
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在移动端中使用 line-height=容器高度实现文字垂直居中时,在安卓手机会发现文字偏上的问题。小编总结了两个比较合理且简单的解决方案;上效果图从以上的效果图中,能感觉到 “按钮三”的文字会有轻微的向上偏移的问题(不同字号和浏览器的偏移大小不同)。小编觉得 flex方案和 padding方案较为简单与合理,下面是源码。源码中有优缺点和特殊属性的说明;<!DOCTYPE html>&
javascript 监听页面的显示隐藏,兼容 Android & iOS
网络上有许多的实现图片预览功能的案例,这些案例大部分都存在一个问题就是在手机等移动数码设备上,拍照成像后的预览图居然会被旋转。实现预览的大概有以下几个过程:监听文件选择框的 onchange事件;通过FileReader()创建的实例对象的readAsDataURL()方法获得图片文件的 base64数据;将 base64数据赋值给图片或元素背景图,生成预览效...
CSS3动画逐渐代替了 jQuery的动画方法,从以前的通过计时器频繁修改元素样式到现在的只需要修改CSS就能实现平滑的动画。如果有一组动画队列,或者某些方法需要在CSS3动画结束后才执行。常用的方法都是根据CSS的动画时长,然后设置一个延时器(setTimeout)来做的。但这不是一个最科学的方式。本篇文章介绍 js监听 CSS3动画的事件。CSS3实现动画分为trans...
用JS判断 手机QQ/微信/支付宝的方法
当标签有scoped属性时,它的 CSS 只作用于当前组件中的元素。这类似于 Shadow DOM 中的样式封装。

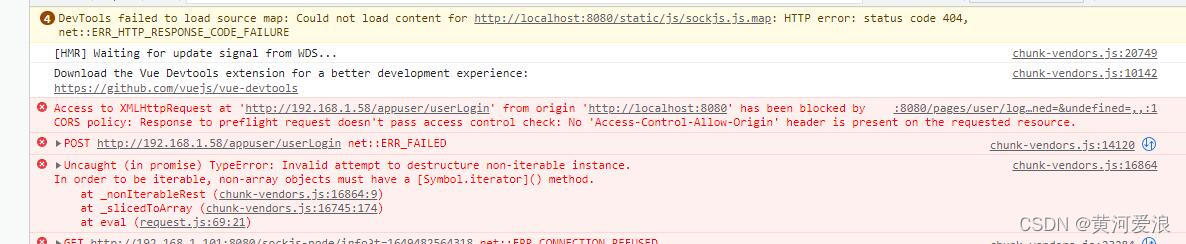
本文章只讲述前端解决跨域的办法,并且前端解决跨域问题只在本地开发时有效,项目发布线上需要前端服务器配置请求代理比如nginx的反向代理。解决跨域的方法就是“欺骗”浏览器或删除浏览器限制...

许多人都认为小程序系统的底部导航栏特别不好看,为了美观而选择自定义,从此身陷漩涡无法自拔。其实真正的原因是图标的图片处理不当(说白了就是前端和设计太菜了),导致会有线条变粗,间距不当的视觉感受。除小程序外 uni-app框架开发的 app也可参照本篇文章中的方法进行调整小程序中自定义底部导航是非常不明确的选择,小编有发布过一篇《说一说要求 小程序自定义导航栏 的产品有多沙雕》,文章地址:https
问题描述:在iOS浏览器运行web页面时,如果通过body或者document委托事件, 点击事件(tap或者click)不会生效。解决办法:给委托事件元素添加行内样式,style="cursor: pointer;";事件添加到可点元素上例如<a>、<button> 等可点击元素;委托事件添加到非html,body的父级元素上;推荐使用第2种方法,...
在按照element-ui文档和网上各个文章的描述方式都未能正确配置出按需加载的功能。经小编一番摸索之后,终于搞定了,本篇文章记录实现的全过程#1 node与vue的版本情况#2未按需加载打包后的文件情况由上图看出,只是引入了 element-ui框架后,js文件急剧的上升到了 783KB,这显然是不能接受的。element-ui按需加载文档:https://e...










