
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
如何在Vue 2.0里使用SwiperSwiper 官方文档 https://www.swiper.com.cn/在低版本中使用swipernpm install swiper vue-awesome-swiper --savehtml<template><div class="hello"><div class="swiper-container"><d

vue3+ts封装自定义权限指令,按钮级别

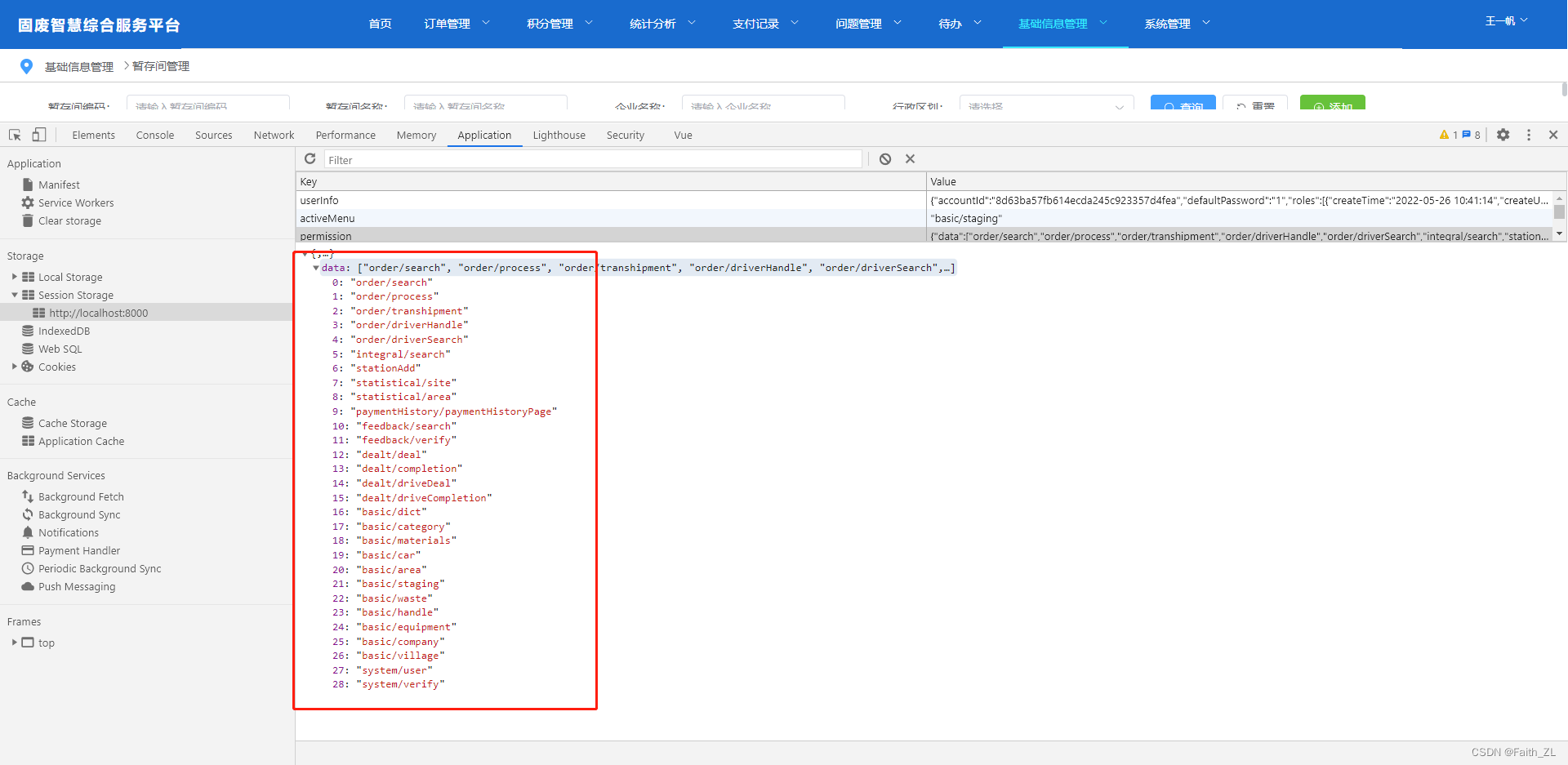
Vue登录过后无法在Main页面取到SessionStorage值的问题最近在做权限管理的项目,项目需要判断是否是管理员来加载显示的页面。登陆的时候管理员不返回companyCode,返回roleId,其他人登陆的时候返回companyCode。管理员登录时返回所有的单位,默认展示第一个单位的信息,单位登录时显示单位信息。我现在需要做的事情如下图每一个不通的颜色代表不同的组件,我在asideMen
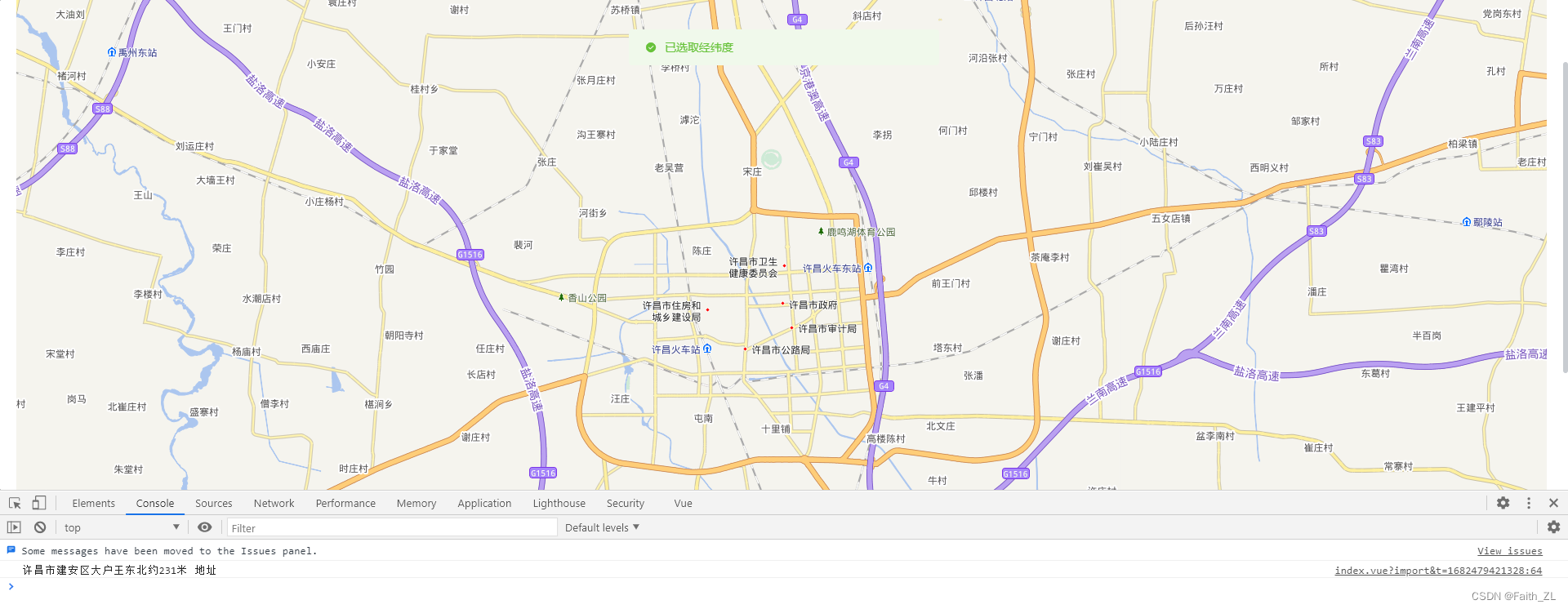
天地图点击获取详细地址

Vue3.0中兄弟组件传值有很多种方法,今天我们介绍两种,一种是A——父——B,还有一种是使用插件mitt。

VUE PC端实现滑块效果在项目中我们做登录验证的时候经常会遇到滑块验证,但是 Element UI 中没有滑块的组件的,所以我们可以用以下方法来解决这个问题。效果如图Vue组件化开发用法也比较容易,所以我写了一个Slider 组件,代码如下<template><div class="jc-component__range"><div cla...
如何用Vue+element实现搜索功能呢?接下来的代码可能会对你有帮助呦。//html<div class="search"><div class="demo-input-suffix"><el-autocompletev-model="state":fetch-sugg...
最近写项目遍历数组内对象的时候含有数组,那么如何拿到数组中对象的值呢?我们来看一下:items: [{id: 1,name: "实力档口",shop: [{ name: "小丫头服饰" },{ name: "jds" },{ name...
前几天做了文章的评论功能,现在用文字记录下来,希望帮助更多的人//html<div class="bottom"><div class="coomment" @click="show"><i class="el-icon-chat-line-round"></i>评论<...
如何在Vue中使用lodop最近在项目中需要打印,lodop是web端常用的打印工具,安装打印机驱动之后,连接打印机,看是否能实现正常打印。打开lodop官网,http://www.lodop.net/index.html 下载lodop客户端。把lodopFuncs拷贝到utils文件夹下,import { getLodop } from '@t/lodop' //这块就是引用的上面一大坨暴露出










