
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。提示:以下是本篇文章正文内容,下面案例可供参考一、transform是什么?Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。二、transform的属性值假如有一个盒子,高度两百像素,宽度
前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。提示:以下是本篇文章正文内容,下面案例可供参考一、transform是什么?Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。二、transform的属性值假如有一个盒子,高度两百像素,宽度
前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。提示:以下是本篇文章正文内容,下面案例可供参考一、transform是什么?Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。二、transform的属性值假如有一个盒子,高度两百像素,宽度
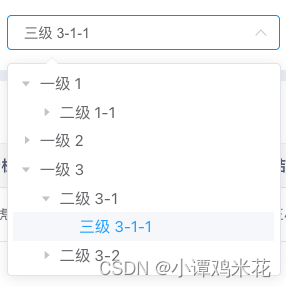
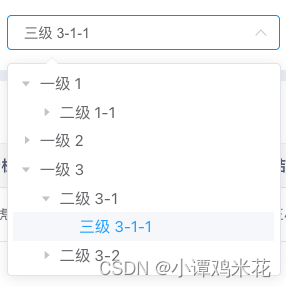
今天小谭要给大家分享的是基于element ui 的下拉框和树型控件二次分装的树型下拉框,element plus新增了这一组件,但是对于还在使用vue2的我来说,就很不友好。

今天小谭要给大家分享的是基于element ui 的下拉框和树型控件二次分装的树型下拉框,element plus新增了这一组件,但是对于还在使用vue2的我来说,就很不友好。

1.Overflowoverflow为溢出(容器),当内容超出容器时只需添加overflow属性值为hidden, 就可以把超出容器的部分隐藏起来;如果内容超出容器却又不想其隐藏时可以将其属性值设置为auto;overflow:auto 属性如果超出就出现滚动条,没有超出则不出现滚动条这样就可以出现滚动条,滚动条也可以单独设置,例如overflow-x:hidden;overflow-y:auto
如果需要实现将小程序的页面转为图片,第一步是要先把页面转为canvas,再将canvas转为图片。本人使用的是Wxml2Canvas这个插件。其实最开始使用的是wxml-to-canvas这个官方自带的组件。由于这个组件坑太多,本地调试一切正常,但是到了真机调试就会出现创建画布失败的情况,寻找了很久,最多的方法方法就是添加延时器,或者画布的高度设置在1000px以内。但是都没有什么鬼用,最终无可奈











