
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Mock.js官网mock测试就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。

选择特定的几列进行合计,并将el-table的合计行放在表格上方,并修改合计行样式。关键代码:show-summary:summary-method="getSummaries";不写summary-method方法,默认计算所有数字列
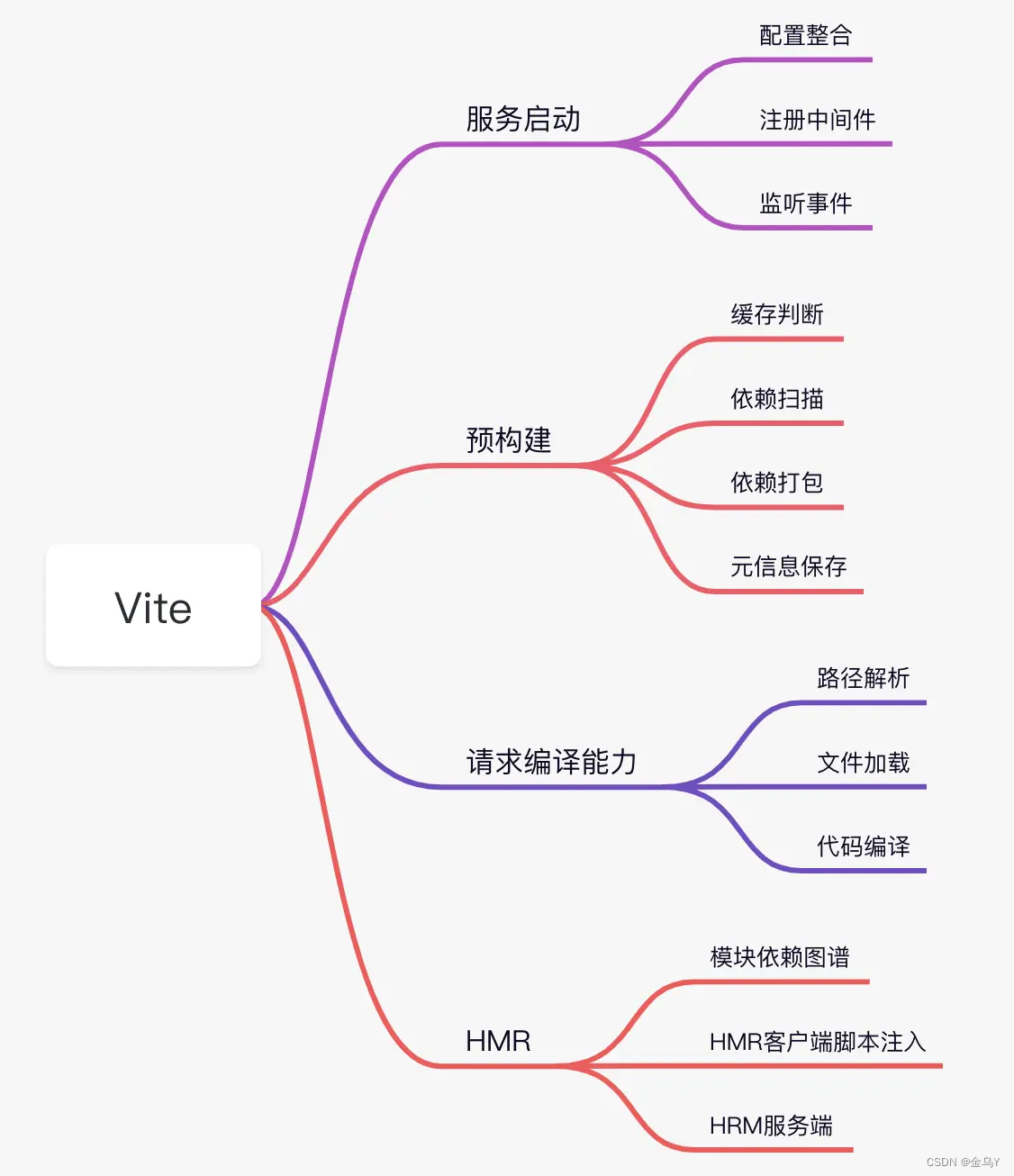
vite命令是在哪里注册的呢,在 node_modules/vite/package.json 中查看bin字段。vite启动的时候,会执行 bin 目录下的 vite.js 文件,在这个文件里面我们会看到获取了当前的电脑的 绝对路径 ,如果不包含 node_module 路径,就需要引入 source-map-support 这个包来处理,如果是相对路径则会进行路径补全,当然在 dev 环境下都

在讲优化方案前先来了解常见的if-else结构类型。所谓的【面条代码】,常见于对复杂业务流程的处理中。内容长结构乱嵌套深主流的编程语言均有函数或方法来组织代码。对于面条代码,不妨认为它就是满足这几个特征的函数吧。if...if型、型。if...if。
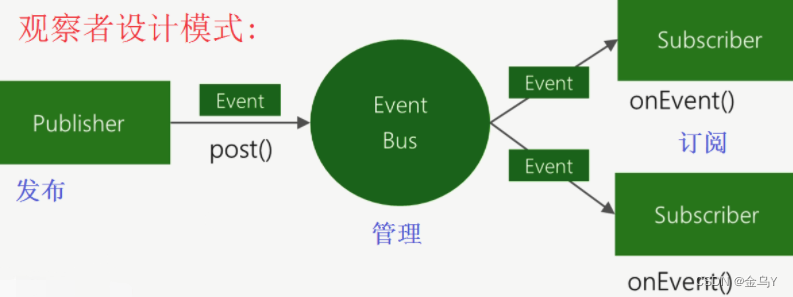
组件通信时,有时两个组件之间毫无关系,或者他们之间的结构复杂,这时就要用到 vue 中的事件总线 EventBus的概念。EventBus 又称为事件总线。EventBus的用途:1.解决一个页面调用另一个页面的方法2.解决父子组件、兄弟组件间的通信。

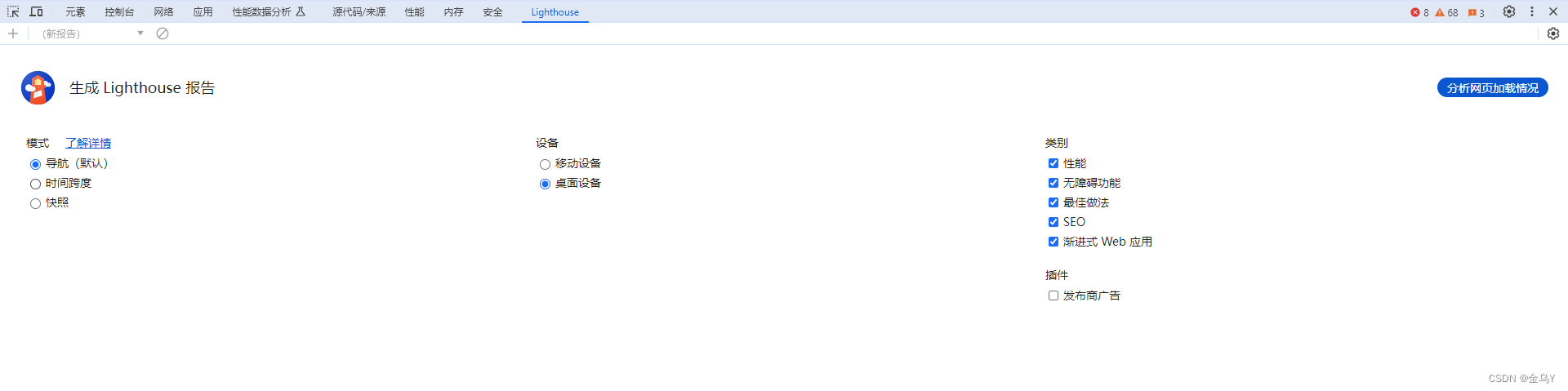
— 一种工具Lighthouse 是一个开源的自动化工具,用来测试页面性能。—— 提升用户体验Web性能可以直接影响业务指标,例如转化率和用户满意度分析收集各种应用页面性能指标,并进行评估,以此我们可以根据评估结果进行针对性优化,不断提升用户体验—— 用法多样,根据需求进行选择目前官方提供了4种使用方式:Chrome 开发者工具(DevTools)Node CLIChrome 扩展。

数值计算、保留指定小数位、接口返回数值过大等等,这些操作都有可能导致原本正常的数值在JavaScript中确表现得异常(即精度丢失)。使用整数进行计算(先放大再缩小)。在处理需要高精度计算的场景中,可以使用一些专门的库或工具。例如,JavaScript中的Decimal.js、Big.js或BigNumber.js等库提供了高精度的数学计算功能,可以避免精度丢失的问题。超过最值时,接口以字符串的形

1.页面样式存在 该代码时, 使得 avue 弹框内的 table 原本的 0px 的空白列被扩充,造成表格错位。解决方法一: 将上述代码 放到 表格的类 里面, 防止污染弹框内的table。1. 切换页面,列表表格错位(有时刚进入页面也会错位)方法三: 去掉表格每列的 width,使其自动填充。方法二:样式加入如下代码。
u-table的使用方法和el-table没什么区别。这里必须加的两个属性,不加的话无法实现虚拟表格,页面一样会卡死,第一个,use-virtual 开启虚拟滚动,第二,个 height 必须限制高度,这两个不加就是普通表格,加了之后就是虚拟表格。若想根据浏览器大小动态设置表格高度,可以通过vuex将屏幕大小的数据存储起来,通过监听屏幕大小,动态设置表格高度。新建umy-ui.scss文件,并引入

表单中某下拉框,由于数据过多,选择的时候会因为数据量过大导致页面卡顿,于是对于el-select进行二次封装,实现虚拟滚动。看起来是加载了全部数据,实际上只加载了自己设定的10条(可修改)数据。concatSymbol 拼接 label 和 value 的符号。isConcat 是否拼接 label 和 value。isRight 是否右边显示value(code)值。二、el-option-no











