
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
echarts 横向滚动条 纵向滚动条 开发
组件插槽 - Angular官网上叫内容投影,Vue也有一样的功能实现分枝功能技术框架master原APP考勤应用代码angular4+ionic3+Cordovadev迁移钉钉第一版代码,h5微应用angular4+ionic3upgrade迁移钉钉最新版代码,h5微应用angular12+ionic5...
场景一若代码为私有的模块,因为某些原因不能发布到公共的npm仓库,但是又需要在多个项目间共享。解决方法:可以在package.json中来使用git url获取特定的公用代码1.先新建一个vue项目vue init webpack rzh-vue-ui2.在新建项目中加入公共的组件模块如图所示,我新建了一个packages目录,在目录下加入了Hfooter组件代码,并在packa...
vue项目启动的时候报错:Error: Cannot find module 'eslint/lib/formatters/stylish'解决办法:在package.json 中,将eslint-loader升级到^3.0.0"eslint-loader": "^3.0.0",再执行yarn install 或者npm install
vue项目在vscode中编译eslint报错没显示红色波浪线提示。如下图所示:下图是预期效果:不符合Eslint校验规则的代码位置都能展示出来,这样一目了然。能帮助我们迅速找到报错的位置。然后在报错的地方右键-》“快速恢复”-》“fix all auto-fixable problem”就能迅速修复问题。重点来了哦!解决办法奉上:oh my god! 点他!点他!点他!在出现的弹框中点击allo
vue项目在vscode中编译eslint报错没显示红色波浪线提示。如下图所示:下图是预期效果:不符合Eslint校验规则的代码位置都能展示出来,这样一目了然。能帮助我们迅速找到报错的位置。然后在报错的地方右键-》“快速恢复”-》“fix all auto-fixable problem”就能迅速修复问题。重点来了哦!解决办法奉上:oh my god! 点他!点他!点他!在出现的弹框中点击allo
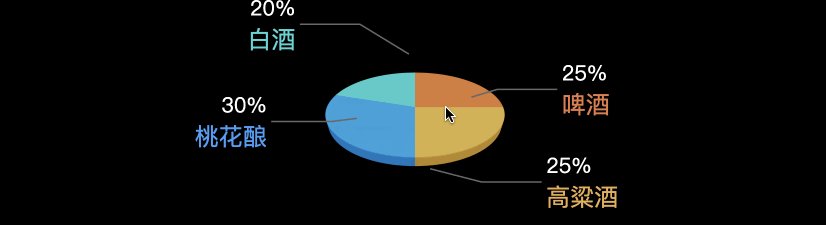
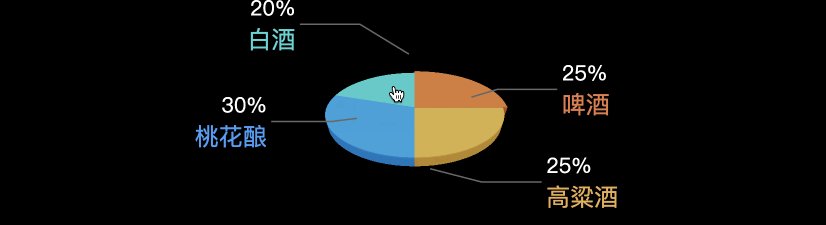
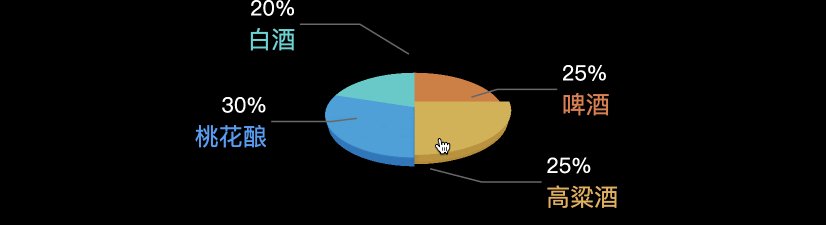
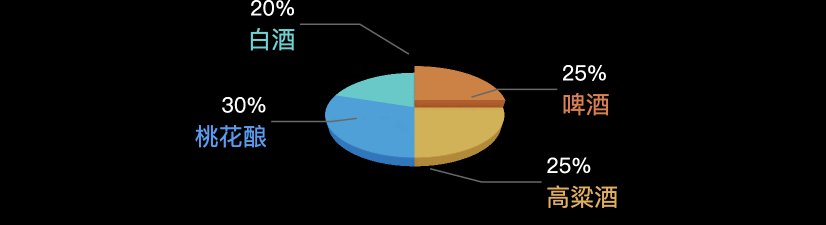
Echarts 3D饼图指示线开发

用git进行代码管理,当我执行git commit操作时,会出现Pro:hcf-vue hh$ git add --allPro:hcf-vue hh$ git commit -m'wq'husky > pre-commit (node v8.11.2)❯ Running tasks for src/**/*.{js,jsx,vue}⠼ eslint这个命令要执行...
苦苦思索了许久,本想想像一些技术博主一样写一下写在前面的话,可惜半天也憋不出一个字来。算了直接写吧。1. 引入antd第一步:安装antdyarn add antd -S第二步:安装babel-plugin-import,让antd样式按需加载yarn add babel-plugin-import -S第三步:配置babel-plugin-import的方式方式一:配置package.json在
设置了一个useState,用setPage来更新Page值。看看打印效果即使setPage了,拿到的page值依旧没有更新。原因:因为setState是异步的,所以在调用setState后,this.state不会立刻映射到新的值。另外也不要指望设置timeout时间来调用,这是无用功(这坑我踩过)。( ̄_, ̄ )最好的办法,用hooks的useEffect方法,以page作为变量,触发副作用调










