
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1)安装puppeteer官方文档:https://zhaoqize.github.io/puppeteer-api-zh_CN/#/知乎教程:https://zhuanlan.zhihu.com/p/66296309# 1.仅安装核心,然后用chrome运行,不下载Chromium 【建议方式】cnpm i puppeteer-core# or "yarn add puppeteer-core"
1.可编辑多边形——细分曲面——使用nurms细分迭代次数3,按【7】打开页数统计,右键独立当前图形,查看:面少,节省内存2.下拉编辑——网格平滑迭代次数3,按【7】打开页数统计,右键独立当前图形,查看:面次少3.下拉编辑——涡轮平滑迭代次数3,按【7】打开页数统计,右键独立当前图形,查看:面最多...
安装mongoDB遇到如下问题:the domain,user name and/or password are incorrect.remember to use"." for the domain if the account is on the local machine=========================================================...
for in 简写a=[1,2,3,4,5]b=reversed(a) #列表反转[5,4,3,2,1]c={i:0 for i in b} #【for简写】返回一个处理后的新字典print(c)out:{5: 0, 4: 0, 3: 0, 2: 0, 1: 0}返回新列表a=[1,2,3,4,5]c=[i+1 for i in a]print(c)out:[2, 3, 4, 5, 6]...
一、项目功能概述示例网址:http://www.todolist.cn/功能:输入待做事项,回车,把任务添加到 【正在进行】【正在进行】 任务,勾选之后,变成已【经完成事项】【已完成事务】,勾选之后,变回 【正在进行 】最后的删除按钮点之后删除事务二、项目实现2.1简单的添加、删除功能【TodoList2 .js】import React,{Component} from...
1)查看用户数据目录1、在地址栏输入 chrome:version2、随后查看谷歌浏览器保存文件的位置:个人资料路径路径一般为:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default2)chrome命令参数,及selenium的使用目前我封装是这样配置的options=webdriver.ChromeOptions(
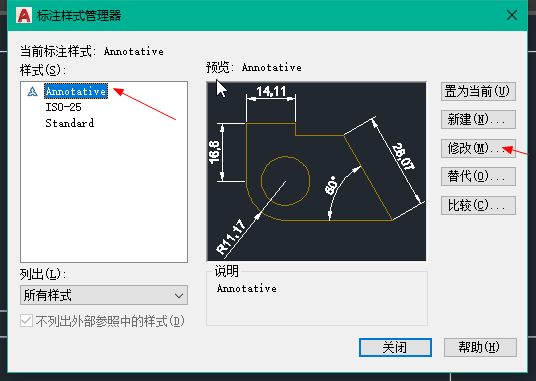
标注文字太小命令:dimstyle——选中第1个——修改——调整——注释性打勾右下角:选择合适文字比例:文字太小双击文字,修改(高度),数值越大,越大...

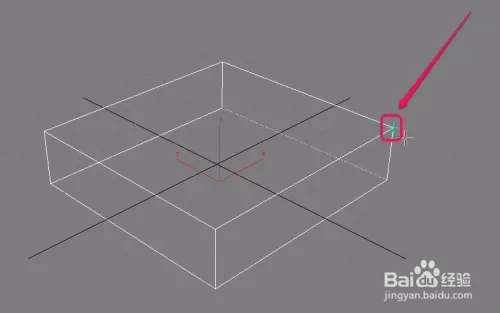
快捷键:s捕捉后移动不在一条直线上右键“捕捉”选项 在第二个选项框里有个“轴约束”,打上勾,这时你就选中对应的轴向移动。F5,F6,F7分别对应X,Y,Z轴的锁定,例如对X轴锁定,打开捕捉后按下F5,这时再进行捕捉移动时,就只能在X轴向上移动了3ds max 捕捉开关中的2D 2.5D 3D的使用 和区别https://jingyan.baidu.com/article/...

一、vue的Element组件库官网:https://element.eleme.cn/#/zh-CN1.1安装推荐安装方法:首先要进入项目目录cnpm i element-ui -S或npm i element-ui -S1.1.2 CDN安装直接引入无需安装:<!-- 引入样式 --><link rel="stylesheet" href="http...
一、基本设置参考:https://docs.djangoproject.com/zh-hans/3.0/topics/http/file-uploads/1)配置project1/settings.py因为图片也属于静态文件,所以保存到static目录下。MEDIA_ROOT=os.path.join(BASE_DIR,"static/media")2)在static目录下创建medi...










