
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
使用vue-svg-loader插件, 可以让svg格式的文件(比如图片),当成组件在项目中引入, 十分方便。但是有时会出现"Invalid component definition"报错, 需要我们在webpack中配置一下module.exports = {//1. 需先删除默认配置中处理svgchainWebpack: (config) => {config.module.rules.
vue computed中使用set和get修改数据computed是计算出来的属性, 相当于计算结果, 所以我们不能直接对结果进行修改getter函数setter函数现在有个需求: 想给options里添加新的数据, 如何操作?computed是计算出来的属性, 相当于计算结果, 所以我们不能直接对结果进行修改getter函数负责使用data中的数据, 但是注意 只能用, 不能改! 使用完后 记
如何让子元素滚动到指定父窗口的指定位置什么是滚动距离读取滚动距离如何设置滚动scrollTop属性scrollTo方法什么是滚动距离比如父元素设置了overflow: hidden;, 当元素里的内容超过元素本身的高度时, 就会出现滚动条, 那么鼠标滑动的距离就是其滚动距离.读取滚动距离<head><title>test</title><style>
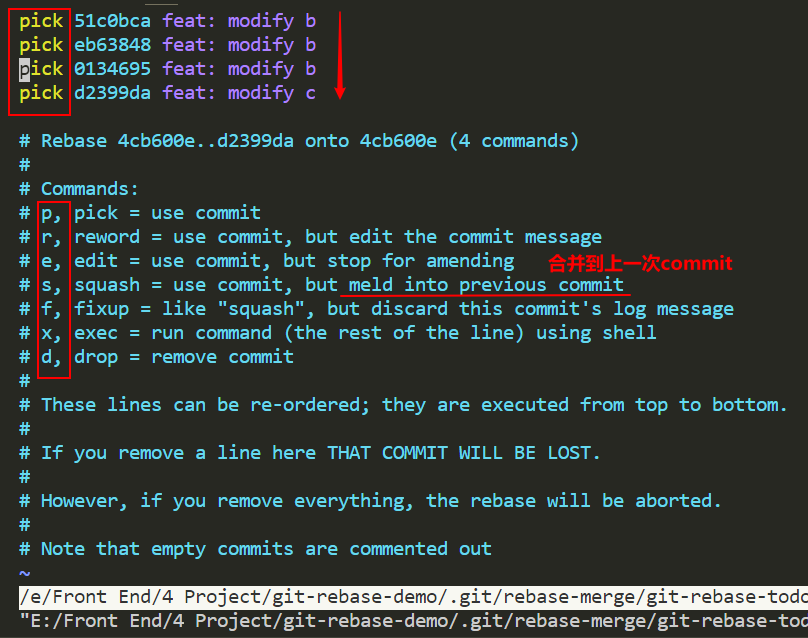
rebase的两种用法合并当前分支的多个commit记录避免出现分叉合并合并当前分支的多个commit记录你可能会出现过以下提交记录:$ git log --pretty=format:'%h: %s'd2399da: feat: modify c0134695: feat: modify beb63848: feat: modify b51c0bca: feat: modify b4cb600e

如何让子元素滚动到指定父窗口的指定位置什么是滚动距离读取滚动距离如何设置滚动scrollTop属性scrollTo方法什么是滚动距离比如父元素设置了overflow: hidden;, 当元素里的内容超过元素本身的高度时, 就会出现滚动条, 那么鼠标滑动的距离就是其滚动距离.读取滚动距离<head><title>test</title><style>










