简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
之前一直想实现一种table表单滑动固定头部和左列的效果,这两天改bug抽时间就做了一个,先看效果。顶部固定左侧固定这里主要用到左右两个table标签,每一个table都由thead和tbody组成;固定thead,设置tbody滑动。<div class="container"><div class="left-div" @mouse...
使用vue-pdf加载pdf文件npm install --save vue-pdfel-upload设置上传文件格式,自定义排版,通过过slot实现<el-uploadref="elUpload":action="baseUrl"list-type="picture-card":limit="limit":class="{ hide: disabled }".

最近做VUE开发,要实现时间轴功能,先看效果图这个空间的主要功能点是蓝色竖线的距离和竖线要随着文字的增多而自动变长,实现思路是竖线为右侧的border-left第一个原点为实心,这里循环的时候判断下即可。下面附上布局<div v-for="(item,index) in items" :key="item.id"><span :cla...
最近Flutter开发需要用到定位,使用高德定位(amap_flutter_location)。在pubspec.yaml文件配置dependencies:amap_flutter_location: ^2.0.0Android、Ios 申请高德地图key(这里不做多说,按照高德官方配置就行)集成高德定位Flutter插件-定位Flutter插件-开发指南-Flutter插件 | 高德地图API注
最近Flutter开发需要用到定位,使用高德定位(amap_flutter_location)。在pubspec.yaml文件配置dependencies:amap_flutter_location: ^2.0.0Android、Ios 申请高德地图key(这里不做多说,按照高德官方配置就行)集成高德定位Flutter插件-定位Flutter插件-开发指南-Flutter插件 | 高德地图API注
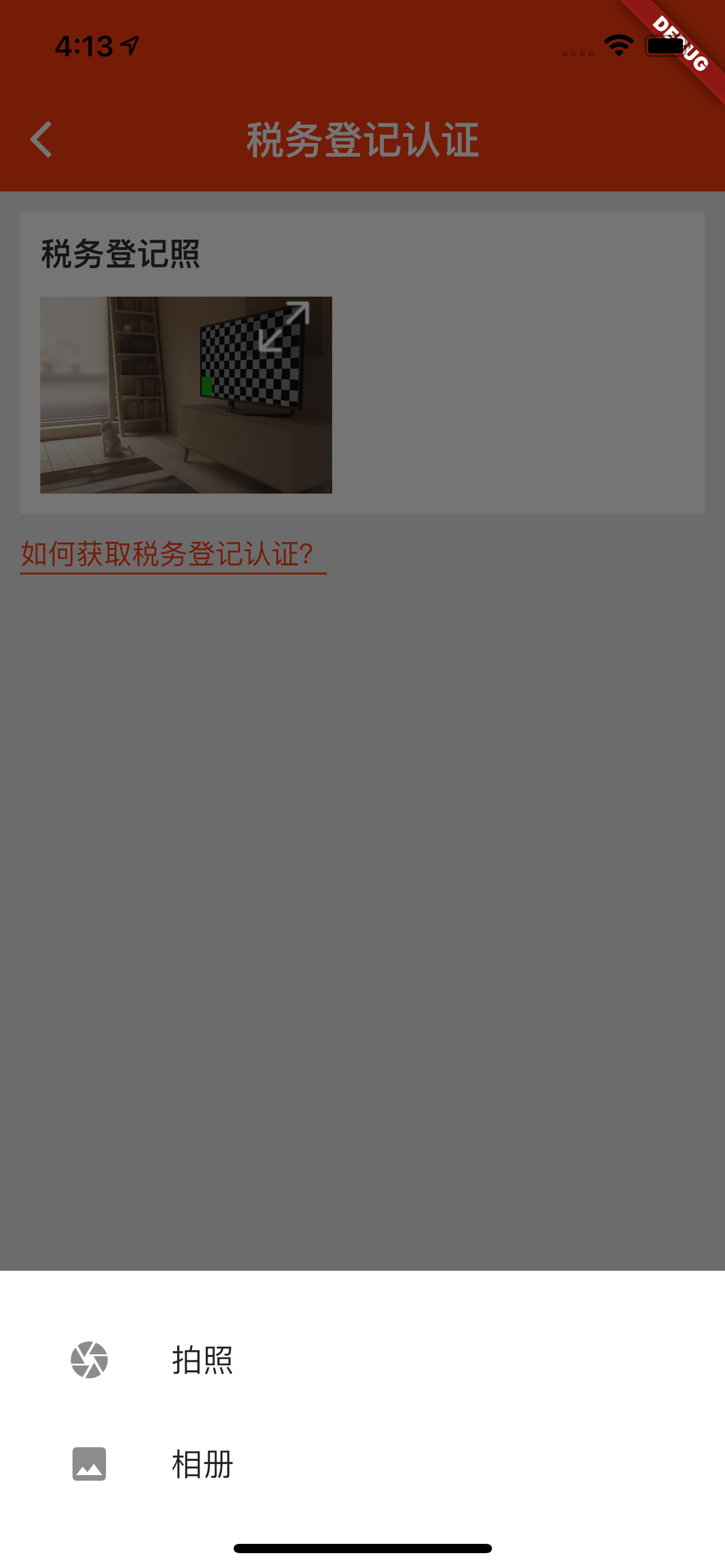
Flutter开发需要做一个图片上传功能(image_picker)。showPicker() {FocusScope.of(context).requestFocus(FocusNode());//底部弹出showModalBottomSheet(context: context,builder: (BuildContext con) => Container(height: 160,..