
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
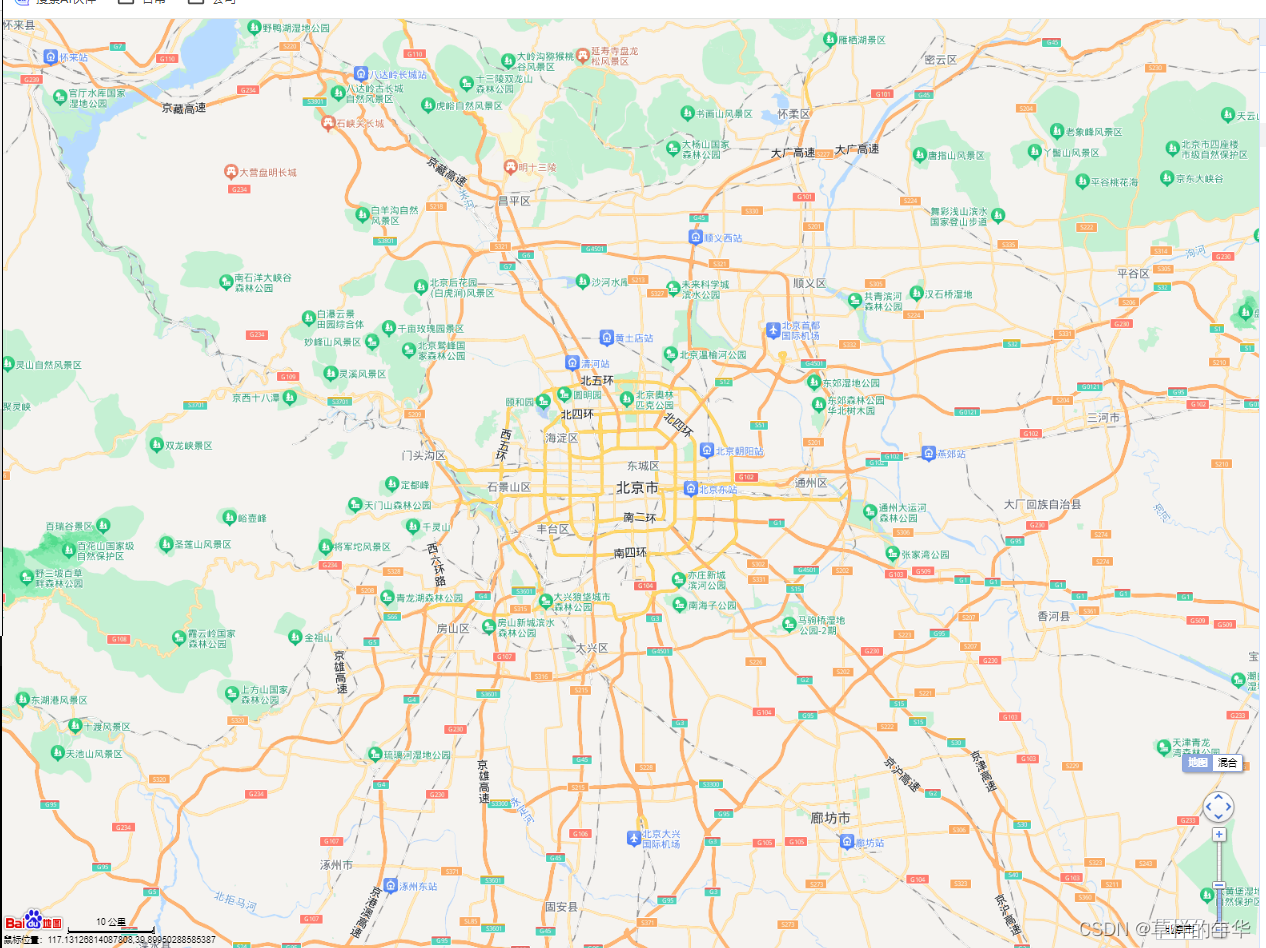
百度地图在开发中我们经常使用,但是有些项目是需要在内网进行,这时候我们不得不考虑项目中一些功能需要请求外网静态资源,比如百度地图。只有把包下载到本地,才能让静态资源文件的正常的访问。

vue2,使用element中的Upload 上传文件,自定义上传http-request上传,上传附件支持多选,多个文件只发送一次请求。

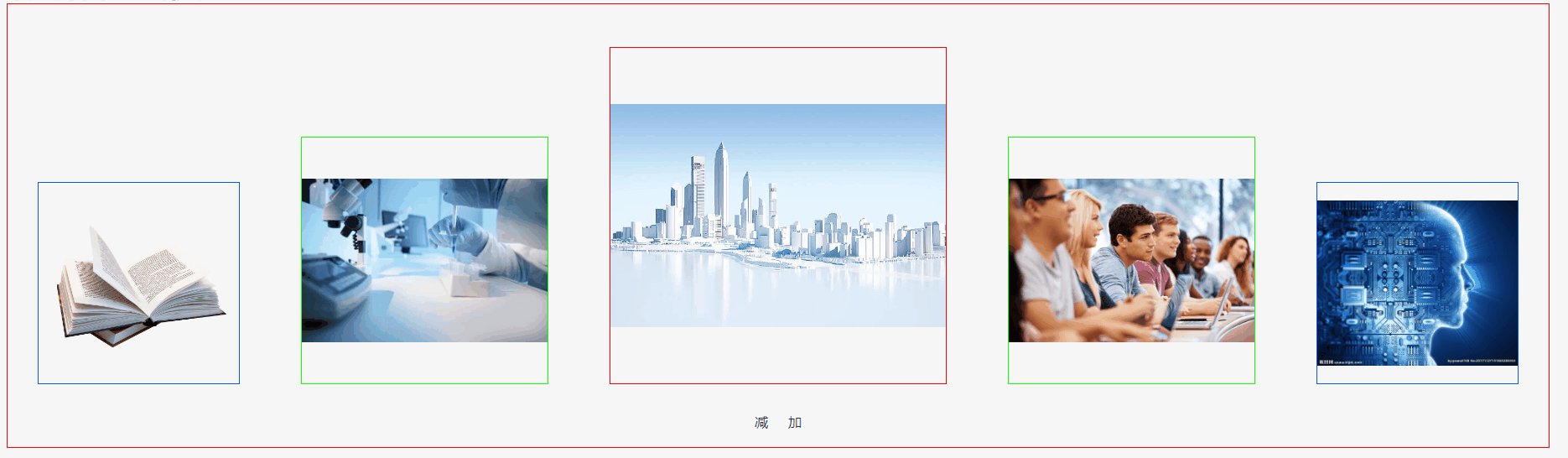
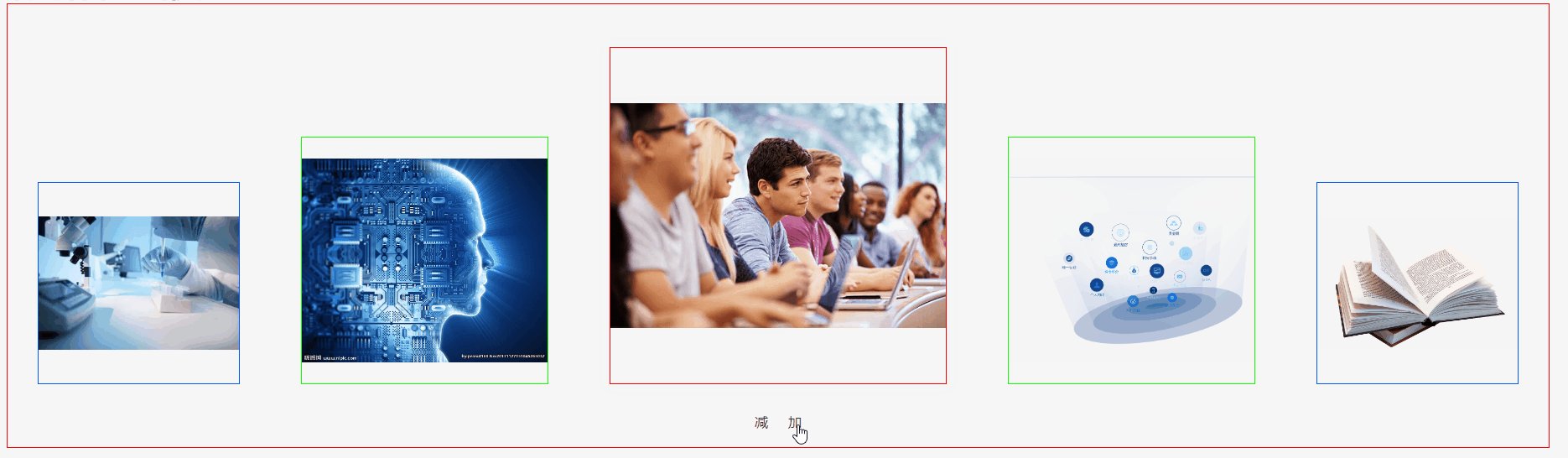
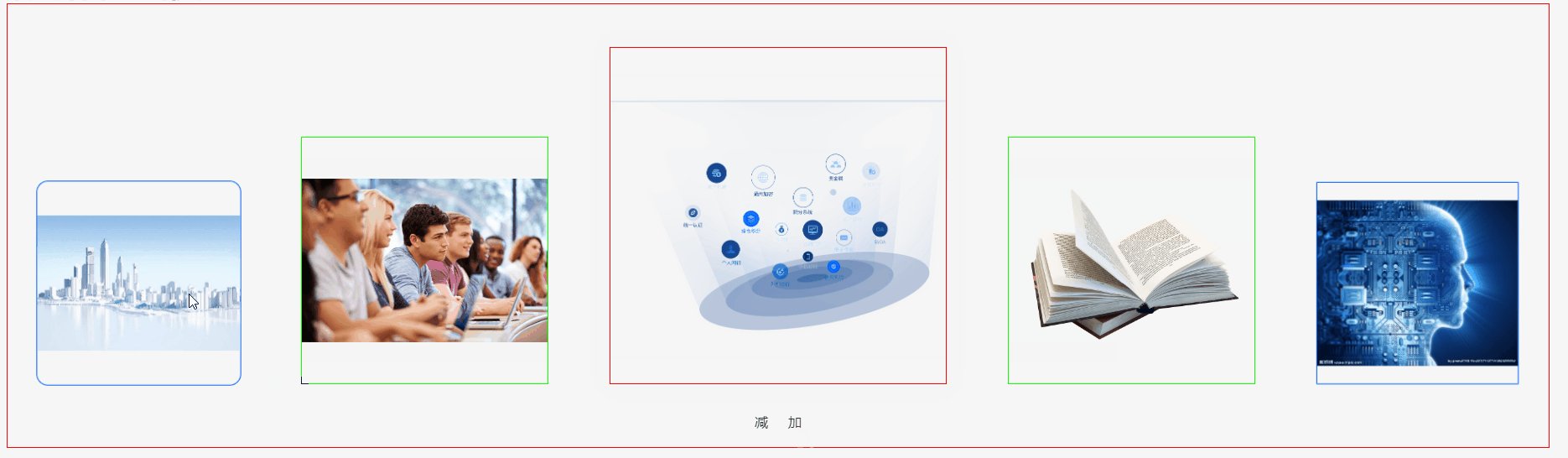
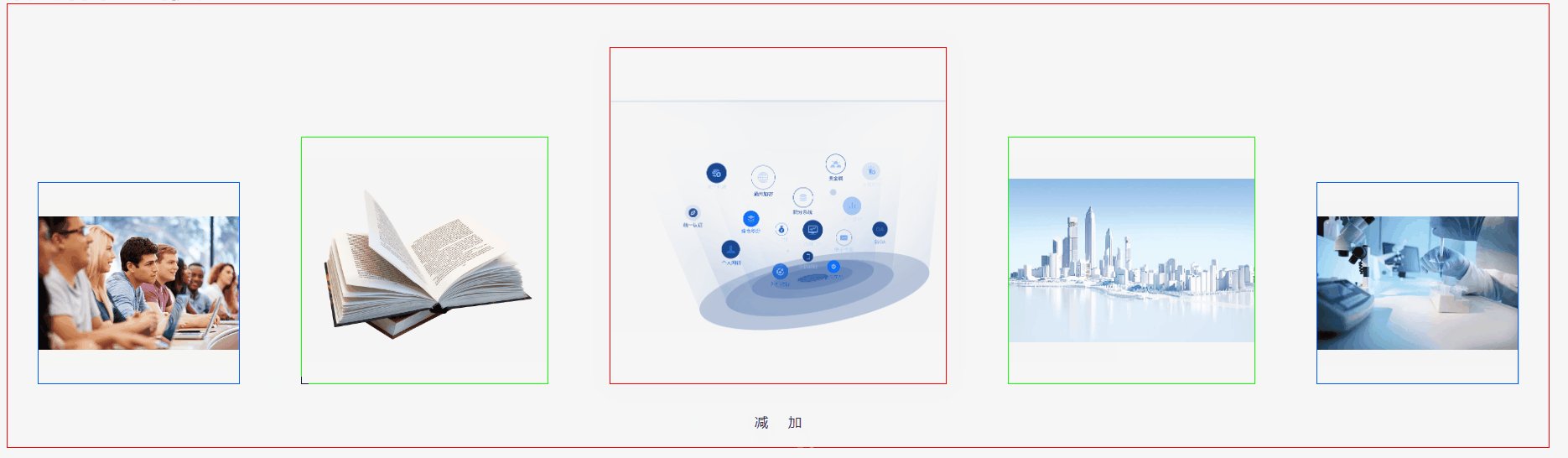
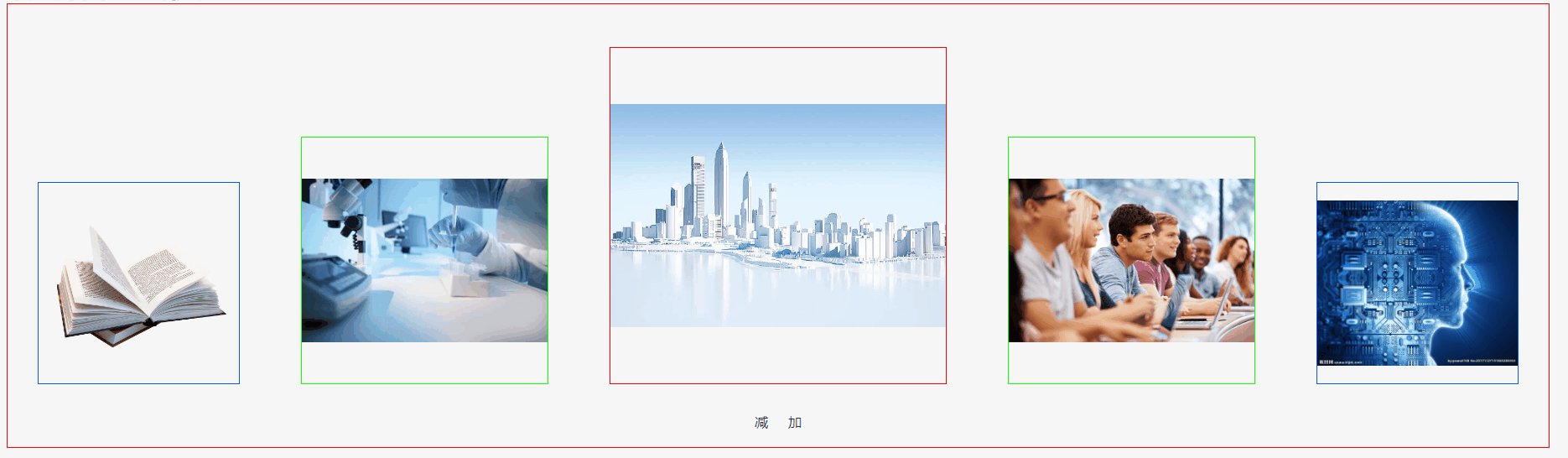
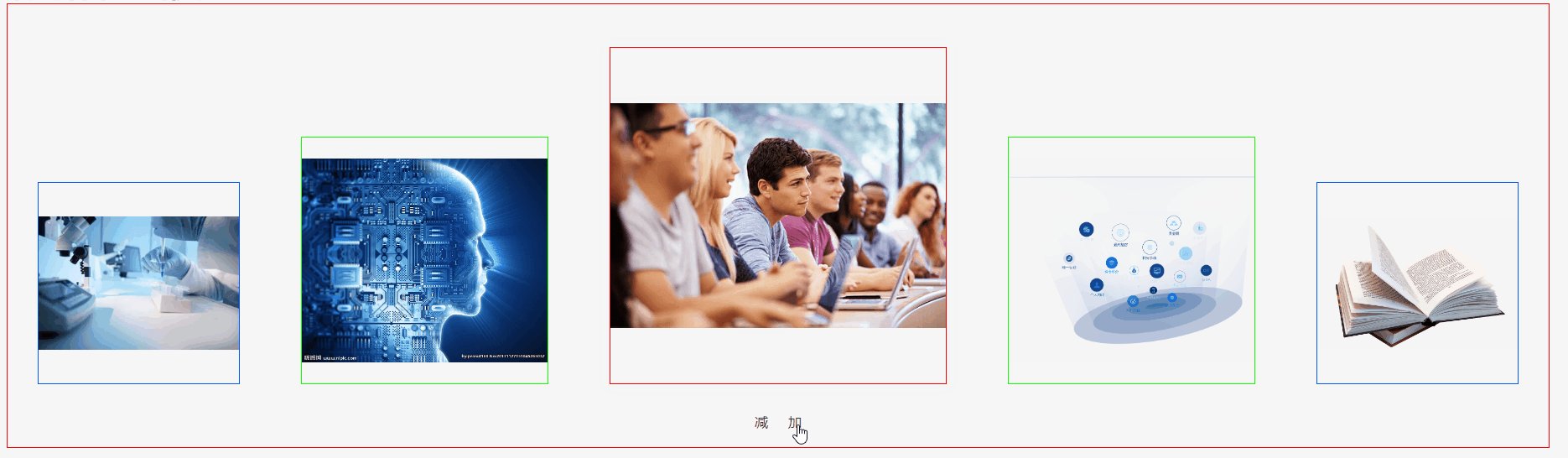
5、单数据超过5条时,每一次切换图片下标时,都更新数据,这里需要两个数组数据,一个数组(A)存放5个,用户页面的显示。另一个数组(B)数据则是当前一共有多少张图片。3、点击右边小图标或者点击下一张时,每个图片当前位置下标加一,当加到下标超过数组数据长度时,下标重置0开始,循环(点击左边相反)2、点击两边某个图片要是显示在中间时,当前的图片位置与中间位置进行互换。4、每换一次下标,最中间的图片都要放

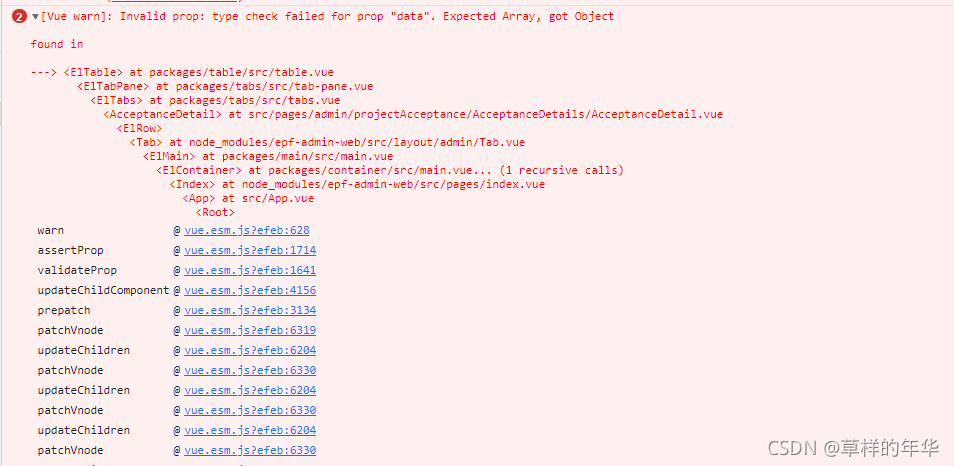
报这个错是因为赋值类型问题,我使用的是elementUI框架的el-table组件来开发的。<el-table :data="tableData">里面中的tableData接收的是一个数组,你不能给它一个对象或者其它类型的,不然就会报这个错误,这种报错在使用elementUI框架的表单<el-form :model="form">时也会常出现这种报错问题问题总结:出现这种

5、单数据超过5条时,每一次切换图片下标时,都更新数据,这里需要两个数组数据,一个数组(A)存放5个,用户页面的显示。另一个数组(B)数据则是当前一共有多少张图片。3、点击右边小图标或者点击下一张时,每个图片当前位置下标加一,当加到下标超过数组数据长度时,下标重置0开始,循环(点击左边相反)2、点击两边某个图片要是显示在中间时,当前的图片位置与中间位置进行互换。4、每换一次下标,最中间的图片都要放

使用到方法有两种,一个是window.location.reload()方法和路由router.go(0)方法,但是直接在vue界面调用的话会进行刷新死循环,










