
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1、唤出vscode控制台, 输入win:Ctrl + Shift + Pmac:command + Shift + P2、输入snippets, 点击 首选项:配置用户代码片段3、在出现的框中输入 vue 之后按回车键, 出现 vue.json 文件4、在vscode中创建一个vue新文件,敲上你想要的组件模板5、打开配置生成地址,把模板复制到左侧 your snippet 里面,右侧就会生成配
前端UI设计稿对比工具 - chrome+webpack插件
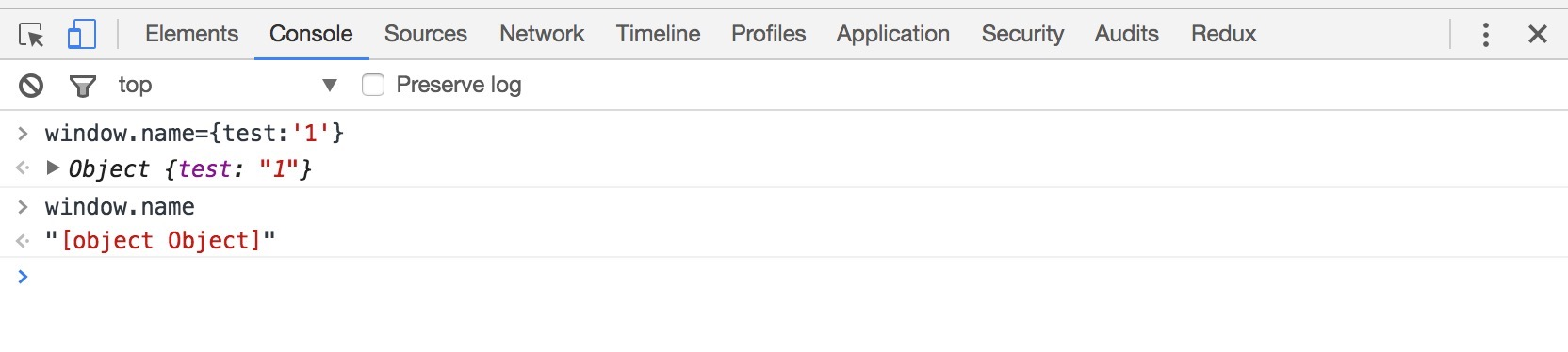
实际开发需求: A域名网页 --> B域名网页传值解决方案: window.postMessage 和 iframe相结合的方法window.postMessage(message, targetOrigin)message: 将要发送到其他 window的数据,在传递参数时需要使用JSON.stringify()方法对参数序列化targetOrigin:指定哪些窗口能接收到消息事件,其值可
什么是跨域?浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域域名:主域名不同http://www.baidu.com/index.html –>http://www.sina.com/test.js子域名不同http://www.666.baidu.com/index.html –>http://www.555.baid

最近需要把一个Vue项目内原先由Html展示的协议内容通过pdf的形式来展示,在实现的过程中,爬了很多的坑,下面一一描述下:1、直接使用<a>的形式,GG2、github一顿搜索,找到一个项目: vue-pdf(https://github.com/FranckFreiburger/vue-pdf) demo 可以运行,但是坑不少(415个Star,但是issu
1、前端设置main.jsimport axios from 'axios'axios.defaults.withCredentials = true;//允许axios请求携带cookie等凭证2、后端设置说明: 以下设置对同域情况下没影响//当**Credentials为true时,**Origin不能为星号,需为具体的ip地址【如果接口不带cookie,ip无......
1、唤出vscode控制台, 输入win:Ctrl + Shift + Pmac:command + Shift + P2、输入snippets, 点击 首选项:配置用户代码片段3、在出现的框中输入 vue 之后按回车键, 出现 vue.json 文件4、在vscode中创建一个vue新文件,敲上你想要的组件模板5、打开配置生成地址,把模板复制到左侧 your snippet 里面,右侧就会生成配
HTML5 Geolocation APIif (navigator.geolocation) {navigator.geolocation.getCurrentPosition(function(position) {var latitude= position.coords.latitude;var longitude = position...
移动端Web开发调试之Chrome远程调试(Remote Debugging)

1、唤出vscode控制台, 输入win:Ctrl + Shift + Pmac:command + Shift + P2、输入snippets, 点击 首选项:配置用户代码片段3、在出现的框中输入 vue 之后按回车键, 出现 vue.json 文件4、在vscode中创建一个vue新文件,敲上你想要的组件模板5、打开配置生成地址,把模板复制到左侧 your snippet 里面,右侧就会生成配










