
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
<el-tree :data="data" :props="defaultProps" show-checkbox node-key="rowId" ref="tree" @check-change="handleCheckChange"></el-tree>//获取选中和半选中状态下的数据handleCheckChange() {return this.$re...
vue-cli.30中module.exports = {// 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如 https://www.my-app.com/。// 如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.my-app.com/my-app/,// 则设置 pu...
keep-alive是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和相似,keep-alive是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。<keep-alive include="test-keep-alive"><!-- 将缓...
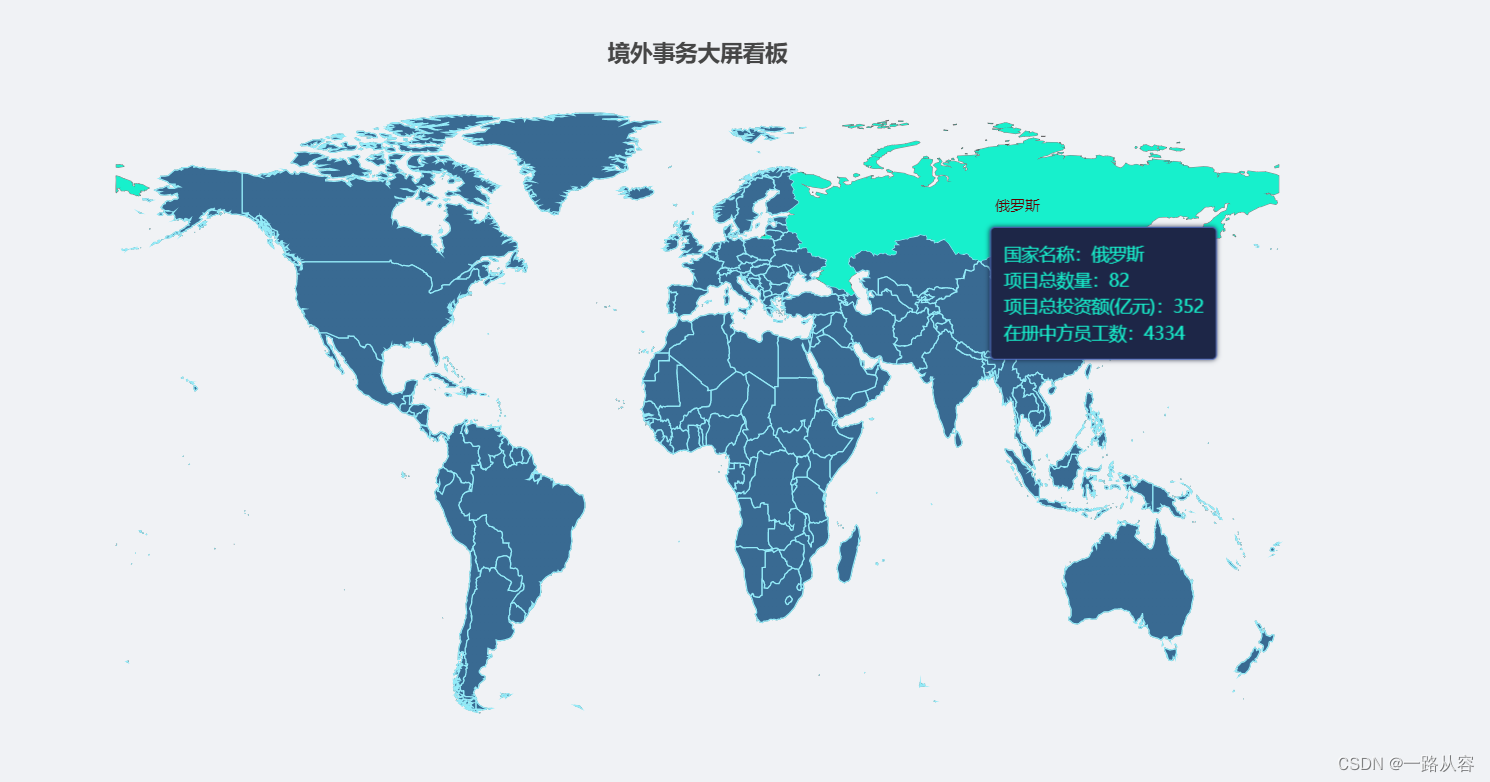
vue3集成echart插件,汉化世界地图,数据轮播,请查收

版本号:vue:2.6.10vue-cli3.xthree.js:0.115.0引入方式:import * as THREE from 'three'import Stats from 'stats.js'import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader'import { STLLoader } from 'thre
在store里面存的state如下const state={dt_org_data:{//测试类型url:'/iwms/warehouses/rules',arg:{key:'screenGroupNum',value:'llrk001'},options:[]}}通过action异步获取值,mutations修...
import {getRecord} from '@/api/data-base/dict'const dictDatas = {state:{dt_stock_type:[],//库存类型dt_batch_rule_diff:[],//批次规则区分dt_account_field:[],//记账字段dt_rul...










