
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue中基于jQuery请求类的封装: /*** 该插件基于JQuery的基础封装的,使用的时请自配JQuery* 使用方法:在页面import该JS文件* XXX.post({··parameter··}).then((response) =>{ success })*/ import Vue from 'vue' import store from '.....
在我们利用脚手架搭建项目的时候,main.jsnew Vue({store,router,render: h => h(App)}).$mount('#app')这是我一个项目中的,和实际可能有一点不一样,不过意思雷同。new 一个Vue对象,然后挂载$mount方法,通过自定义Render方法、template、el等生成Render函数,我这里使用的
写法有很多种:例如const aa = (obj) =>{ return obj;}export {aa}import {aa} from '../util/aa'export default aaimport aa from '../util/aa'export default function aa() { return obj;}...
此项目提供项目框架组件方案,适合初学者。由于公司项目紧张,这是晚上下班写了一点点。项目结构图main.js/***导入文件*@Vue: vue*@Vuex: vue的一种状态管理模式*@FastClick: 点击时延迟*@Element: element-ui*@App: 入口vue*@router: 路由文件*/import Vue ...
上一篇博客介绍了,全局使用request工具类!本次完全独立出来,完整的工具类import Vue from 'vue'import router from '../router/index'let Export = {}let vue = new Vue({router})Export.post = function (options) {options.method =
本文介绍基于VUE+cordova开发混合式APP执行命令:一:npm install -g vue-cli 安装全局vue二:vue init webpack porjectNme (projectName是项目名字)三:cd porjectNme四:npm install --registry=https://registry.np
main.jsimport Vue from 'vue'import App from './App.vue'import router from './router/router'/***加载插件*@VueRouter:路由*//***定义常量信息*@DOMAINNAME:客户端地址*@SERVERNAME:服务端地址*
用vue+vueRouter+vuex+vue编写的单页面手机端项目框架非常适合H5项目···咱们开始吧!main.jsimport Vue from 'vue'import Vuex from 'vuex'import FastClick from 'fastclick'import {WechatPlugin, AjaxPlugin, LoadingP
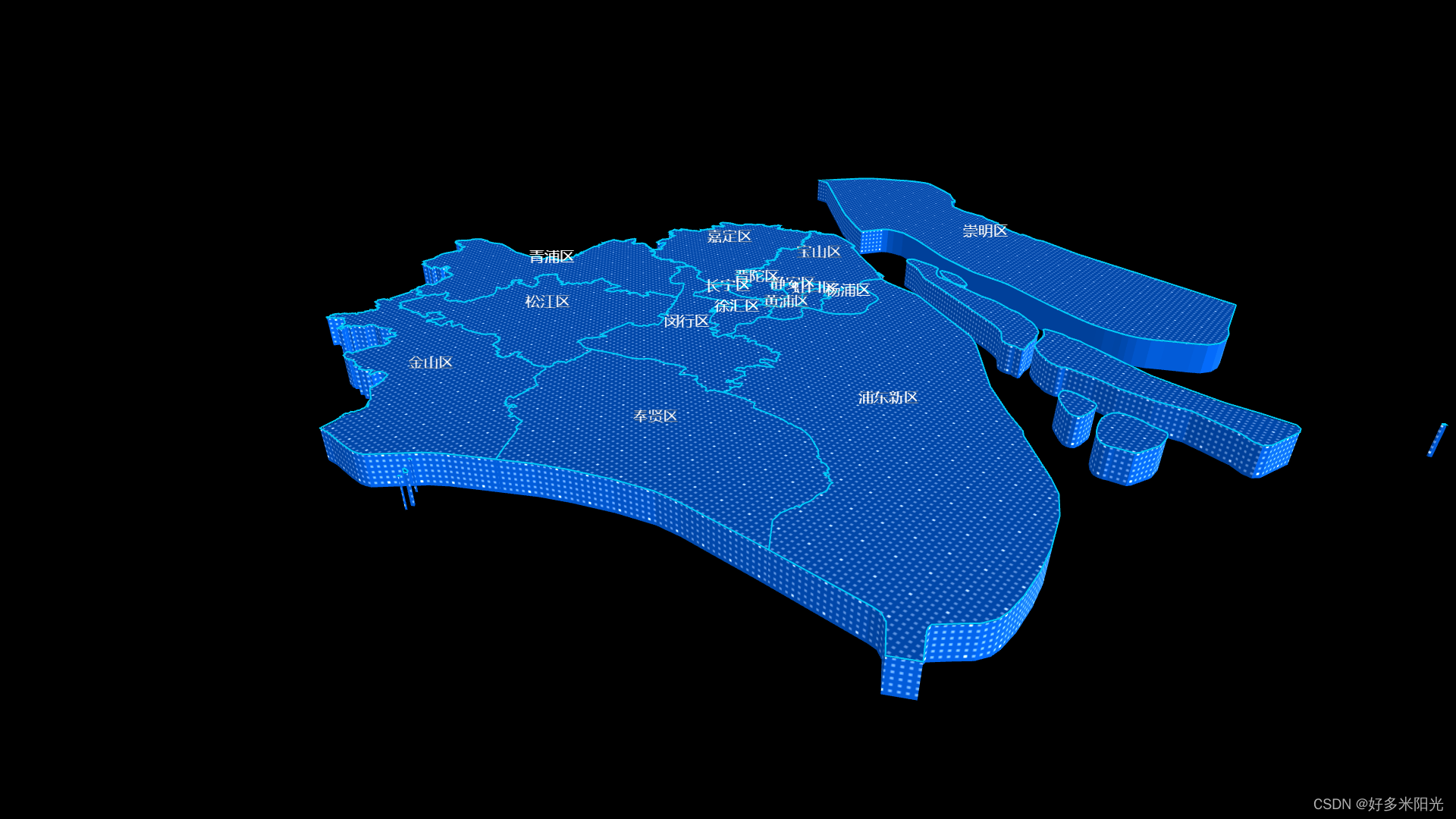
echarts-gl绘制上海市地图,地图纹理。

以下是测试组件对的效果图,懒得做gif图。vue 基于canvas做的旋转组件,可直接拷贝出去使用。以下是代码完整的组件代码截图:<template><section class='tagCloudIndex main'><div class="panel-title"><div class="border-left"></div><











