简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
gitee上的不错项目,基于vue实现的可拖拽的看板设计器可以自由搭配颜色和图标,开发者可以只关注业务数据接口,前端不擅长的人员可以直接轻松上手。文字,边框,常见图表,柱形图,折线饼图等等,还有一些列表数据,当然还支持iframe嵌套,当组件满足不了的时候可以部分嵌套自己开发的iframe。可视化进行元素拖拽布局,自行设计大小颜色等,对于分辨率自适应做了不错的处理,可根据实际情况调整背景分辨率。支

基于three.js做的仓库布局模拟,地图元素除了大模型外,其他都是通过JSON数据解析动态生成的,例如墙体,柱子门口,地标等,集成了第一人称的插件可以第一人称进入场景有需要的可以下载看看,对想入门的朋友应该有一些参考价值。

{"applicant":"刘仪","department":"技术管理","startDate":"2022-11-01","startTime":"08:30","endTime":"12:30","meetRoom":"NO.4","title":"技術連絡","fd_1660786142984":"","fd_1661955389858":"","fd_1661955304719":"",

基于three.js做的仓库布局模拟,地图元素除了大模型外,其他都是通过JSON数据解析动态生成的,例如墙体,柱子门口,地标等,集成了第一人称的插件可以第一人称进入场景有需要的可以下载看看,对想入门的朋友应该有一些参考价值。

gitee上的不错项目,基于vue实现的可拖拽的看板设计器可以自由搭配颜色和图标,开发者可以只关注业务数据接口,前端不擅长的人员可以直接轻松上手。文字,边框,常见图表,柱形图,折线饼图等等,还有一些列表数据,当然还支持iframe嵌套,当组件满足不了的时候可以部分嵌套自己开发的iframe。可视化进行元素拖拽布局,自行设计大小颜色等,对于分辨率自适应做了不错的处理,可根据实际情况调整背景分辨率。支

企业信息化例如ERP,OA等等都会存在纸质单据打印的情况,需要在企业内部流转,打印设计也有很多方案,例如fastReport,bartender等等,今天要说的是。

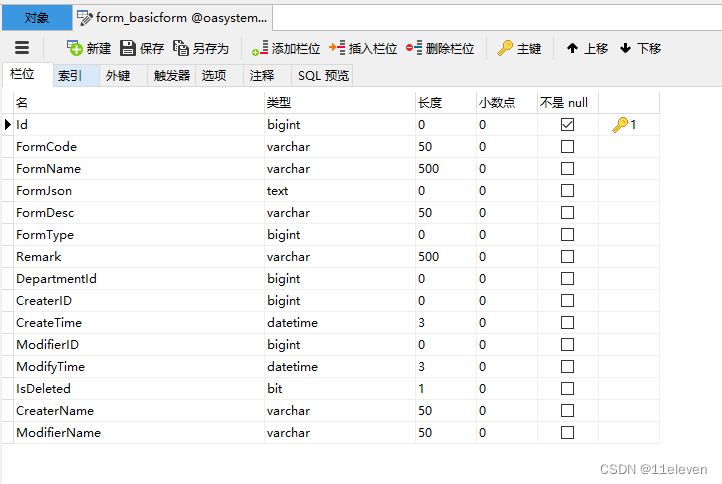
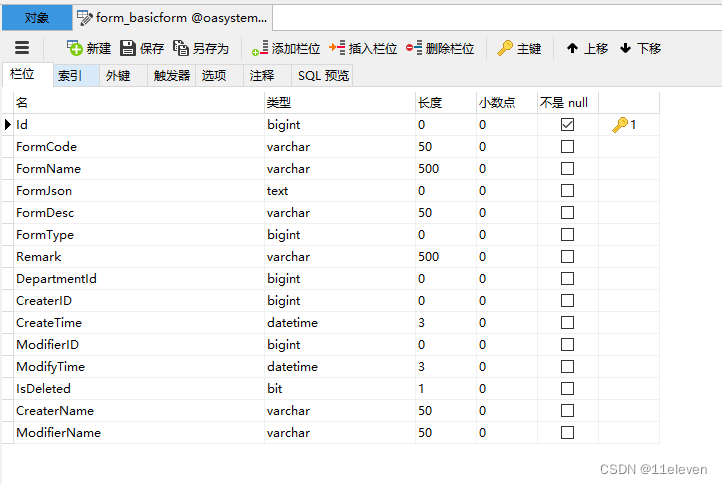
在Vue中,可以使用自定义组件实现表单设计器。自定义组件允许我们在Vue应用程序中创建可复用的组件。这些组件可以在多个Vue组件中使用,使我们能够将应用程序拆分成可维护的部分。为了实现表单设计器,我们将创建两个Vue组件:FormBuilder和FormRenderer。现在,我们已经了解了自定义表单设计器所需的两个Vue组件的功能。让我们开始实现它们。我们将使用Vue CLI创建一个新的Vue项

el-footer height="5vh">体验版(网络问题 回复时间会长,耐心等待) power by zhoufccontent: "Robot: 正在努力思考。,受网络影响可能会需要一会",console.log('数组', activities);content: "Robot: 你可以开始跟我对话了",content: '回答已超时,可以尝试更详细的对话',message: '已发送请

有时候使用canvas会以容器的宽高来填充,当容器div宽高发生变化时需要主动改变canvas的宽高以填充满,以下是vue3中监视div宽高变化的方式,实测有效。使用watch 监视dom的ResizeObserver。

{"applicant":"刘仪","department":"技术管理","startDate":"2022-11-01","startTime":"08:30","endTime":"12:30","meetRoom":"NO.4","title":"技術連絡","fd_1660786142984":"","fd_1661955389858":"","fd_1661955304719":"",