
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
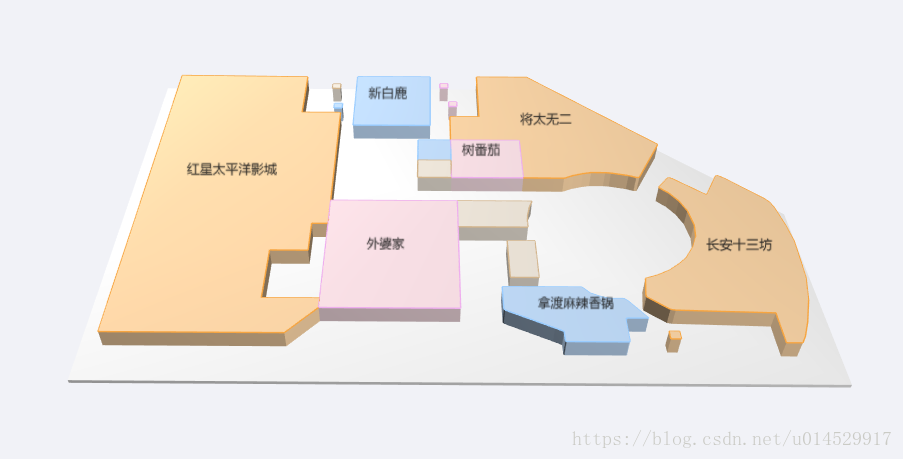
最近大半年一直在做三维部分的工作,之前做三维楼层都是外部加载使用建模工具创建的模型,但是渲染不够灵活、无法绑定房间信息,所以决定来使用three.js来创建楼层布局。在线地址1.调整光源灯光有SpotLight、AmbientLight、DirectionalLight等、实际项目一般都是多个灯光组合的方式来创建光源。这里我使用的是Directiona...

公司做商城、消防、用电等项目,需要实现楼层和设备的可视化,以前都是使用其他建模工具创建的整体模型,再使用three.js的加载器加载到场景中,但是这样的加载存在缺陷,比如不能给模型的元素赋属性、不能单个点击元素、渲染单调等。所以本次参考了一些资料,不使用模型倒入,完全使用three.js搭建场景,代码有些粗燥勿怪。在线地址1.创建地板地板是一个类似盒子,有顶部有底部有...

公司要做智慧消防楼层可视化,需要用到web3d,开源的引擎中先研究了cesium三维地球,但cesium做楼层感觉是大材小用,而且体验也不好,最终选用的是功能强大、更适合小型场景的three。three是图形引擎,而web二维三维地图都是基于图形引擎的,所以拿three来开发需求简单的三维地图应用是没什么问题的。在线展示1.坐标转换实际地理坐标为经度、纬度、高度,而th...

ol3中有个ol.Overlay,使用这个类我们可以根据经纬度在地图中添加各种html要素。我们现在地图中增加一个弹出框,再在弹出框中生成图表,如下图所示:html中添加一个div容器:测试点信息弹出框CSS:/*设置弹出框样式*/.ol-popup {
地球效果参考于earth20501.创建地球这里使用的是创建一个几何为SphereGeometry的网格mesh,再贴上地球经投影后的图片作为纹理。其中地心坐标为默认THREE.Vector3(0,0,0)。const geometry = new THREE.SphereGeometry(radius, 66,44);const material = new THREE.MeshBasi...

在线地址

公司要做智慧消防楼层可视化,需要用到web3d,开源的引擎中先研究了cesium三维地球,但cesium做楼层感觉是大材小用,而且体验也不好,最终选用的是功能强大、更适合小型场景的three。three是图形引擎,而web二维三维地图都是基于图形引擎的,所以拿three来开发需求简单的三维地图应用是没什么问题的。在线展示1.坐标转换实际地理坐标为经度、纬度、高度,而th...

最近大半年一直在做三维部分的工作,之前做三维楼层都是外部加载使用建模工具创建的模型,但是渲染不够灵活、无法绑定房间信息,所以决定来使用three.js来创建楼层布局。在线地址1.调整光源灯光有SpotLight、AmbientLight、DirectionalLight等、实际项目一般都是多个灯光组合的方式来创建光源。这里我使用的是Directiona...

公司做商城、消防、用电等项目,需要实现楼层和设备的可视化,以前都是使用其他建模工具创建的整体模型,再使用three.js的加载器加载到场景中,但是这样的加载存在缺陷,比如不能给模型的元素赋属性、不能单个点击元素、渲染单调等。所以本次参考了一些资料,不使用模型倒入,完全使用three.js搭建场景,代码有些粗燥勿怪。在线地址1.创建地板地板是一个类似盒子,有顶部有底部有...

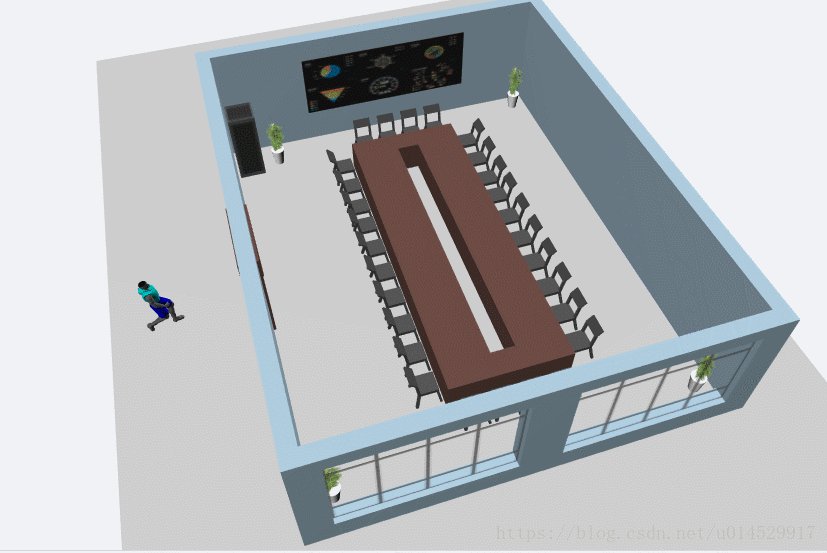
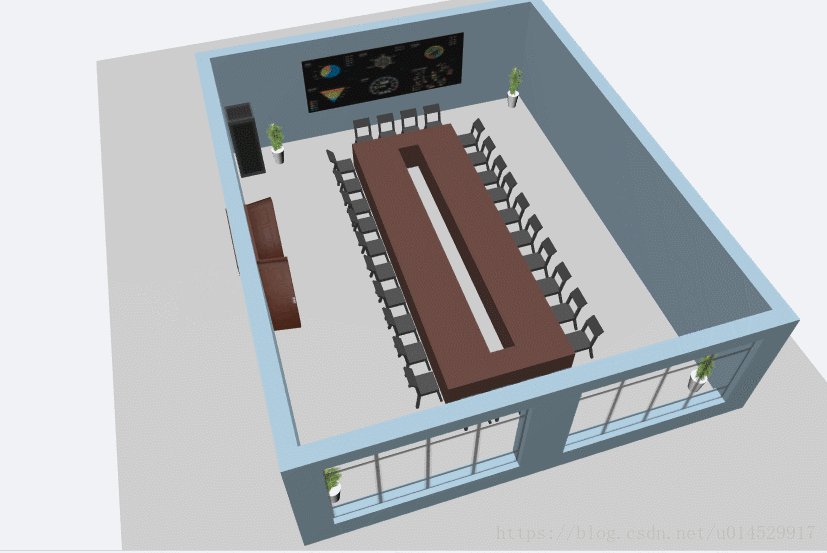
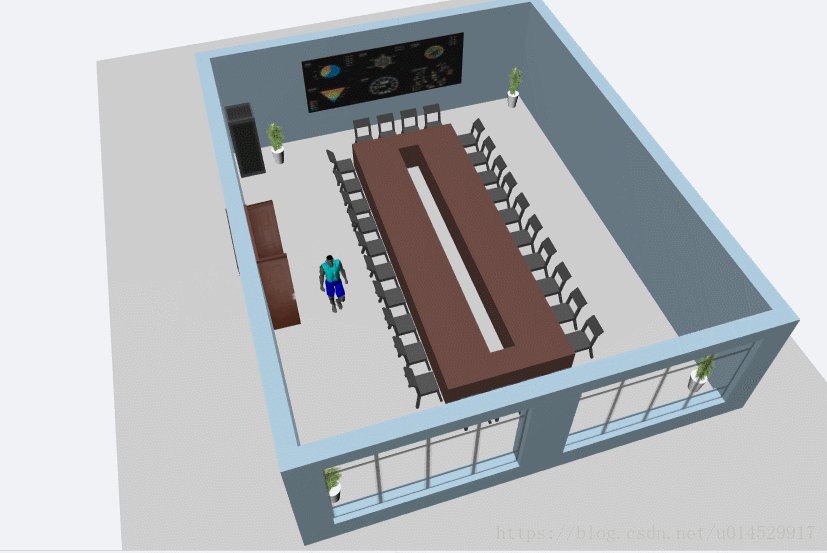
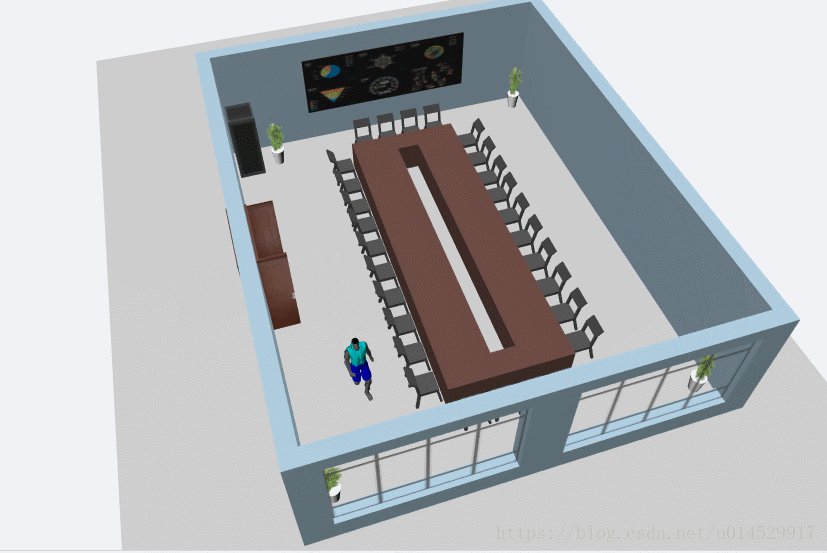
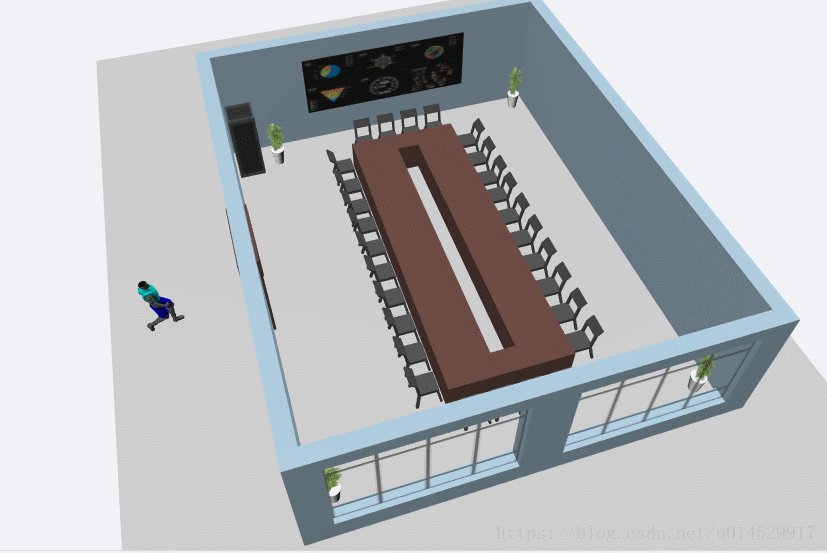
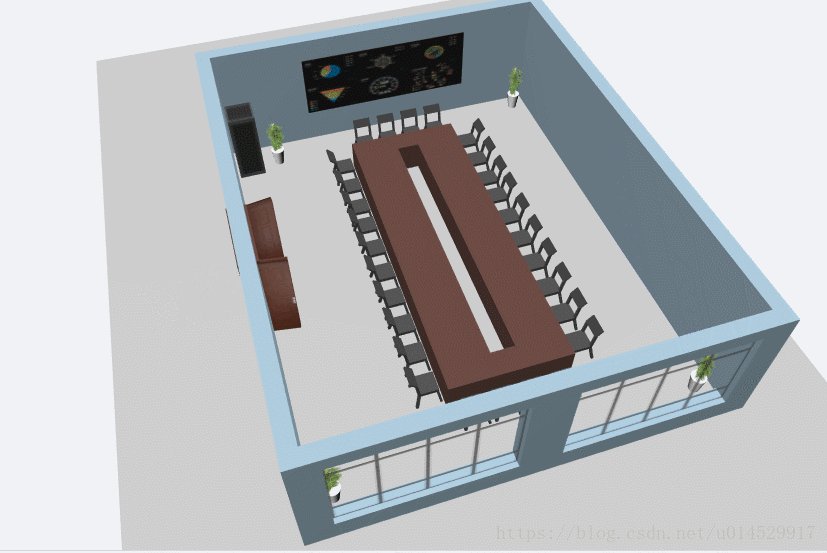
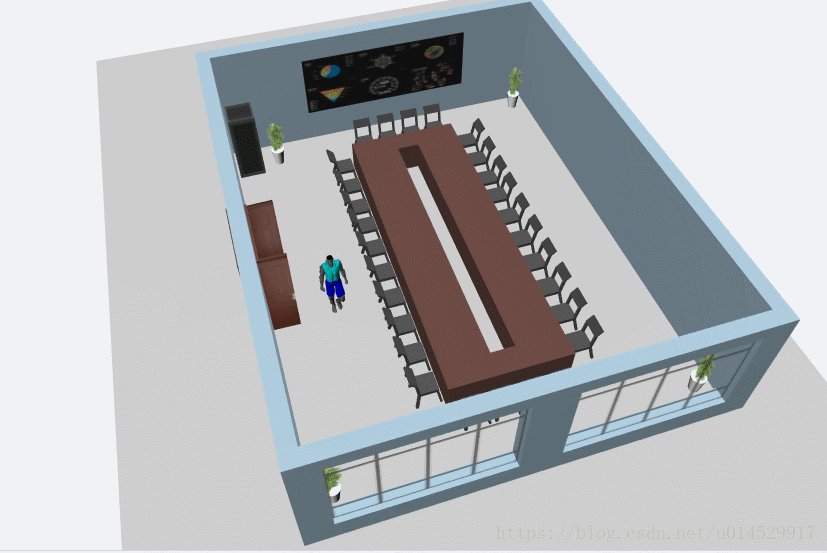
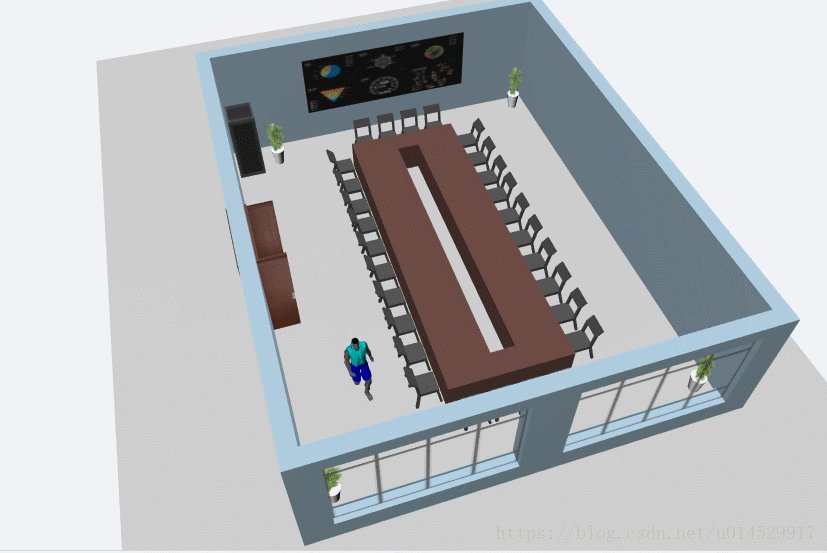
总用three.js做一些零散好玩的效果,却也没怎么把他们整合到一起,最近因一位网友需要,把室内地图导航走通了一下。这里主要在前端使用了有名的Dijkstra算法,关于此算法这里不再赘述,这里描述一下从路径数据准备到最佳路径输出的整个过程。在线体验地址1.节点数据准备节点是路径生成的基础,我们需要在建筑的基础上,拾取出场景中所有路径节点的坐标,作为基础数据并保存。节点数据示...











