
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1、在苹果开发者后台将Sign in with Apple 打开;开发者网址:https://developer.apple.com2、在Xcode里面设置一下3、将一下代码导入IOS项目:具体代码在GitHub:https://github.com/JonsonHI/SignWithApple(原作者)4、如上操作,都已经完成则在RN代码,所需位置引入一下模块:import {...
vue3 使用reactive定义变量时,会出现数据变化,页面。他喵的,竟然发现,最后两种方案处理以上问题。将reactive更改为ref,问题就迎刃而解!

表单项–公用组件(vue-antd)1、废话不多说,先看具体效果,如下图:效果图表单校验图:校验均写在组件之中,跟当前页面文件无任何关系,当前页面只接受组件传递过来的参数…2、组件代码如下:在vue项目中,此处采.js文件形式写组件,并没用.vue文件去写…将表单项中的input和change事件暴露出来。。。export default {props: ['value'],template: `
Luckysheet 官方体验Demo ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。开发环境Node.js Version >= 6引入方式① CDN<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/css/pluginsCss.css' />

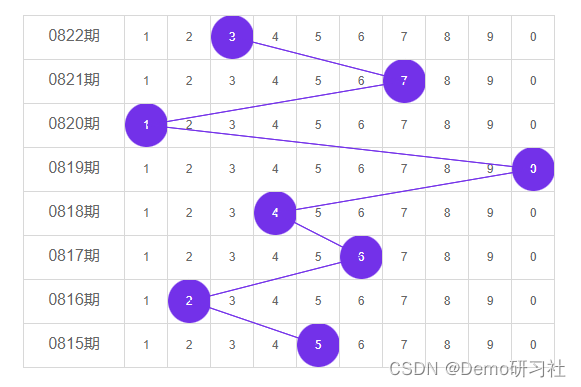
Vue结合Jq以及canvas的使用,完成简单的彩票走势图

//投机取巧型&amp;lt;?php/*echo &quot;&amp;lt;table border=1 cellspacing=0 width=400 height=300&amp;gt;&amp;lt;tr&amp;gt;&amp;lt;td&amp;gt;1&a










