简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
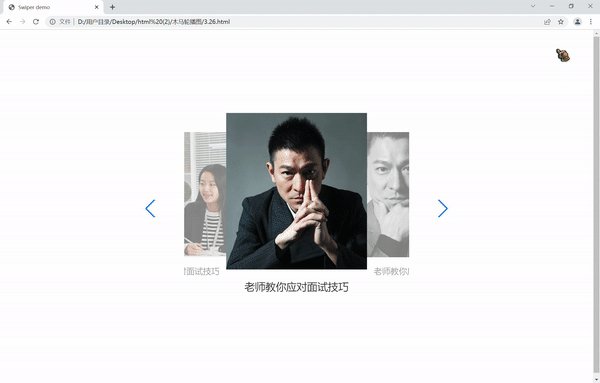
实现效果:1.swiper插件准备我们旋转木马轮播图的效果可以通过swiper插件轻松搞定这种效果是不是和我们要做的很像呀,我们只要把它引入我们的案例就ok了在swiper官网的获取swiper下下载swiper-5的压缩包然后解压然后进入js文件夹,复制里面的swiper.min.js文件然后粘贴到我们的项目文件夹中,同理再进入css文件夹,将里面的swiper.min.css复制到项目文件夹中

文章目录响应式开发原理响应式布局容器Bootstarp简介优点Bootstarp的使用Bootstarp使用四部曲bootstrap的应用布局容器container类栅格系统简介栅格系统参数案例列嵌套列偏移响应式开发原理就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。响应式布局容器响应式需要一个父级做为布局容器 ,来配合子级元素来实现变化效果。原理就是在不同屏幕下,

目录1. 常规风格的示例工程开发2. 使用组合式API重构用户列表页面3. 优化用户列表页面1. 常规风格的示例工程开发首先新建一个名为 normal.html 的测试文件,在HTML文件的head标签中引入Vue框架并设置常规的模板字段如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8

todolist项目准备vue3.0环境搭建进入想要的目录路径:vue create todolist选择select features,点击回车上下键移动按空格选择,一定不要按回车,这样就进入下一步了我们按空格选择Router和vuex和下面的css预处理器,我们暂时先把Linter这个关闭掉我们选择3.x的版本,按回车路由是否选择history模式,写Y按回车这一步选择css预处理器,我就选择

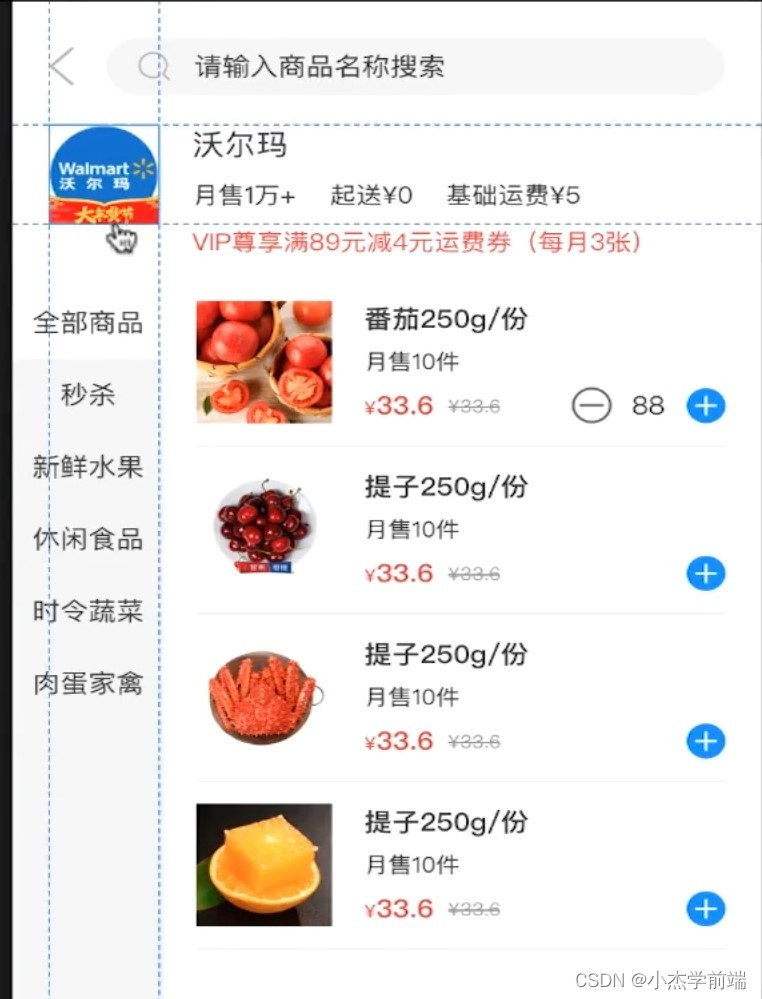
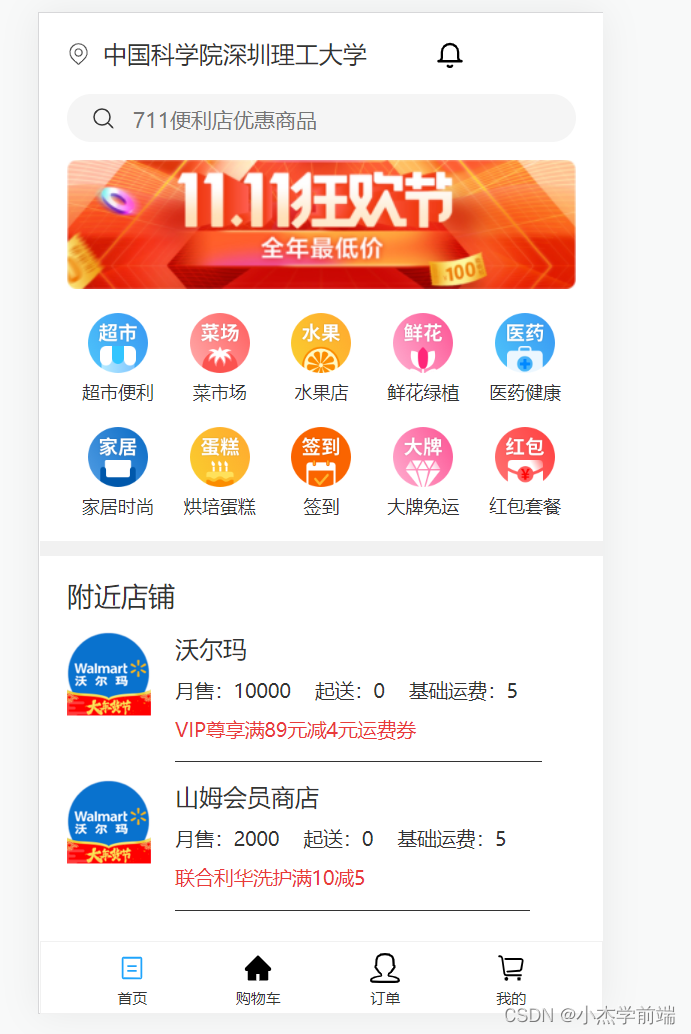
现在我们的附近店铺是写死的数据,我们把它通过接口请求过来。在 util 下的 request.js 中我们还需要写一个 get 请求来获取附近店铺的数据,那我们创建一个 axios 实例对象,在里面配置参数,这样就不需要在每个请求里都设置 baseURL 了。现在我们就要改成从后端接口来请求相关数据 ,删掉这些数据然后把刚刚定义的get方法引入进来,向接口发送get请求,这里请求的接口在接口文档里

在本文中我们会完成京东到家项目首页和登录注册页面的样式开发,其中会用到 element-plus 组件库,登录注册会使用 axios 发送 Mock 请求来实现,贴近真实项目开发。

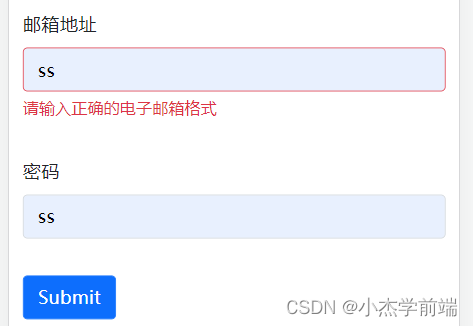
刚刚我们完成了邮箱的验证逻辑,我们还得做密码框的验证逻辑,如果我们的表单还有很多功能不一样的输入框,那我们得挨个给他们添加验证功能,这样就有大量重复代码,要写非常多冗余的变量和函数,我们作为开发者最忌讳的就是复制粘贴做搬运工,所以我们就想把这部分的逻辑抽离出去作为一个可复用的组件。我们输入框的组件就是图片中的validate-input,如果我们只需要在父组件中输入要验证的规则和验证失败的信息,把

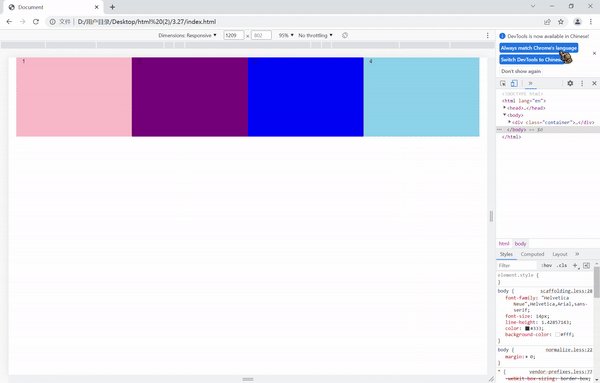
文件夹结构:index.html:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=d

网页轮播图效果:核心原理:tips:代码在文章末尾这个ul就是我们这四张图片的父盒子,我们通过对这个父盒子添加动画函数来实现移动,然后给父盒子来一个溢出隐藏就达到了轮播的效果动画函数如下:function animate(obj,target,callback) {//先清除以前的定时器,只保留当前的一个定时器执行clearInterval(obj.timer);obj.timer = setIn

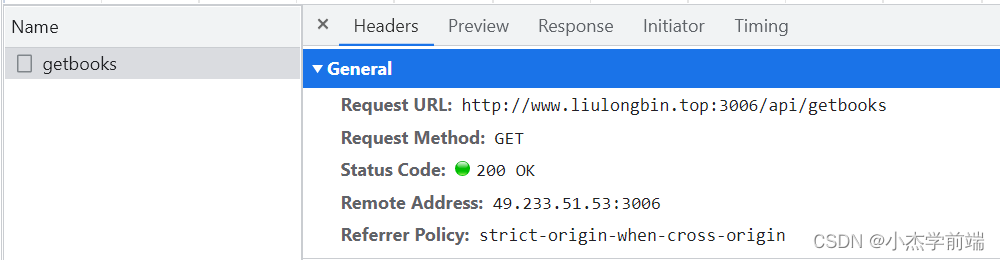
目录1.$.get()函数的语法2.$.get()发起不带参数的请求3.$.get()发起带参数的请求4.$.post()函数的语法5.$.post()向服务器提交数据6.$.ajax()函数的语法7.使用$.ajax()发起GET请求8.使用$.ajax()发起POST请求1.$.get()函数的语法jQuery中$.get()函数的功能单一,专门用来发起get请求,从而将服务器上的资源请求到