
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
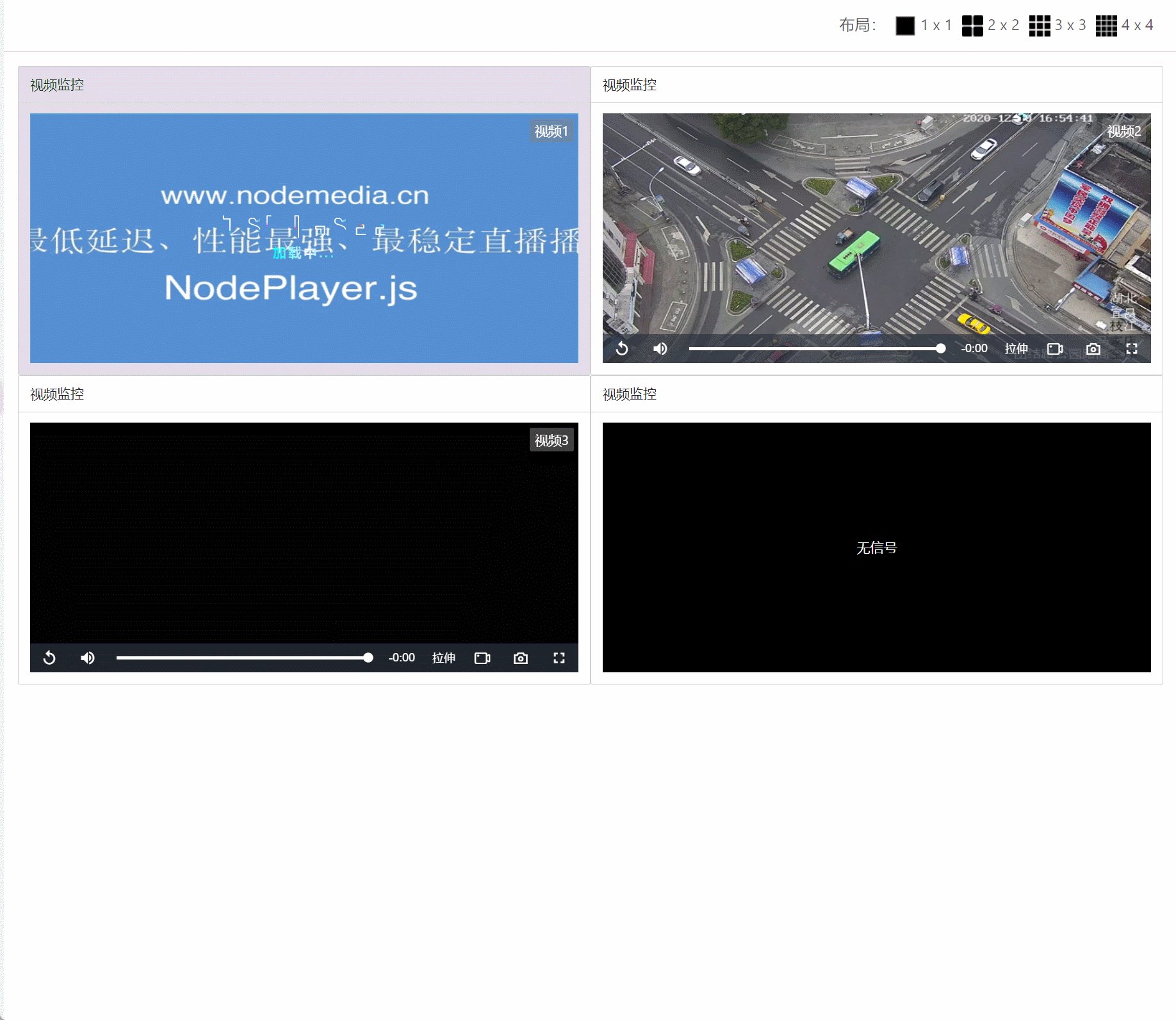
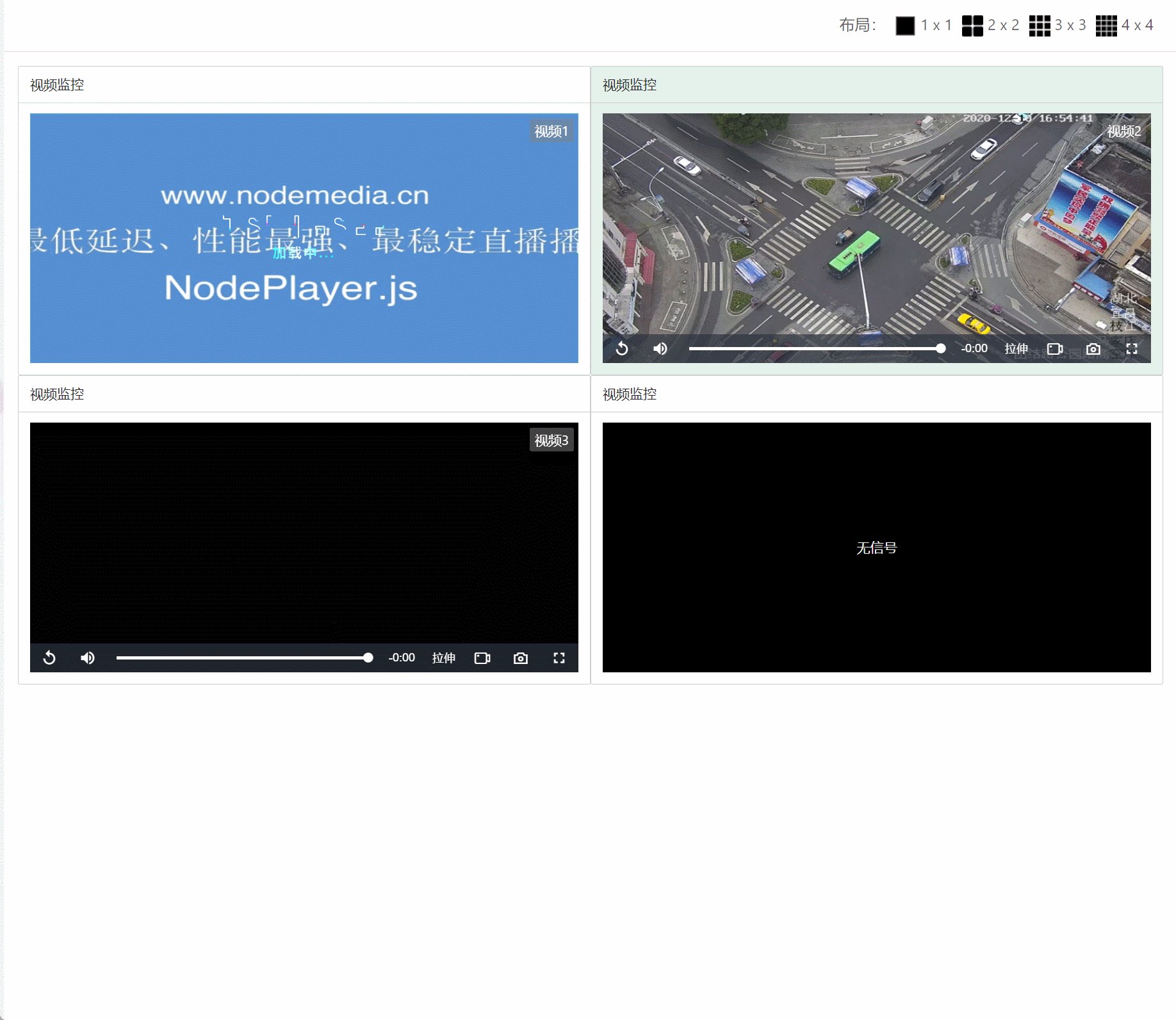
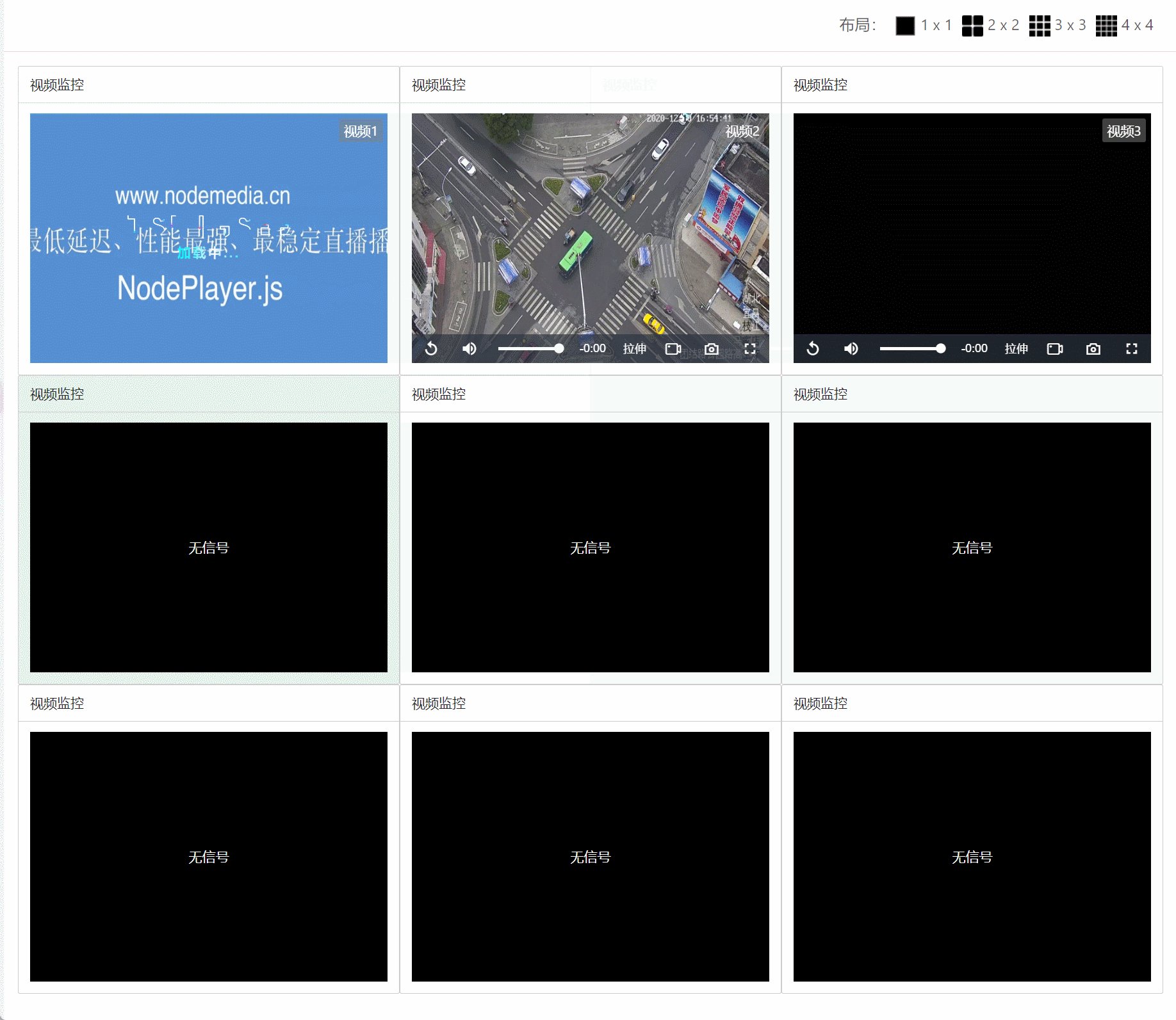
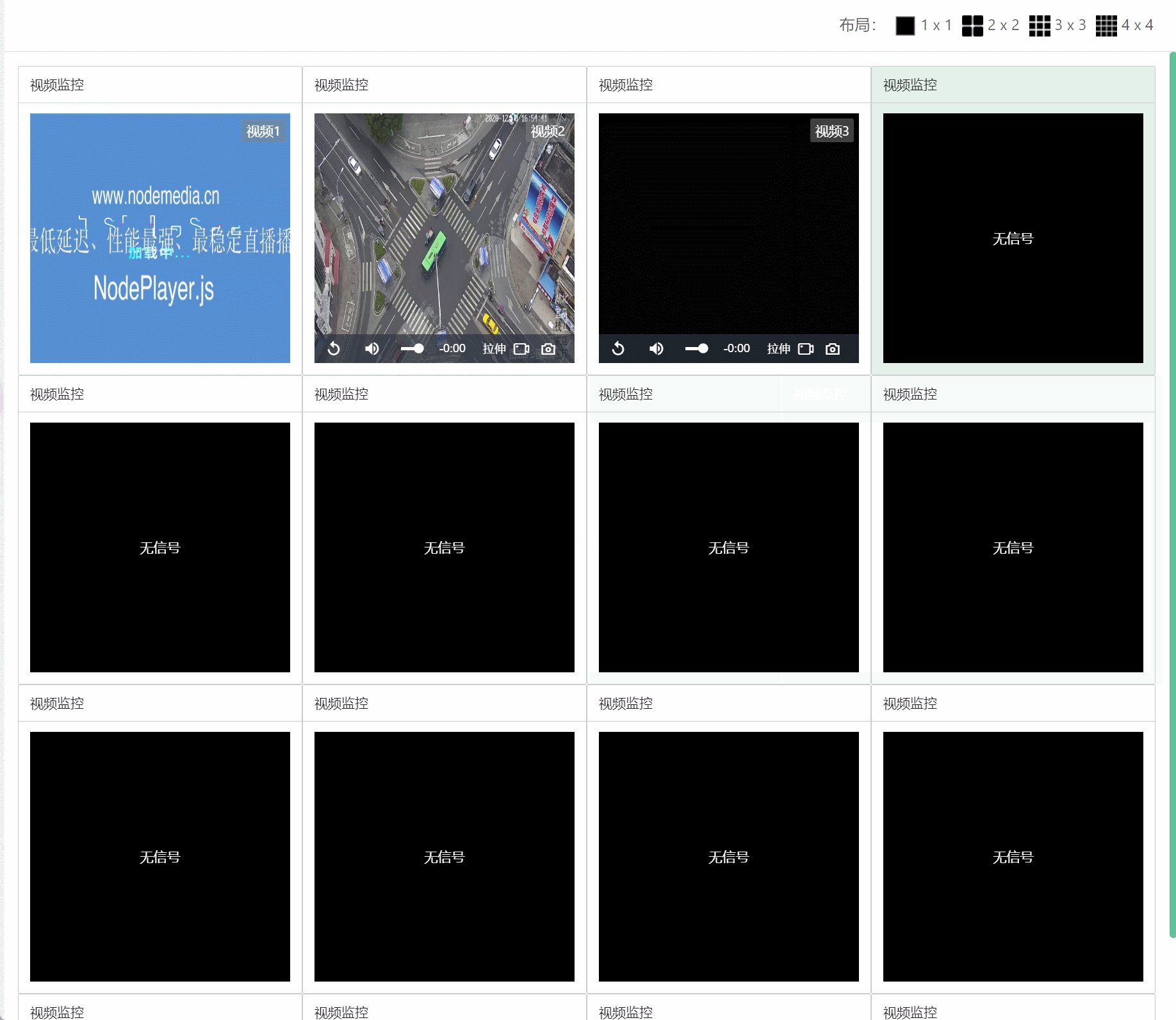
【vue】vue+easyPlayer 实现宫格布局及视频播放
vue+easyPlayer 实现四分屏、九分屏、十六分屏视频播放

【echarts】tooltip显示位置设置
echarts中的柱状图或折线图,tooltip默认是根据鼠标的移动而移动,视觉焦点始终是与鼠标保持一致,但有时根据用户需要会对tooltip的位置做特殊处理,让其固定在图形顶部或者鼠标的左侧,具体实现方法如下:1、tooltip显示框始终固定在图形顶部//tooltip显示框始终固定在图形顶部tooltip: {trigger: 'axis',position: function (point,

到底了










