
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
问题原因:访问路径不对问题解决:http://localhost:8080/war包名称我用虚拟机安装了Linux系统,Linux上已经安装好了jdk,tomcat,MySQL,于是,我打算用之前的ssm项目打war包,在Linux服务器部署项目:用的是SecureCRT 8.3 的sftp,直接把war包拖进去,就传到了Linux服务器的root根目录,然后执行命令:mv test.war /u
Vmware中配置双网卡一、解决VM中ip变化问题在当前虚拟机设置中添加两块网卡两块网卡都要选择nat模式启动虚拟机复制ens33的配置文件作为ens37的配置cp /etc/sysconfig/network-scripts/ifcfg-ens33 /etc/sysconfig/network-scripts/ifcfg-ens37修改ens37的配置文件vim/etc/sysconfig/ne
主从复制准备三台MySQL8数据库服务(使用虚拟机完成)通过Vmware链接克隆三台机器启动三台机器master:192.168.0.109slave1:192.168.0.108slave2:192.168.0.110通过CRT连接搭建主从复制master、slave1、slave2修改默认配置文件vim/etc/my.cnf每个文件的id均不同,其它三样配置一样master: server-i
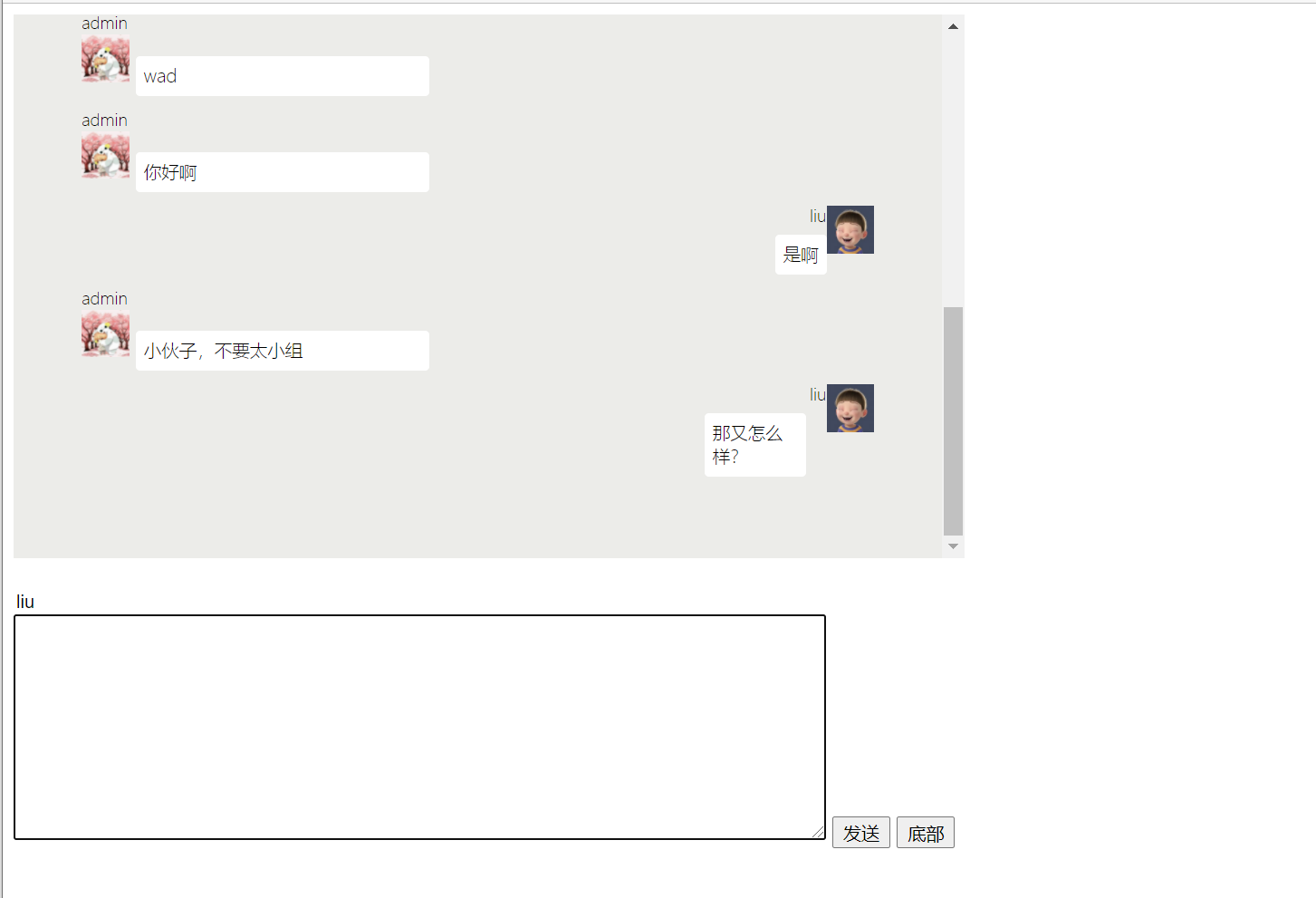
今天老大没安排活干,也不想划水,于是打算用一个websocket写一个简易的聊天系统。后端代码很容易就写好,但是前端是真的难搞,遇到一个很严重的问题:当发送一条消息或者是收到一条消息,消息展示界面不能滑到最下面,展示最新消息,于是,经过一段时间的修改,发送新消息时,滚动条虽然能下滑,但是滑不到最底部,于是我添加了一个按钮,使用按钮,将滚动条滑到最底部是可行的。又使用debug调试,发现:vue会先
技术选型:springboot ,mybatisplus,websocket,vue,element-ui,axios,mysql,shiro只是做的一个很简单的demo,能完成消息的发送和展示,但是由于前端技术很菜,所以细节方面就没搞好,稍稍参照了一下微信的布局,不然指不定怎么辣眼睛。暂时这个东西是一个公告聊天室,登录一个用户,就自动加入聊天室,可以聊天,现在还不能实现指定用户一对一聊天,文件发

Vue纯前端实现表格内容的添加和删除<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>test</title><script src="https://unpkg.com/vue@next"></script><st










