
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
fastapi挂载静态文件夹,本地运营正常,上传服务器后,RuntimeError: Directory 'static' does not exist

原本项目好好的,什么都没动,突然这个验证码就不能显示,再怎么调试都是没办法!!真的是坑死我了。网上百度了一圈,找到解决办法,记录下来让自己也少踩点坑就是在验证码控制器,用ob_clean();清空缓存就OK。如下图好了,就是如此简单!!...
thinkphp动态修改、创建配置文件问题:开发中有些数据会经常访问,但是也会参与存储。调用多,修改少。所以使用配置文件的形式。解决办法:将数据以配置文件的形式存储,可修改,可读取第一步, 定义数据目录//在入口文件index.php添加文件位置,如果你添加了其它模块,就再对应的模块修改// 定义数据目录,可更改此目录define('CMF_DATA', CMF_ROOT . 'data/conf
先感慨几句,以前看thinkphp手册主要看的都是模型,视图,路由,最近维护自己的一个项目开始看手册的架构了,把架构里面的内容读了几遍的几遍,感觉对tp的理解又深了一点。也体会到了tp的良苦用心!!都不容易呀!好了言归正传thinkPHP中的门面(Facade)自我感觉算是架构里面比较简单、最容易分清楚,也是最实用的一种了。官方的解释是说的直白一点,Facade功能可以让类无需实例化而直接进...
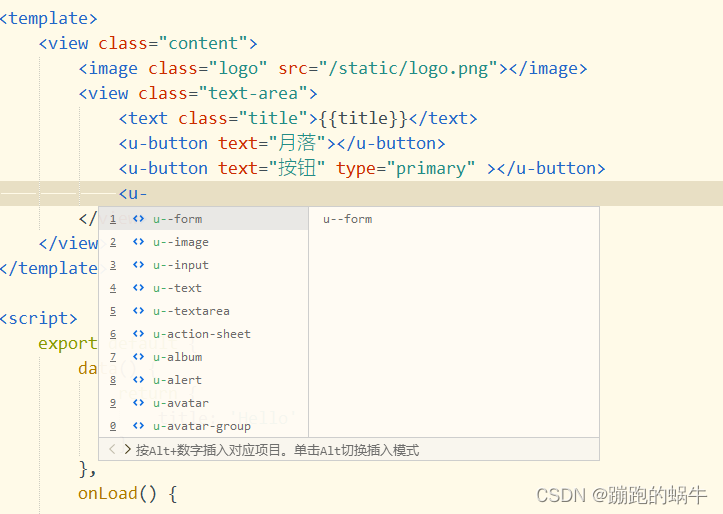
uniapp引入uview无代码提示

这篇文章介绍了如何使用Python实现MCP协议的Streamable HTTP功能。主要内容包括:MCP协议的概念解释(专为模型交互设计的通信标准),Streamable HTTP的特性(基于HTTP的流式数据传输,支持双向通信),适用场景(长对话、实时数据处理等)。文章提供了详细的代码实现示例,从基础服务器到进阶功能(如获取公网IP、文生图服务),并解释了每段代码的工作原理。通过FastMCP

这篇文章介绍了如何使用Python实现MCP协议的Streamable HTTP功能。主要内容包括:MCP协议的概念解释(专为模型交互设计的通信标准),Streamable HTTP的特性(基于HTTP的流式数据传输,支持双向通信),适用场景(长对话、实时数据处理等)。文章提供了详细的代码实现示例,从基础服务器到进阶功能(如获取公网IP、文生图服务),并解释了每段代码的工作原理。通过FastMCP

Spring Boot 切面编程(AOP)是Spring的核心功能之一,掌握它能让你的代码更优雅、更易维护。

PyQT6的从零开始在Pycharm中配置与使用













