
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Vite构建工具解析别名resolve.alias配置

Tailwindcss 扩展默认配置来自定义颜色

节点的位置可以交给canvas.layout方法去计算,只需要定义layout的类型和节点之间的横向间距和行间纵向间距。canvas config 如下。render data的结构。

做到了以上两点之后,基本上数据表渲染的时间从1000毫秒减少到100毫秒不到,有了90%的提升,目前表格渲染的速度基本上取决于接口响应数据的时间。其次是针对复杂的单元格渲染,意味着包含v-if,v-show等的逻辑判断,事件绑定等情况时,应避免直接使用模板渲染,而建议使用渲染器插件。业务上遇到渲染vxe-table大量数据行时,渲染卡顿的问题,分别从两个角度出发,大大的提升了渲染的速度。首先是针对
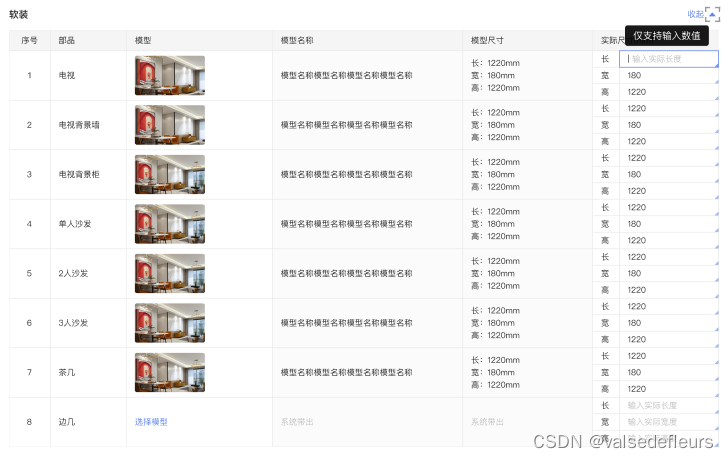
我们需要根据传入值的类型,在placeholder属性赋值"请输入长度",“请输入宽度”,"请输入厚度"等提示字符。v-bind:属性=" ‘字符串’+自定义变量名",需要注意一下属性一定是":属性="这种形式才会起作用。该动态参数通过某个条件计算而来,因此将该参数写到computed()中最为合理,如下代码。html标签input的属性placeholder需要动态传参并拼接固定的字符串。动态改

这篇文章主要介绍了vue2安装tailwindcss,本文分步骤结合实例代码给大家介绍的非常详细

Anti-design-vue 组件库icons按需导入

Vue3项目打包报错process is not defined

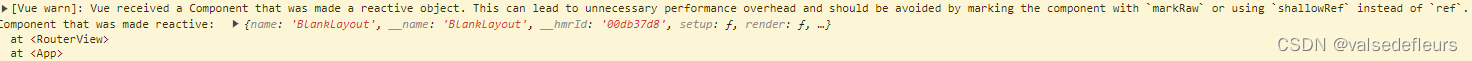
但是,在某些情况下,将Vue组件对象转换为响应式对象是不必要的,因为组件本身是Vue的核心概念,已经具有响应式的功能,因此,如果你将一个Vue组件对象转换为响应式对象,将会出现重复观察相同的对象属性的情况,导致不必要的性能开销。将一个Vue组件对象转换为响应式对象时,可能会导致不必要的性能开销。为了避免这种情况,Vue建议使用markRaw方法将组件对象标记为非响应式对象,或者使用shallowR

通过查找资料,可以找到如下几种方案,其中最为成熟的方案是vue-pdf1. iframe 既可以用来浏览本地static下的文档,也可以预览后端返回的文件流文档2. vue-pdf 较为完善的vue预览pdf的方案3. vueshowpdf 网络上找到的一个他人封装的pdf组件优点vue-pdf总结下来,简单在页面嵌套PDF样式没有定制化vueshowpdf权限控制,样式定制需求高vue-pdf。











