
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
【代码】(vue)将dify和ragflow页面嵌入到vue3项目。

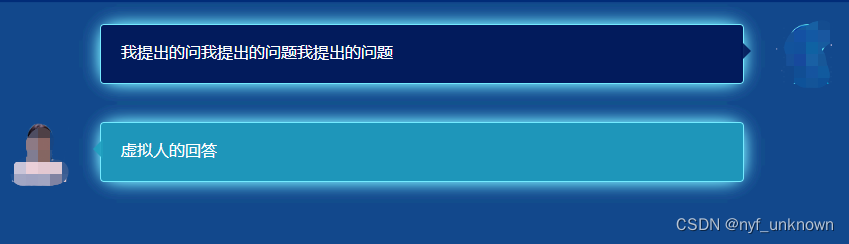
2.根据消息数组的下标,确定是我方消息还是对方消息(偶数我方,奇数对方)1.一行里包含 对方头像、内容、我方头像 三部分。3.根据奇偶数显示对应头像,添加对应class。

原因: echarts版本过高,官方在5+版本中移除了echarts/map/china.js文件。第一步:下载低版本的echarts@4.1。第二步:组件内直接引入china.js。
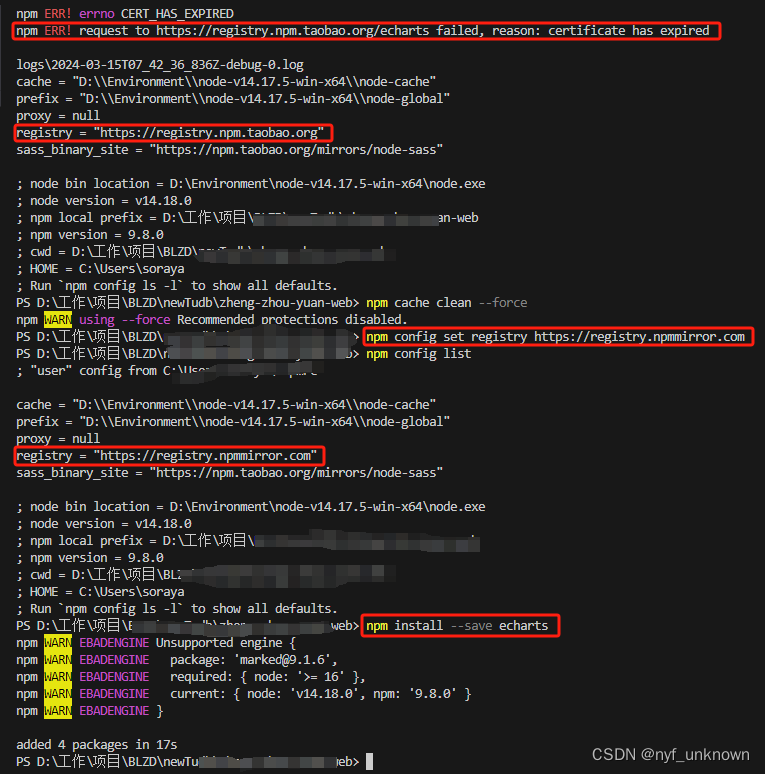
注意:此处修改的镜像用的是npm本身,一般国内用户还是建议使用淘宝镜像,所以推荐还是设置成用淘宝镜像,执行:npm config set registry https://registry.npmmirror.com 【推荐】3、然后修改镜像:npm config set registry https://registry.npmjs.org/ (或npm config delete regist

问题描述原因分析:多种原因可能导致ERR_NAME_NOT_RESOLVED错误,包括:Google Chrome浏览器的配置问题;错误的地址;错误的网络配置设置等解决方案:方法一:清除浏览器缓存方法二:1.windows+r输入cmd2.输入每一行,每次按Enter键ipconfig / flushdnsipconfig / renewipconfig / registerdns3.重启...
因为echarts默认叠加的。解决办法:加一个true解决。

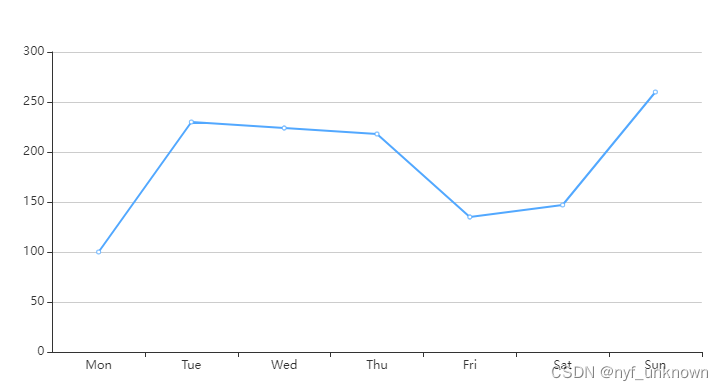
一、封装组件lineCharts.vueprops: {},id: {},width: {},height: {},xData: {return [];},},return {name: "销量态势",},},},data() {return {},watch: {},},},});},if (!return;

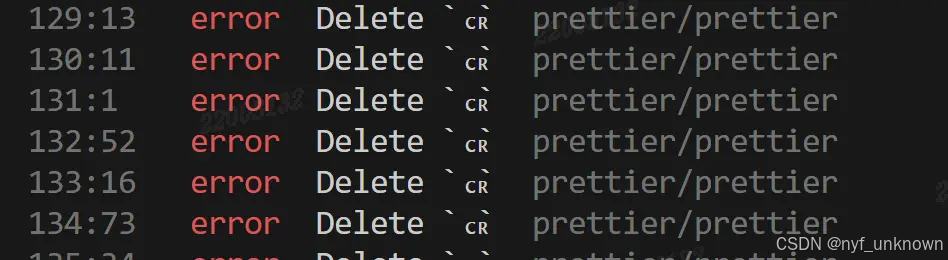
Windows在换行的时候,同时使用了回车符CR和换行符LF,即CRLF;而项目仓库中默认是Linux环境下提交的代码,文件默认是以LF结尾的,这也是工程化的需要。打开vscode设置,或者直接快捷键 Ctrl +, 在搜索栏输入 prettier,然后找到 End Of Line 这个选项设置为 auto。我们的 Prettier 插件默认 LF,所以从仓库中拉取下来的代码会因为换行符的不同导致

【代码】(echarts)ECharts地图图表tooltip显示多条数据。











