
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
使用vue2.0/3.0搭建博客,前端情绪员实现原理安装nodejs和vue写项目项目打包和托管项目创建github仓库安装git托管项目到github仓库检查仓库并设置pages购买域名和解析域名修改更新项目实现原理使用vue打包出来的dist,把dist中的文件托管到自己的github中或者云服务器中,利用github的话,会生成一个github提供的一个链接,访问这个链接就可以看到自己的网站
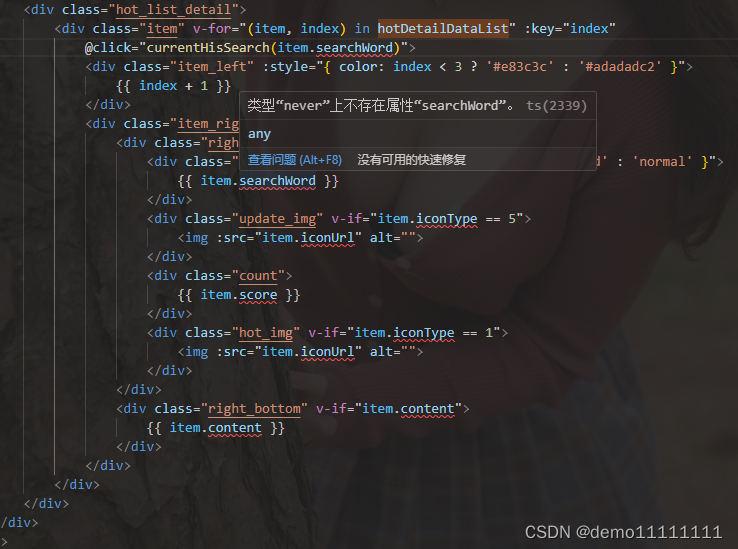
上面这些问题都是使用了any类型注解来解决的,无论是基本类型还是引用类型,都可。除了上述这些报错之外,可能还会有其他类型的报错,有小伙伴发现了的话,可直接评论留言,如果文章中有写错的地方,还请小伙伴们指出来,及时改正。

(一路生花 - 温奕心)下载百度网盘直接提取MP3文件https://pan.baidu.com/s/1OIhpUVR7CncLrfT_yZYcqQ提取码:yyds
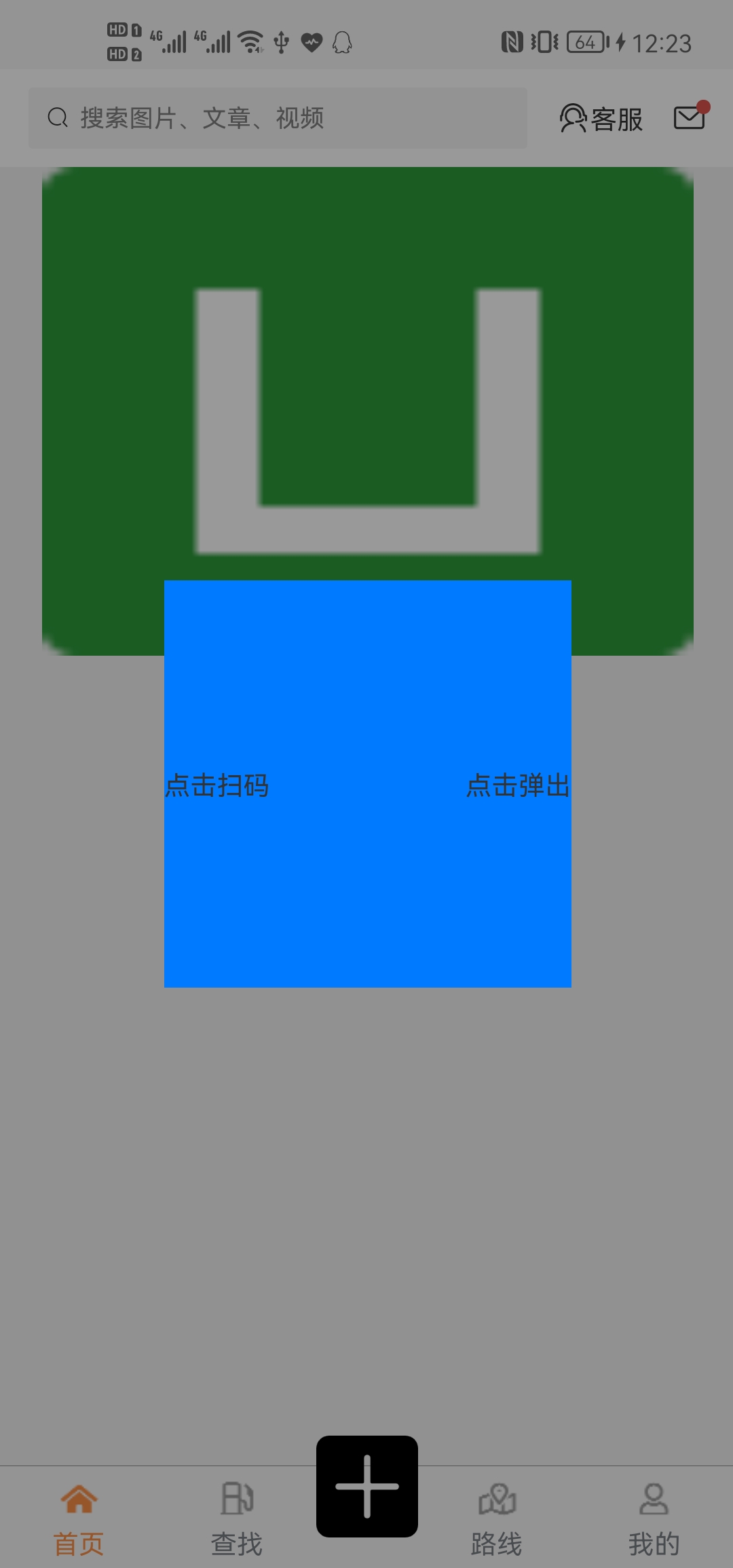
uniapp自定义弹框,适用所有类型效果原理创建一个vue页面(内容如下)pages.json配置一般tabbar中间按钮点击出现弹框效果原理利用透明页面,点击进入当前页面,内容根据自己需求去实现,随便自定义,出来的效果就是一个弹框的效果。解决的难题(原生tabbar中间按钮的弹框,升级弹框不能遮挡原生tabbar)创建一个vue页面(内容如下)<template><view @

new Promise使用一、Promise.all二、promise.then一、Promise.alllet arr = ['a', 'b', 'c', 'd']let list = []for (let index = 0; index < arr.length; index++) {const element = arr[index];var currentData = new Pr










