
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
【学习】若依源码(前后端分离版)之 “ 分页以及查询的功能实现”
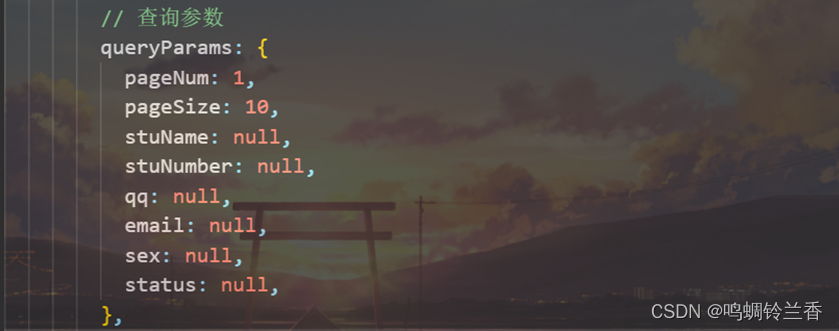
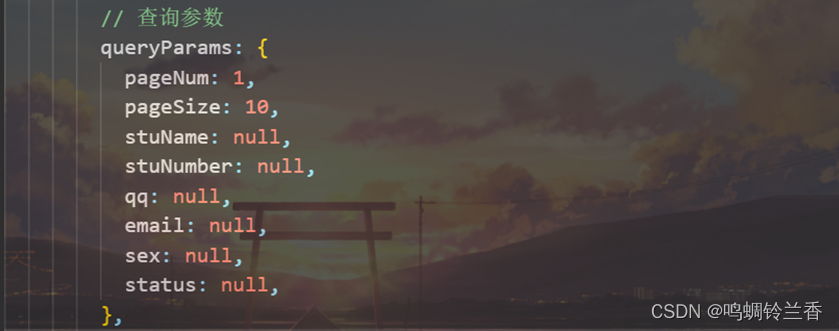
分页处理一方面可以提高我们浏览数据的效率,符合我们浏览者的心理,减少了大量数据存在的杂乱问题;同时分页技术也可以降低带宽使用,提高访问速度。这次一起来学习ruoyi的分页功能实现

【学习】若依源码(前后端分离版)之 “ 分页以及查询的功能实现”
分页处理一方面可以提高我们浏览数据的效率,符合我们浏览者的心理,减少了大量数据存在的杂乱问题;同时分页技术也可以降低带宽使用,提高访问速度。这次一起来学习ruoyi的分页功能实现

到底了










