
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
前端缓存方式以及区别(vue项目)
cookie 浏览器存储,具有存储大小(不能大于4K)和有效期限制(vue中默认有效时间为浏览器关闭,也可以和后台交互设置有效时间来存储,也可以设置,google的setting里面,可以去找找/控制台的Application里面)1、一般vue会选择sessionStorage,因为一是vue是单页面应用,操作都是在一个页面跳转路由,二是可以保证打开页面时,sessionStorage的数据为空

(十二)v-model双向绑定原理、vue 的数据双向绑定原理
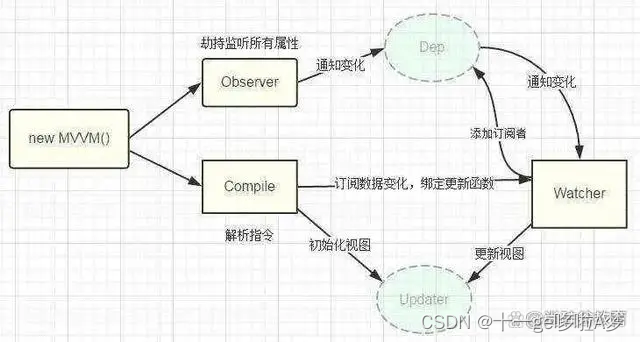
vue接收一个模板和data参数。vue解析模版的时候渲染视图,初始化对行的订阅者。遍历data数据的时候初始化发布者,利用Object.defineProperty函数在get 中触发订阅器中的添加订阅者方法。当数据更新的时候再set 函数中触发订阅器中的通知函数,通过订阅器的update 方法更新视图。

(十二)v-model双向绑定原理、vue 的数据双向绑定原理
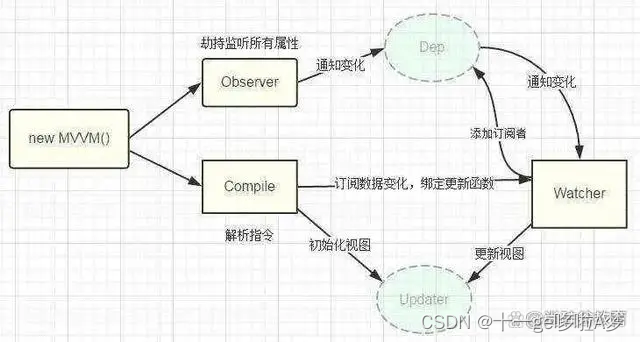
vue接收一个模板和data参数。vue解析模版的时候渲染视图,初始化对行的订阅者。遍历data数据的时候初始化发布者,利用Object.defineProperty函数在get 中触发订阅器中的添加订阅者方法。当数据更新的时候再set 函数中触发订阅器中的通知函数,通过订阅器的update 方法更新视图。

到底了










