
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
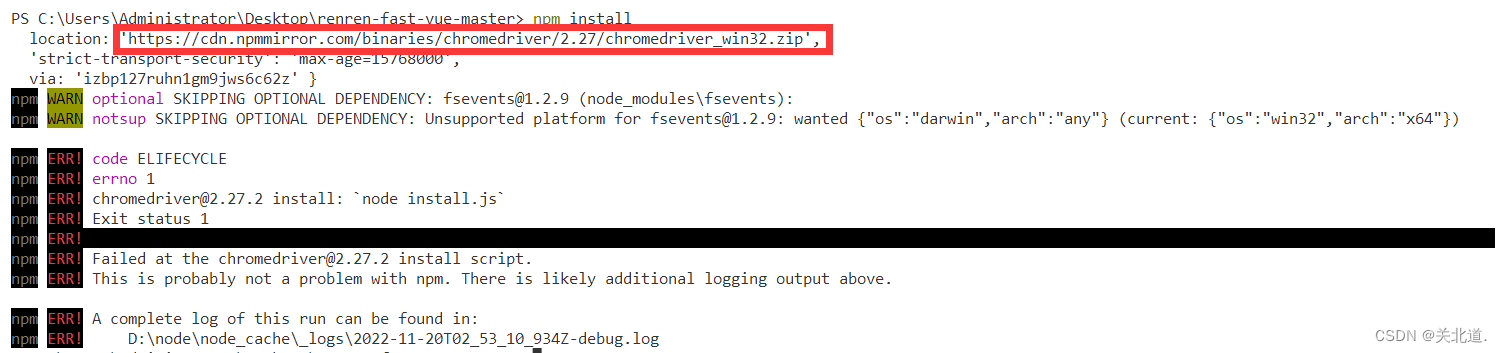
chromedriver依赖安装失败 解决办法
chromedriver@2.27.2 install: `node install.js`,chromedriver依赖安装失败。

uniapp对uni.request()的封装以及使用
uni.request()等封装以及页面中如何使用
vue中data()和data{}的区别
使用对象方式定义数据时,如果将一个组件作为另一个组件的子组件使用时,两个组件会共享同一个data对象,这就导致如果一个组件修改data对象属性的值,另一个组件中data对象相同属性的值也会修改,这个问题就是共享数据。但是使用函数方式定义数据事,每个组件示例都会调用一次data函数,返回一个新的data对象,这就避免了数据共享问题。在vue中,data用于定义组件中所用到的数据,可以使用函数或者对象

uniapp对uni.request()的封装以及使用
uni.request()等封装以及页面中如何使用
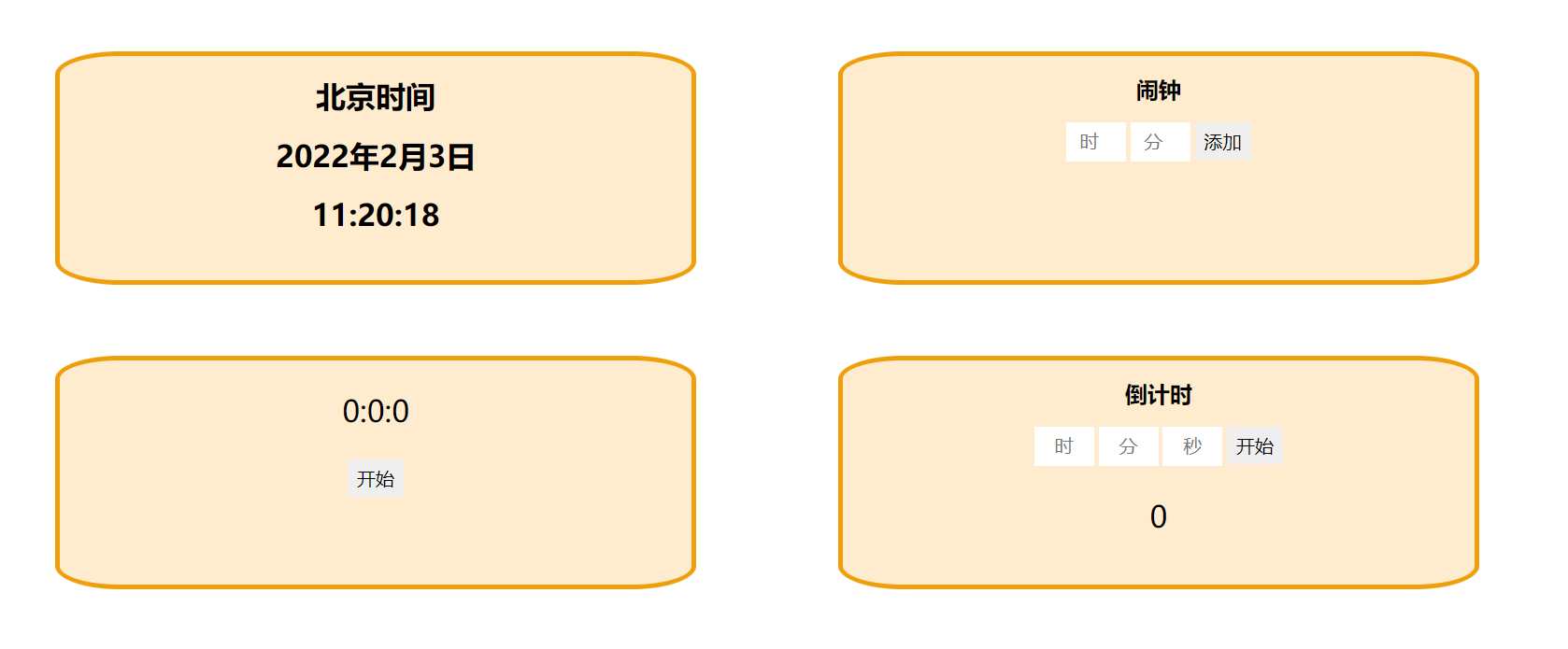
Javascript实战——电子钟(时钟、闹钟、计时器、倒计时)
1.效果图2.源代码<!DOCTYPE html><head><meta charset="utf-8"><title>电子钟</title><link rel="stylesheet" href="index.css"></head><body><div id="bigbox"><!

暂无文章信息










