
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
地址:Uiverse | The Largest Library of Open-Source UI elementshttps://uiverse.io/地址:CSS灵感指南 - CSC 灵感指南 在线 (csscoco.com)https://csscoco.com/inspiration/#/

2、dom.scrollToElement传入的ref参数,需要使用this.$refs[ref][0]或this.$refs.ref[0]方式取值,不然出现iOS、安卓不生效,h5生效。1、使用for生成的ref。在初始化获取ref节点时候需要100ms延迟。

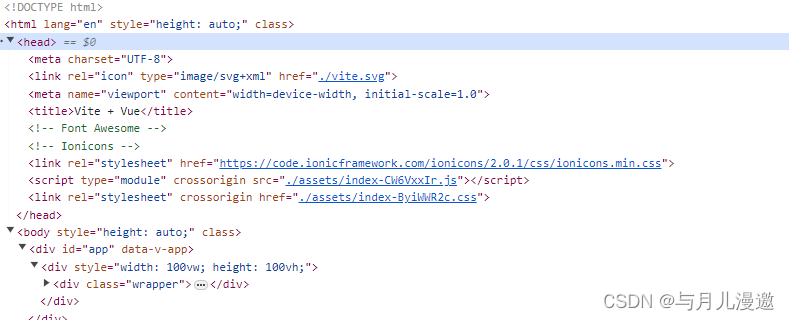
router/index.js,将路由模式改成hash模式。vite.config.js中,添加base: './'

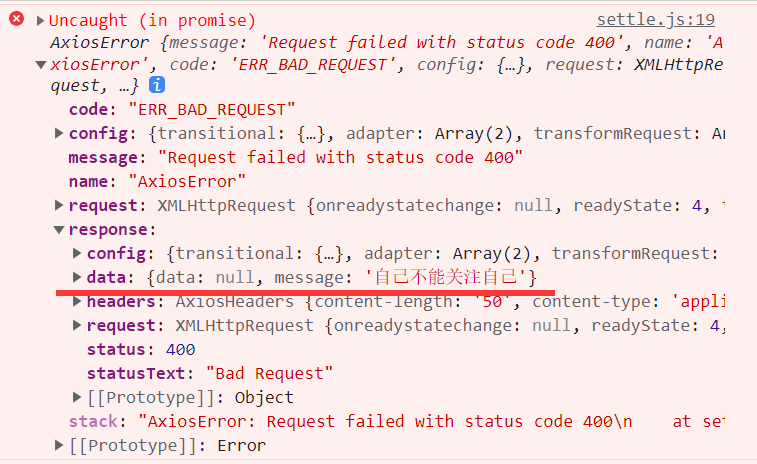
通过 Axios 请求得到的数据都是 Axios 处理(JSON.parse)之后的,我们应该在 Axios 执行处理之前手动使用 json-bigint 来解析处理。JavaScript 能够准确表示的整数范围在-2^53到2^53之间(不含两个端点),超过这个范围,无法精确表示这个值,这使得 JavaScript 不适合进行科学和金融方面的精确计算。弹层渲染出来以后就只是简单的切换显示和隐藏,

通过分析页面,我们可以看到,首页、视频、消息、我的都使用的是同一个底部标签栏,我们没必要在每个页面中都写一个,所有为了通用方便,我们可以使用vue router的嵌套路由来处理。你可以在项目的入口文件或公共模块中引入以上组件的样式,这样在业务代码中使用组件时,便不再需要重复引入样式了。我们把每一个请求都封装成每一个独立的功能函数,在需要的时候加载调用,这种做法更便于接口的管理和维护。作为我们项目中











