简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Vue项目启动时,出现该错误:TypeError: Cannot read property 'upgrade' of undefined将vue.config.js文件中的跨域配置注释掉即可正常启动成功:
打印,去除页眉页脚<style scoped>@page{size: auto A4 landscape;margin: 3mm;}</style>
在vue开发中,有些封装好的组件方法默认有回调参数,比如el-select的@change方法,这时候如果想自己再传递别的参数,该如何处理呢?
【代码】VUE项目中使用【vue-contextmenujs】自定义右键菜单。
1、WebSocket是HTML5下一种新的协议,在单个TCP连接上进行。,并进行双向数据传输,能更好的节省服务器资源和带宽并达到实时通讯的目的。2、Websocket是一个持久化的协议,浏览器和服务器。

使用懒加载之后,可能会造成的问题有,导航点击没用,加载模块出现错误报错信息vue-router.esm.js?8c4f:2314 ChunkLoadError: Loading chunk 85 failed.(missing: http://localhost:3001/fail.js)at Function.requireEnsure [as e] (app.js:875)at Functio
默认的flex布局下的 标题文字超出后省略号显示无效解决办法:在flex:1的盒子中,设置overflow: hidden; 或 width: 0;即可。<div class="box"><div class="son"><p class="title">一大段文字超出后会缩略吗,怎么实现</p></div><...
Vue搜索历史记录/清空记录1.搜索后保存历史记录, localStorage.setItem(key,value)2.在保存前,先判断数组中是否已存在记录(有:则清除该记录),并将搜索值unshift进数组首位setLocalHistory() {/** 先判断*/this.getLocalKey()/** 搜索历史*/// 没有搜索记录,把搜索值push进数组首位,存入本地if (!this.
vue input添加回车触发方法普通vue input@keyup.enter="onSubmit"elementUI el-input,需要加 native@keyup.enter.native="onSubmit"
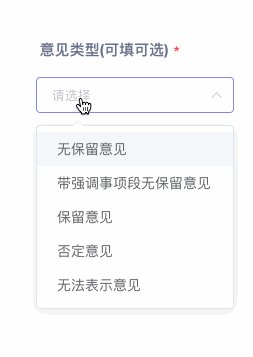
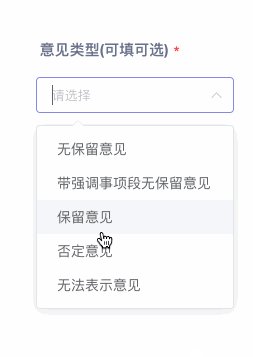
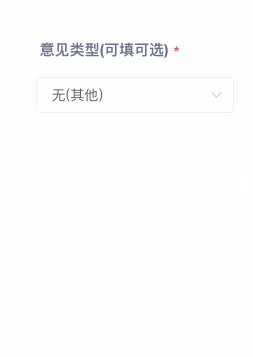
背景:需要一个可填可选到下拉框,当用户自定义输入时,自动添加“(其他)”后缀效果如下:<el-selectv-model="value"placeholder="请选择"clearablefilterable@blur="selectBlur"@clear="selectClear"@change="selectChange"