
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
关于小程序没有调用内容审核导致不通过的问题然后进行了相应的查找最终看到了云开发的方法现在讲述的我的云开发初探调用小程序内容安全API还挺全,我主要用到了图片和文字审查,所以对security.imgSecCheck和security.msgSecCheck的使用做记录。开通云开发在微信开发者工具打开你的小程序工程,点击“云开发”菜单进去,之前没开的按照提示填写云开发...
完整代码<!DOCTYPE html><html><head><meta charset="utf-8"><title>echarts中国地图</title><style>.centerItem {width: 856px;...
npm install velocity-animate –save-dev
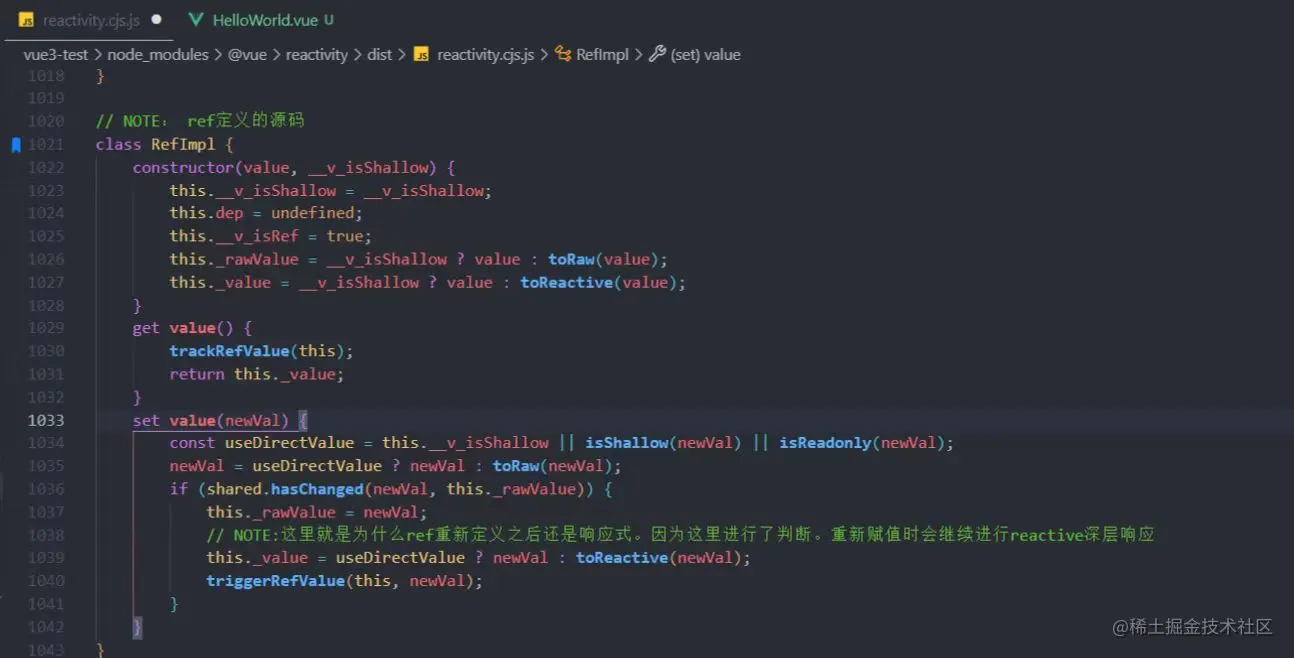
我们一开始接触vue3的时候,会对这个问题十分的不解,只是知道有这个问题而不知其根,今天就来讲讲这个问题。obj = test;//在vue2的响应式中,人们习惯直接赋值了。在进入到vue3的时候,大部分的开发者没有看文档或者基于vue2的习惯,会进行这样的赋值情况。比如对象的再次初始化的情况。通过reactive()包含的对象是进行了内部的proxy代理,因此具有响应式。但是像test这个对象,

关于的vue框架的一个弊端就是不利于seo优化,不利于百度收录,基于这个问题vue官方也是出台了nuxt服务端渲染,上周公司让我用服务端对项目进行重构,事情来得比较突然,没办法只能硬着头皮边踩坑边实现了。现在我就把这一周来拆的坑肯大家说一遍,减少大家的踩坑时间,提高开发效率!万事开头难,先从文档开始说起!https://zh.nuxtjs.org/1、流程图下图阐述了 Nuxt.j...
https://chenxuan1993.gitee.io/component-document/index_prod#/component/svg-bar-default
【代码】vue.config.js的全部配置。

文档是这样的<template><a-table :columns="columns" :data-source="data"></a-table></template><script>const columns = [{title: 'Name',dataIndex: 'name',key: 'name',scopedSlots: {
地址:https://blog.csdn.net/weixin_44402694/article/details/100152174
第一步:下载插件npm install jszip /npm install script-loader / npm install file-saver第二步:封装js代码require('script-loader!file-saver');import JSZip from 'jszip'//th是头部标题,jsonData是数据,txtName是txt文件名字,zi...










