
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
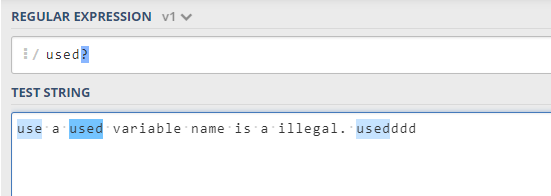
文章目录一、限定符1、限定符 ?2、限定符 *3、限定符 +4、{ }4.1、更为精确地匹配出现的次数4.2、精确地指定出现的次数范围5、()二、 “或” 运算符1、“ | ”2、[ ]2.1、[ ] 中的内容代表要求匹配的字符只能取自于它们2.2、在[ ]中指定字符的范围3、^三、元字符1、\d 代表数字字符2、\w 代表单词字符(英文字符、数字、下划线)3、 \s 代表空白符(包括tab和换行

首先我们知道vue中有很多内置指令,比如说 v-text,v-bind, v-if,v-for等等,但是怎样定义一个自定义的指令呢?什么是自定义指令,我们知道 v-if 指令是用于条件性地渲染一块内容,那此时我想定义一个指令,让某个数变大10倍,我把这个指令叫叫做v-big,v-big=“n”, 当n等于1的时候页面显示10,当n等于2的时候页面显示20,我们怎么用指令做到呢?注意: 自定义指令是
目录前言现象原因解决方法1、给img(图片)设置display: block;2、给img(图片)设置vertical-align: bottom;3、修改line-height值(div的line-height)4、div的font-size=0前言在开发中,我们经常会遇到图片底部多出几个px间距的问题 ,这是什么原因,我们又该如何解决呢?现象我们可以看到,图片和div之间会有空隙,并不是紧贴着
文章目录call和apply是什么1、apply、call示例2、apply实现求数组最大值原理call和apply是什么call 和 apply 在日常开发中经常用到,他们的作用都是改变this的指向,或者说是借用方法。形式:func.call(thisArg,param1,param2…)func.apply(thisArg,[param1,param2…])参数:thisArg(可选):fu
当前URL地址:http://localhost:9600/home/check/JZ999/LP888/111?id=123456改为:http://localhost:9600/home/check/JZ999/LP888/222?id=123456const url = window.location;const arr = url.pathname.split('/');arr.pop()
这里写目录标题1、 伪元素不设置display:block,也不设置宽高2、 伪元素设置display:block,不设置宽高2、 伪元素设置display:block,设置宽高1、 伪元素不设置display:block,也不设置宽高<style>.div6 {width: 200px;height: 100px;margin: 100px;background-color: yel
vertical-align 属性设置元素的垂直对齐方式。css中的vertical-align 属性只能用于 行内元素 和 置换元素(例如 图像和表单输入框) ,此属性不继承。接下来我们用例子去分析这些值的意思及产生的效果:首先我们先看一张图,文字的顶线、中线、基线,基线是字母x的下边缘默认例子<style>* {margin: 0;padding: 0;}div {width: 2










