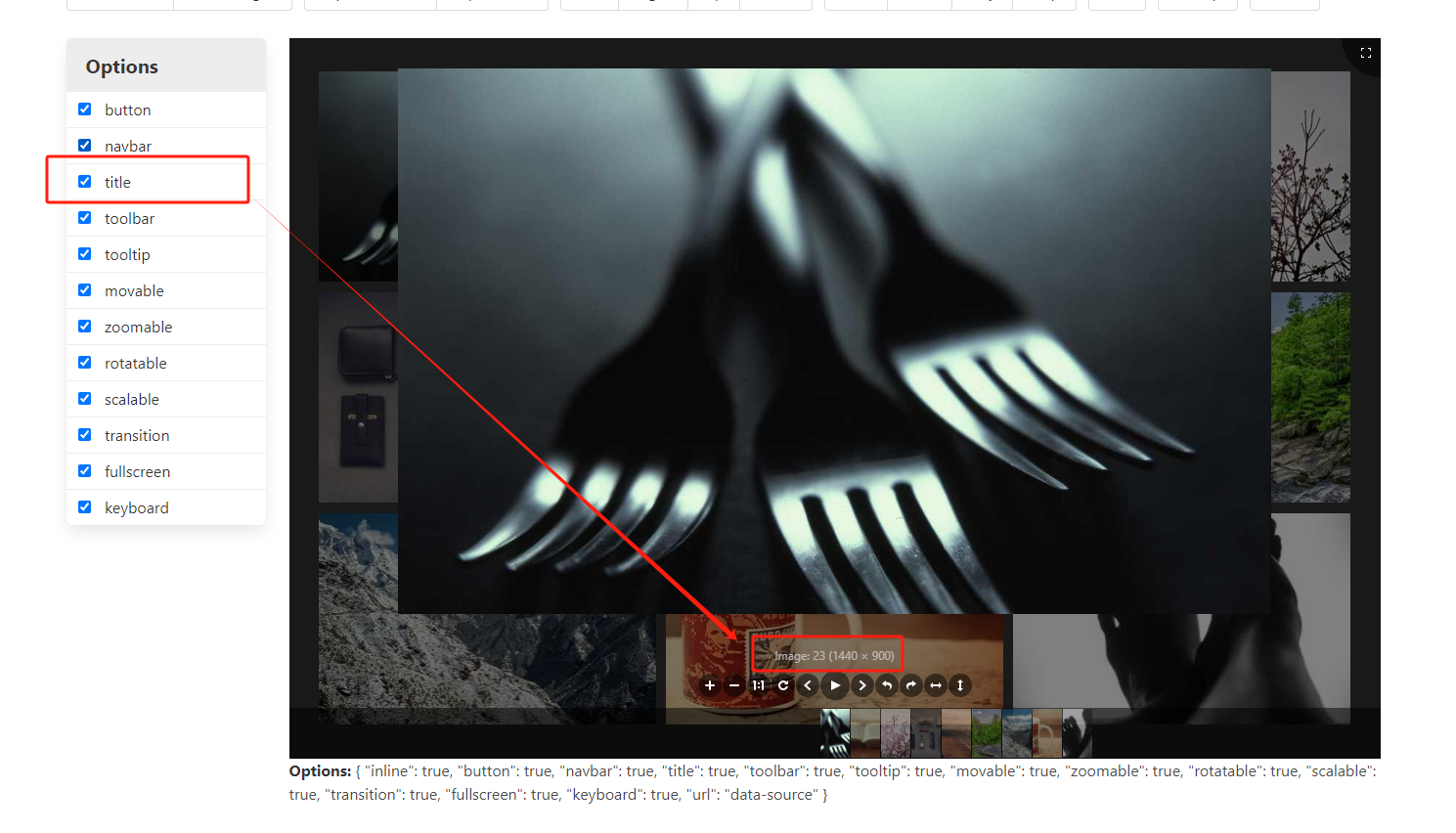
vue 使用 v-viewer 用于图片浏览的Vue组件,支持旋转、缩放、翻转等操作,基于viewer.js。
vue 中 v-viewer的简单使用

到底了










