
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
index.vue<template><div><Steps :stepInfo="stepInfo"><template slot="temp"><StepsT v-for="(item, index) in stepInfo.list" :key="index" :index="index" :stepInfo="stepInfo">
<template><a-table :dataSource="data" :columns="columns"><!--下面这整个div都是设置每一列搜索的样式图标--><divslot="filterDropdown"slot-scope="{ setSelectedKeys, selectedKeys, confirm, clearFilters,
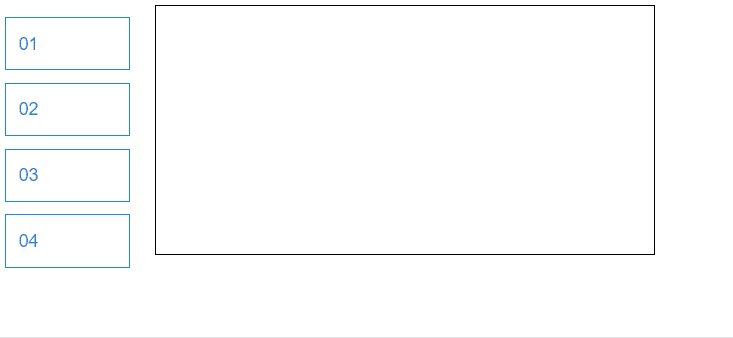
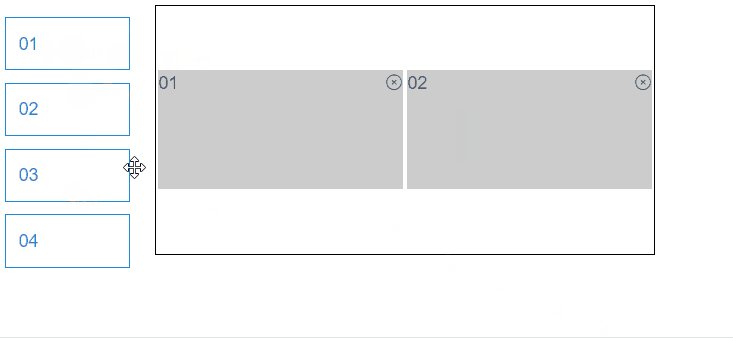
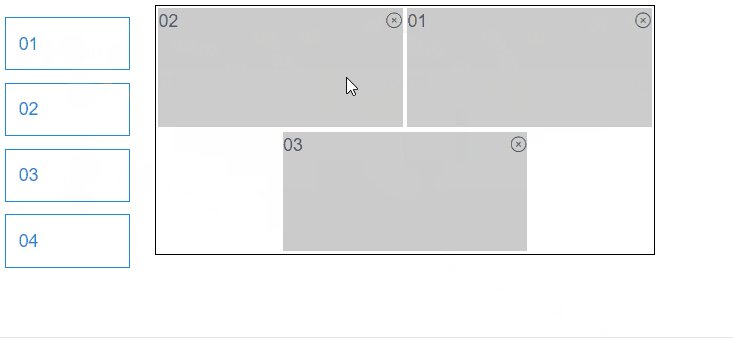
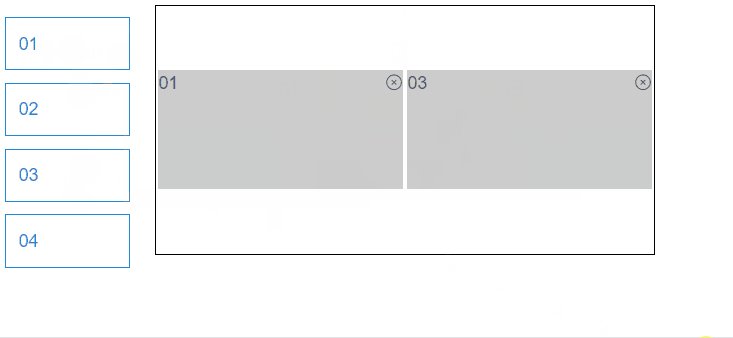
【代码】vue 原生drag拖动元素与拖动排序。

年月日用vue moment获取时间index.vue<template><div><div><a-button @click="getBtnType(0)" type="primary" style="margin-right: 20px;">年</a-button><a-button @click="getBtnType(1)"
参考文章:https://www.cnblogs.com/yfrs/p/ant-tree.html框架:Ant Design Vue新增:新增下级:编辑:删除:树状页面:index.vue<template><div><a-card><a-button @click="newlyAdded">新增</a-button><a-tree
<template><div><!--纵向表格设计--><el-row><!--纵向表头设计--><el-col class="borderLine" :span="6"><el-row><div :style="projectDivStyle"><p>项目名</p>.
<template><div><a-calendar @panelChange="onPanelChange" @select="select"><ul slot="dateCellRender" slot-scope="value" class="events"><li v-for="item in getListData(value)" :
<template><div><div v-for="(item, index) in same_week" :key="index"><span>{{ item.name }}</span><span>{{ item.week }}</span></div></div></templ
main.jsimport VueLazyLoad from 'vue-lazyload'Vue.use(VueLazyLoad, {preLoad: 1,error: require('./assets/imgError.png'),loading: require('./assets/imgLoading.png'),attempt: 2,})index.vue<template>
<template><div><div @click="sort()">时间排序</div></div></template><script>export default {name: 'TimeSort',components: {},props: {},data() {return {timeData: [{t










