
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
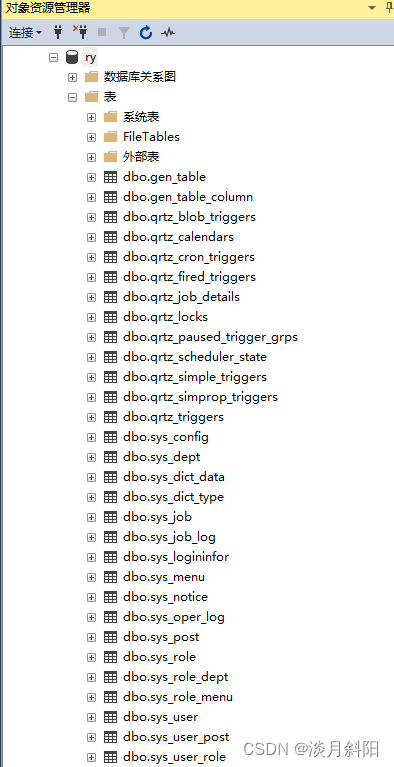
若依,更改数据库为mssql
若依 mssql

若依 elementui el-table 父子表展示数据
若依,elementui,父子表的实现。

若依集成积木报表(二),集成报表浏览到页签tab中
若依集成 积木报表,报表访问,toeken,动态路由,传参,页签

若依前端分离版整合mybatis-plus
若依前端分离版整合mybatis-plus,修改代码生成器
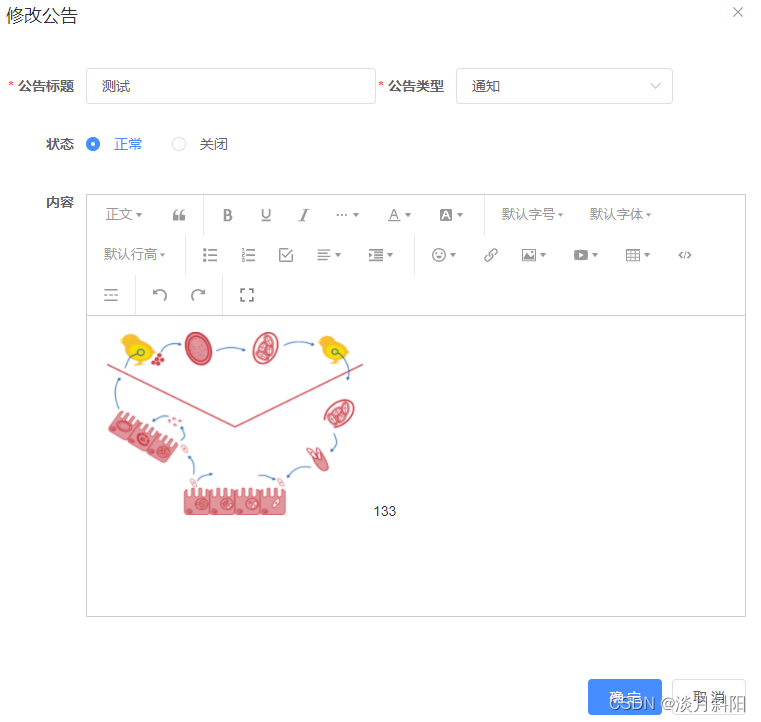
若依VUE前端分离版集成wangEdiort5富文件组件
目的:为了实现自定义打印模板,采用vue easy print组件,vue easy print已集成,全部做完再写若依集成的是quill富文本,没有表格功能,打印模板许多是需要用表格的形式组织wangEdiotr5官网:wangEditor第一步:安装yarn add @wangeditor/editor-for-vue# 或者 npm install @wangeditor/editor-fo

若依VUE前端分离版 集成 easyExcel增强
问题描述:采用官方教程,整合不成功,需要修改一下。1.ruoyi/comon,pom中添加依赖 ,用最新版,官方帮助是2.2.6版本,已停止维护<dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.1.0&l
若依集成积木报表(二),集成报表浏览到页签tab中
若依集成 积木报表,报表访问,toeken,动态路由,传参,页签

到底了










