
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
computed property "selected" was assigned to but it has no setter
项目代码如下:<tabbar v-model="selected"></tabbar>computed: {...mapState({selected: state => state.nav.selected})}出现错误:原因:结合vuex和模块v-model中,直接利用mapState就会提示没有setter目前解决方法:<ta
webpack之proxyTable设置跨域
使用vue-cli搭建的vue项目可以使用在项目内设置代理(proxyTable)的方式来解决跨域问题。proxyTable: {'/api': {target: 'http://www.ykt.com/',//接口域名changeOrigin: true,//是否跨域pathRewrite: {'^/api'
nvm下载node指定版本后npm不存在
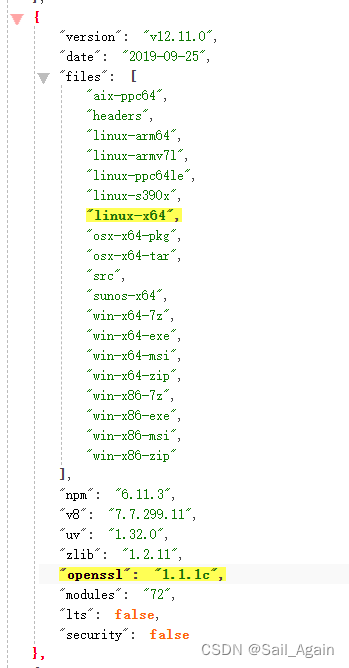
查找资料发现是8.11以上版本的node版本对应的npm都没法自动安装,需要自己到npm官网( https://registry.npmmirror.com/binary.html?path=npm/)下载手动安装对应的npm版本。接手一个老的项目,需要使用旧的node版本,使用nvm下载12.11.0版本后发现npm命令不存在。

到底了










