
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
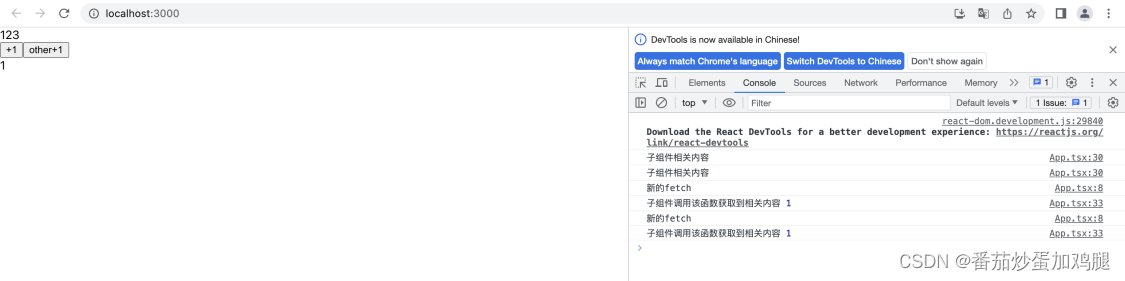
React hooks之useCallback的使用与性能分析
React hooks之useCallback的使用与性能分析

JS数组常用的方法shift,unshift,splice,split,slice
JS数组常用的方法1.pushpush() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。2.poppop() 方法用于删除并返回数组的最后一个元素。3.shiftshift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。4.unshiftunshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。5.sortsort() 方法用于对数组的元素进行排序。6.
前端截取视频第一帧作为封面
概述1.做项目的时候突然想截取视频第一帧,作为视频的封面,然后搜了很多博客都发现得到空白的图片,最后得到了解决。2.方法:通过创建canvas标签,利用其drawImage() 方法在画布上绘制该视频,然后运用toDataURL方法转换canvas上的图片为base64格式,并将base64格式的图片作为video标签的poster属性。3.浏览器:chrome代码关键video.currentT
JS中Map的遍历
1.forEach遍历const map = new Map([['key1','v1'],['key2','v2'],['key3','v3']]);console.log(map);map.forEach((val,key) => {console.log(val,key);})/**v1 key1v2 key2v3 key3*/先输出value,再输出keyfor…of…for(let
暂无文章信息










