简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
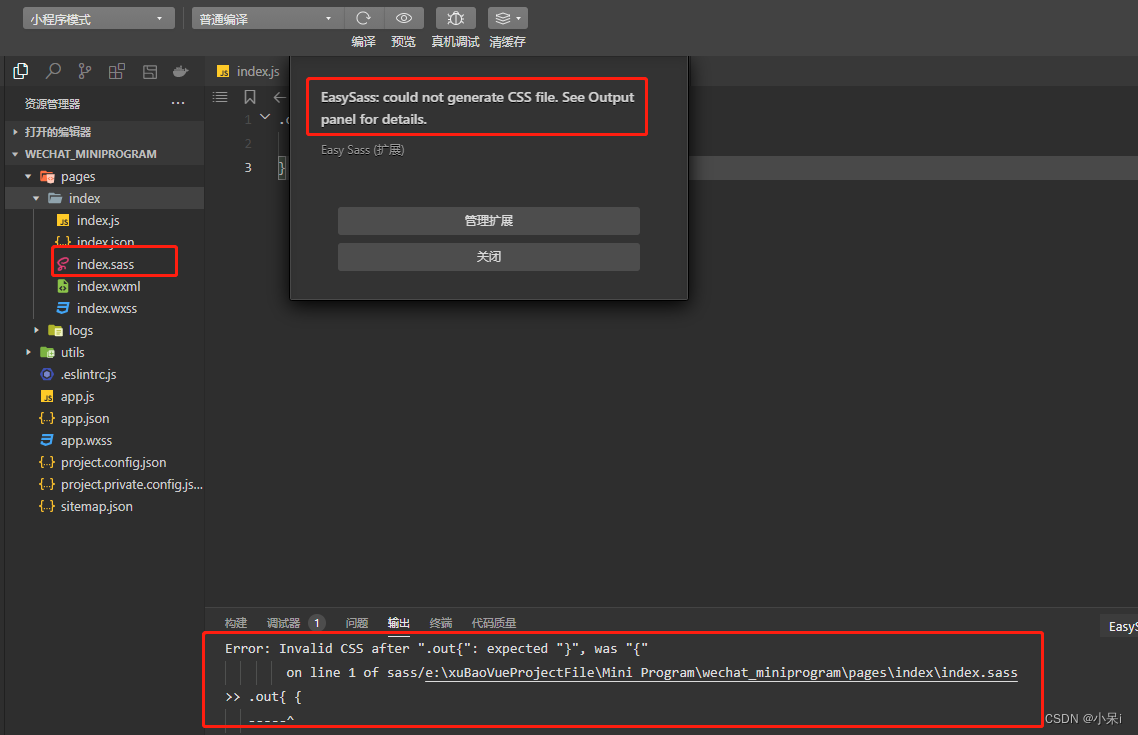
报错原因:后缀写错,是scss不是sass......更改后:sass自动生成css文件。

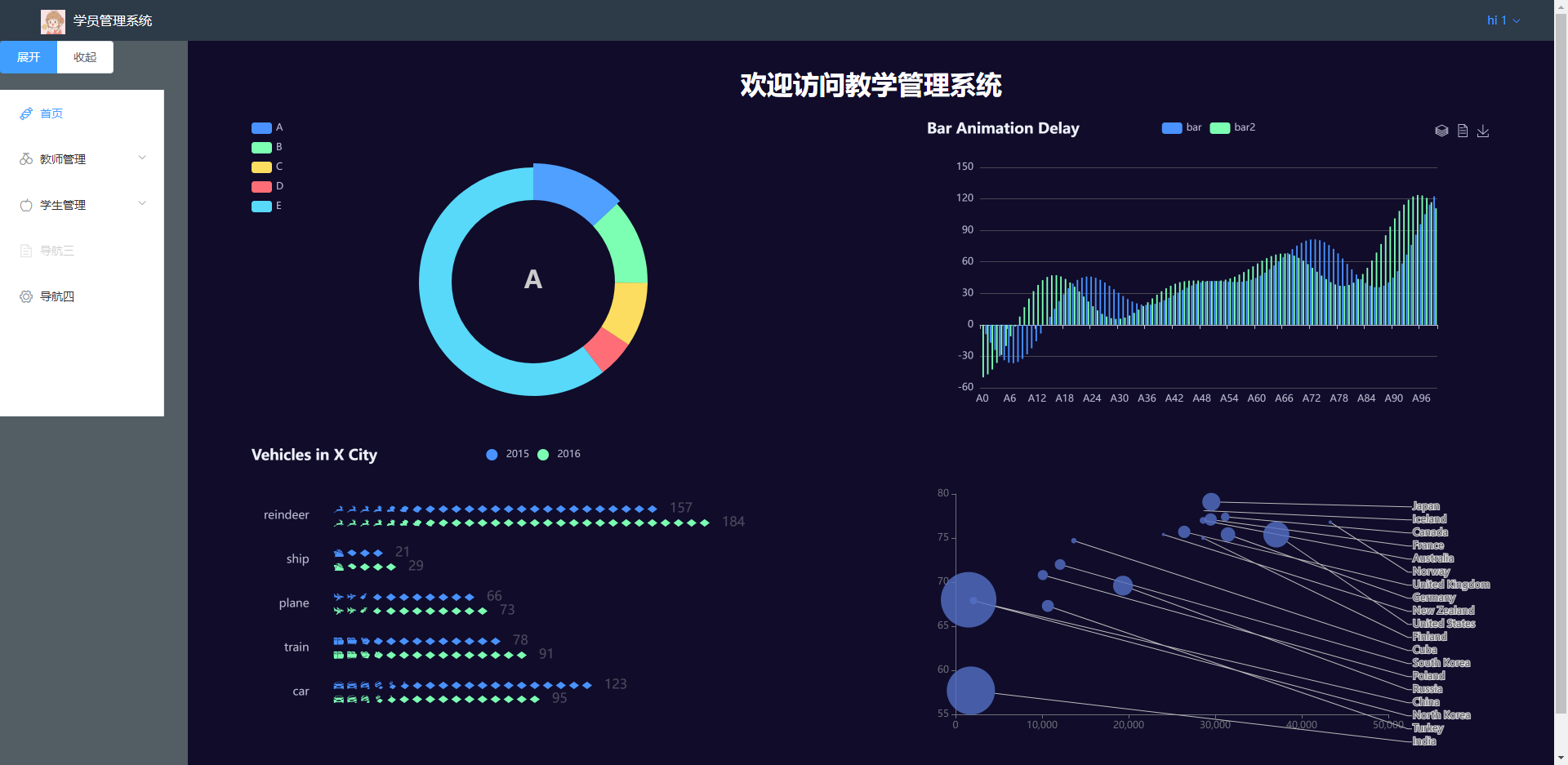
文章目录前言一、数据可视化是什么?二、使用步骤1.引入库2.准备一个具有大小的DOM容器3.初始化echarts实例对象4.指定配置项和数据5.将配置项设置给echarts实例对象总结前言没啥好说的一、数据可视化是什么?简单来说,就是一个js文件,把它引入到HTML中,就能使用这个库里的图形;他可以更直观的表达数据;二、使用步骤1.下载并引入代码如下(示例):npm install echarts

一、创建后台页面1.在前台components里创建loyout.vue组件,作为后台管理页面

解决el-scrollbar 滚动条不生效的办法

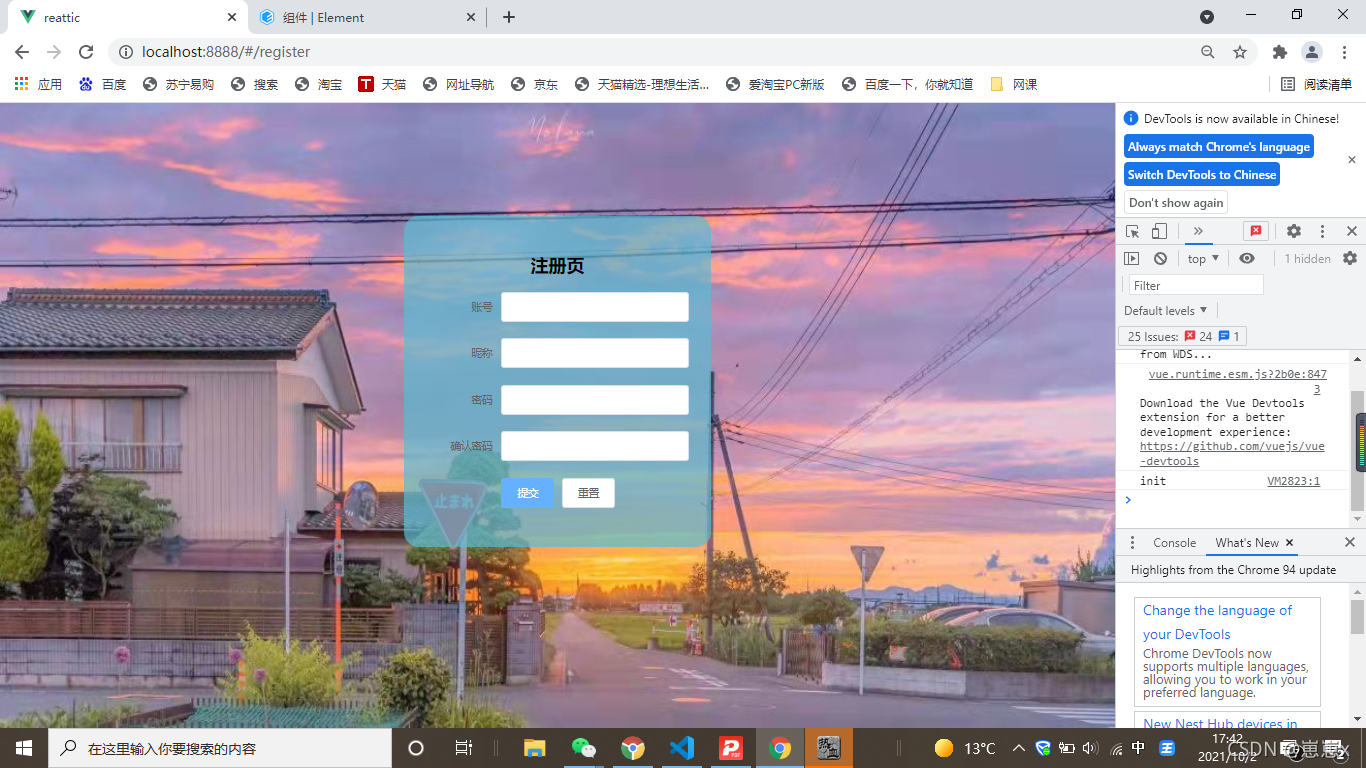
一、真正的创建登录界面1.在创建登录界面前,我们用helloword.vue来充当登录页面,现在我们真正的把登录界面创建出来,在前台views文件夹下创建一个login文件夹,然后在此文件夹下创建一个index.vue文件作为登录界面,那么router里的index.js里引入的helloword就要变成login文件下的index.vue文件,由于注册界面和登录界面区别不大,所以可以借用并修改注

【代码】elementui的el-tabs标签页样式修改。

一、需求:开发注册页面,对输入账号和昵称进行判空处理,两次密码判断是否相同,注册成功后进入到首页二、删除一些不需要的组件1:删除scr/views/下的About.vue和Home.vue2.把App.vue还原成下图:<template><div id="app"><router-view /></div></template><

一、真正的创建登录界面1.在创建登录界面前,我们用helloword.vue来充当登录页面,现在我们真正的把登录界面创建出来,在前台views文件夹下创建一个login文件夹,然后在此文件夹下创建一个index.vue文件作为登录界面,那么router里的index.js里引入的helloword就要变成login文件下的index.vue文件,由于注册界面和登录界面区别不大,所以可以借用并修改注