
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
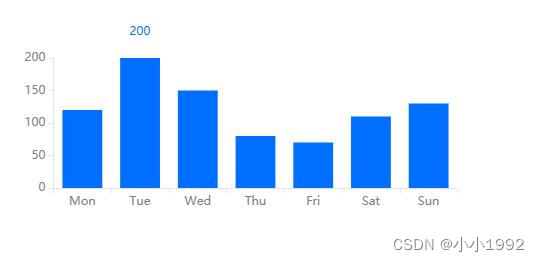
lineStyle:{color:'#E5E5E5'}// x轴刻度的颜色。lineStyle:{color:'#'},// x轴刻度的颜色。color:'#E5E5E5',//x轴轴线的颜色。color:'#E5E5E5',//x轴轴线的颜色。color: '#808080',// x轴字体颜色。color: '#808080',// x轴字体颜色。width:1,//x轴粗细。width:1,

1、用vue-cli搭建起一个hello-world(名字随意)的工程,不做任何修改。2、引入Axios。在入口文件main.ts中引入Axiosimport Axios from 'axios'import VueAxios from 'vue-axios'……Vue.use(VueAxios, Axios);……3、在public文件夹中添加data.json文件可能很多同学问题都出在这里,从
很多情况我们需要主题搭配,亦或是统一便捷的管理,css 变量是必不可少的。在 Vue 中将 data 中的变量反映到 css 变量上也是大势所趋。
vue经历从2.0到3.0更新之后,简⽽⾔之就是变得更轻,更快,使⽤起来更加⽅便,每⼀次的版本迭代都是对上⼀个版本的升级优化,不管 是对于我们开发者还是对于⽤户体验都是不断地在越来越⽅便,接下来我会着重于开发者来说⼀下两个不同版本的区别,1.vue2.0和3.0的初始化就存在着⼀定区别,⽐如vue3.0可以在安装脚⼿架同时提前安装好⼀些项⽬开发必备的插件,并且3.0提供了可视 化创建脚⼿架,可以更










