
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
echarts图表tooltip显示不全场景,一个对话框里展示6个eacharts图表,容器高度不够,导致图表的tooltip被遮挡,如图尝试使用echarts的position属性控制,但效果不好,最后使用confine属性解决官方文档解释是代码实现:options: {tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'
vue项目中下载文件场景:项目中下载文件过大时接口无法正常响应, 后端给的解决方案是从另一个文件服务器上下载文件,所以提供的是一个跨域访问的api接口,前端需跨域调用后端接口下载文件// 下载async downLoad(row) {const res = await getDownUrl({先调普通接口,后端返回一个跨域的urlpackId: row.id})if (!res.isSuccess
vue 项目中 base64格式文件下载其中 this.info 是里包含后端返回的base64文件数据结构如图<template><div><el-dialog:title="title"width="40%":visible.sync="visible":before-close="onClose":close-on-click-modal="false"v-on
vue 项目中,动态修改浏览器标签页的图标需求:项目中有一个入口可以修改平台的名称和图标,图标同步展示为浏览器页签的图标实现:1.找到项目中的app.vue 文件,动态创建link标签,调用后端接口,获取返回的图片,我的项目中,后端返回的图片格式为base64格式<template><div id="app"><router-view /></div>
vue 项目中 base64格式文件下载其中 this.info 是里包含后端返回的base64文件数据结构如图<template><div><el-dialog:title="title"width="40%":visible.sync="visible":before-close="onClose":close-on-click-modal="false"v-on
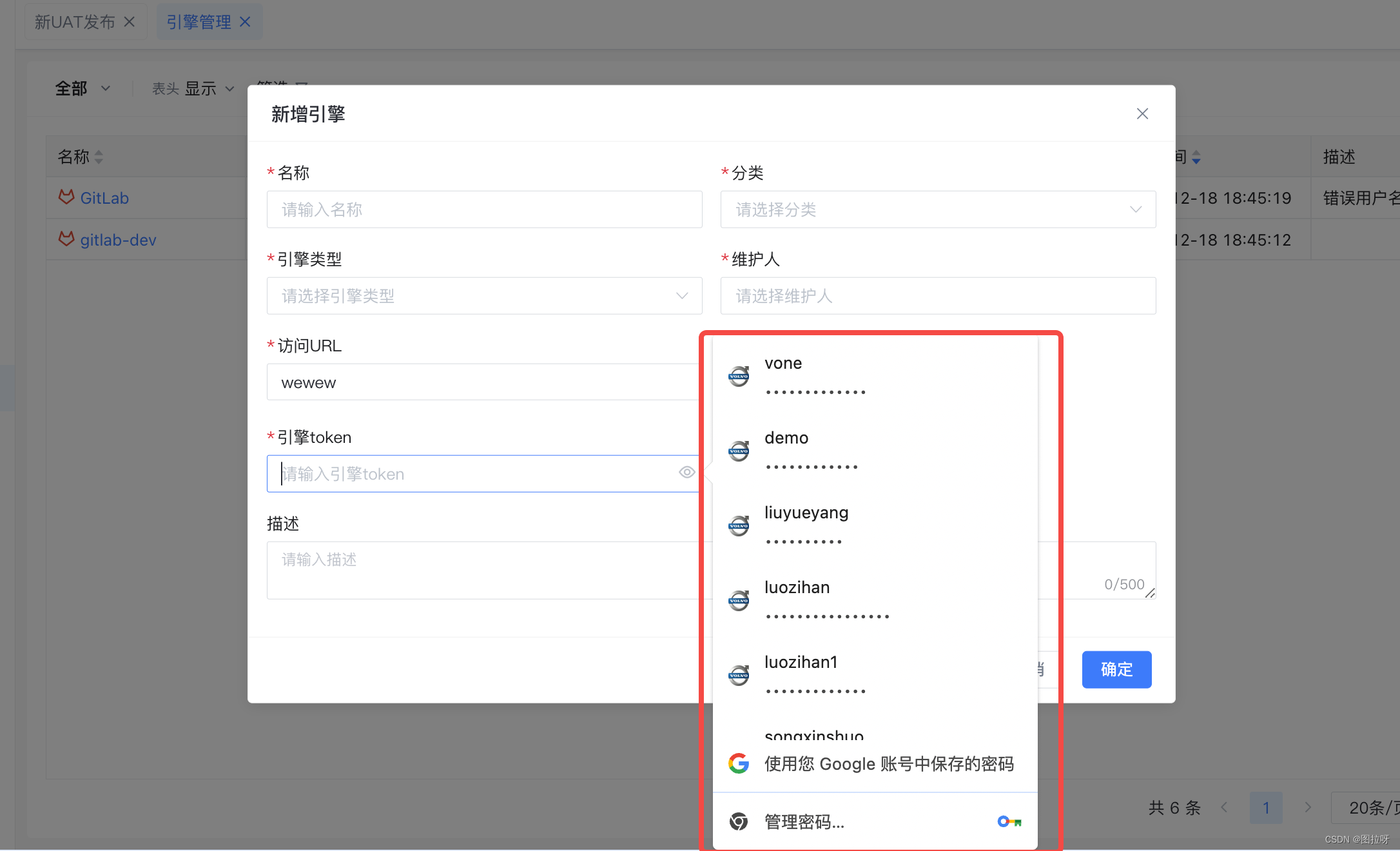
解决方案,使用css的 -webkit-text-security: disc;官方api上,使用autocomplete属性不生效。

vue 项目横向菜单item过多导致换行问题问题:解决方案:菜单默认展示8个,超过8个时出现左右箭头,可以切换代码实现:<template><div class="scrollbar"><!-- <el-scrollbar wrap-class="scrollbar-wrapper"> --><el-row type="flex"><
多个表单同时验证项目中遇到这样的多个表单同时提交,内容太多,分成两个form表单,一个是basicForm,一个是advanceForm,点击确定按钮时同时验证,验证通过提交表单,有一个不通过则不提交,代码是这样写的async saveInfo() {// console.log(this.exampleData.map(r => r.exampleName));// console.log










