
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
问题场景:项目npm install 安装依赖时报错:Maximum call stack size exceeded。解决思路:1、删除node_modules之后再去安装2、清空缓存之后再去安装npm cache clean --forcenpm install
<div class="swiper-pagination" slot="pagination"></div><div class="swiper-button-prev" slot="button-prev"></div><div class="swiper-button-next" slot="button-next"></di
在做vue开发的项目中遇到过这样一个需求:点击弹框外部 弹框不关闭,把下面这个属性方到入口文件main.js中,全局设置一下import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';ElementUI.Dialog.props.closeOnClickModal.default = false;
示例代码<template><div id="calendar"><!-- 年份 月份 --><div class="month"><ul><!--点击会触发pickpre函数,重新刷新当前日期 @click(vue v-on:click缩写) --><liclass="arrow hands el-icon-arrow
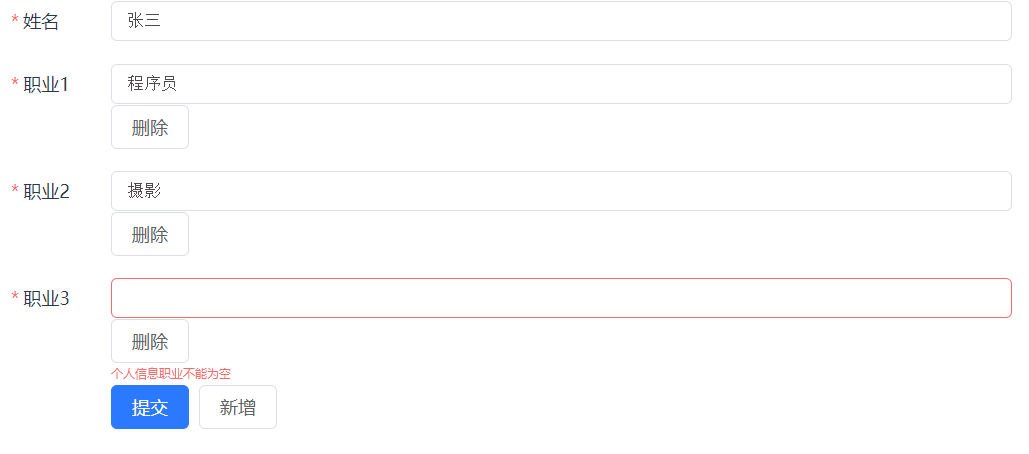
动态增减表单验证规则的实现和思路,简单实现表单的增删 ,并且对新增表单项及默认表单项进行必填项校验

sortable.js功能强大的JavaScript 拖拽库特性1,支持多种框架(angular、vue、react等)4,简单的API,方便使用2,支持所有的css框架,5,不依赖Jquery等其他框架3,支持触屏设备和大部分浏览器6,基于原生HTML5中的拖放API安装npm ins...
require('vue-video-player/node_modules/video.js/dist/video-js.css')require('video.js/dist/video-js.css')require('vue-video-player/src/custom-theme.css')
querySelectordocument.querySelector('选择器')querySelectorAlldocument.querySelectorAll('选择器')getElementByIddocument.querySelectorAll('id名')getElementsByClassNamedocument.getElementsByClassName('类名')getEl
1,超出换行.div{height:auto;word-wrap: break-word; /*强制换行*/}2,超出显示省略号、单行文本隐藏。.div{width: 300px;height: auto;word-wrap: break-word; /*强制换行*/overflow: hidden; /*超出隐藏*/text-overflow: ellipsis;/*隐藏后添加省略号*/whit










