
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
解决select数据量过多造成的页面卡顿

renderjs是一个运行在视图层的js。它比WXS更加强大。它只支持app-vue和web。

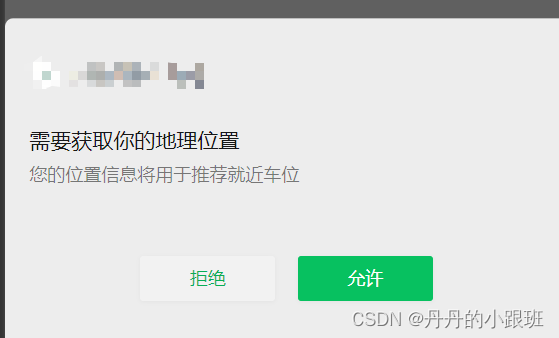
小程序上如果需要一些定位功能,那么我们需要提前获取定位权限。我们页面的所有功能后续都需要在用户同意的前提下进行,所以一旦用户点了拒绝,我们应该给予提示,并让用于修改为允许。方法,然后走获取权限的逻辑。如果用户点击拒绝则会弹出提醒,用户点击确定按钮后会跳到权限设置页面进行重新设置。无论他选择了允许还是不允许,重新回到页面都会重新执行。上面方法,是在vue3 + ts的环境执行的。方法进行权限获取,如

让元素居中是每个前端都会经历的一个问题,而解决该问题的方法也各不相同,各有长短,今天总结下所知晓的方法,并分析利弊。基础代码:<!DOCTYPE html><html><head><meta charset="utf-8" /><title>订阅发布</title><style>.bigBox {width: 50
解决select数据量过多造成的页面卡顿
element里面的el-cascader组件宽度会根据里面的数据自动延伸,也就导致了一下这种情况这个时候咋们可以直接设置他的最大宽度,就可以限制他的自由延伸.el-cascader-node {max-width: 250px;}这个语句不能写在scoped里面,会失效但是这也有一个新的问题,那就是有部分内容被遮挡,这个时候就需要我们的另一个组件上场了——el-tooltip咱们使用el-cas
this.$slots是vue里面的一个只读的api,用来访问被插槽分发的内容。每个具名插槽有其相应的 property (例如:v-slot:foo 中的内容将会在 vm.$slots.foo 中被找到)。default property 包括了所有没有被包含在具名插槽中的节点,或 v-slot:default 的内容。这个api在日常用的不多,今天一个项目里控制列的展示中看到了这个api,然后
浅谈vue几个缺点1.不利于SEOSEO是Search Engine Optimization的缩写,意思是“搜索引擎优化”,搜索引擎的基础爬虫的原理就是抓取你的url,然后获取你的html源代码并解析。而vue里面的大部分数据是存在于js代码里面的,也就是说,如果一个单页应用,html在服务器端还没有渲染出所有数据,在浏览器才渲染出所有数据,而搜索引擎请求到的html是没有渲染数据的。 这样就很
在vue里,会出现很多文件引入的情况。常见的就是在router或者公共组件的引用,我们分别对这两种情况进行讨论,并提出优化方式。一.router文件的引入当我们的项目体系足够大时,将路由全都放在index.js文件是不优雅的,页面代码过于复杂会造成阅读和维护的困难。所以这个时候,我们一般采取分模块引用,一个模块对应一个js文件,里面存放对应的路由信息。但是当我们的模块足够多时,重复的文件引入对我们
appendChild加入子节点失效










