
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue3+ts的项目,找不到模块mockjs
vue3+ts的项目,找不到mockjs模块
vant的地址编辑组件van-address-edit关于地区areaList的问题
在vue3中使用vant在安装vant的时候没有附带下载该地址列表,在使用时需要自己手动下载省市区数据npm i @vant/area-data -D安装完成之后在页面导入import { areaList } from '@vant/area-data';<van-address-edit:area-list="areaList":address-info="addressInfo":sh
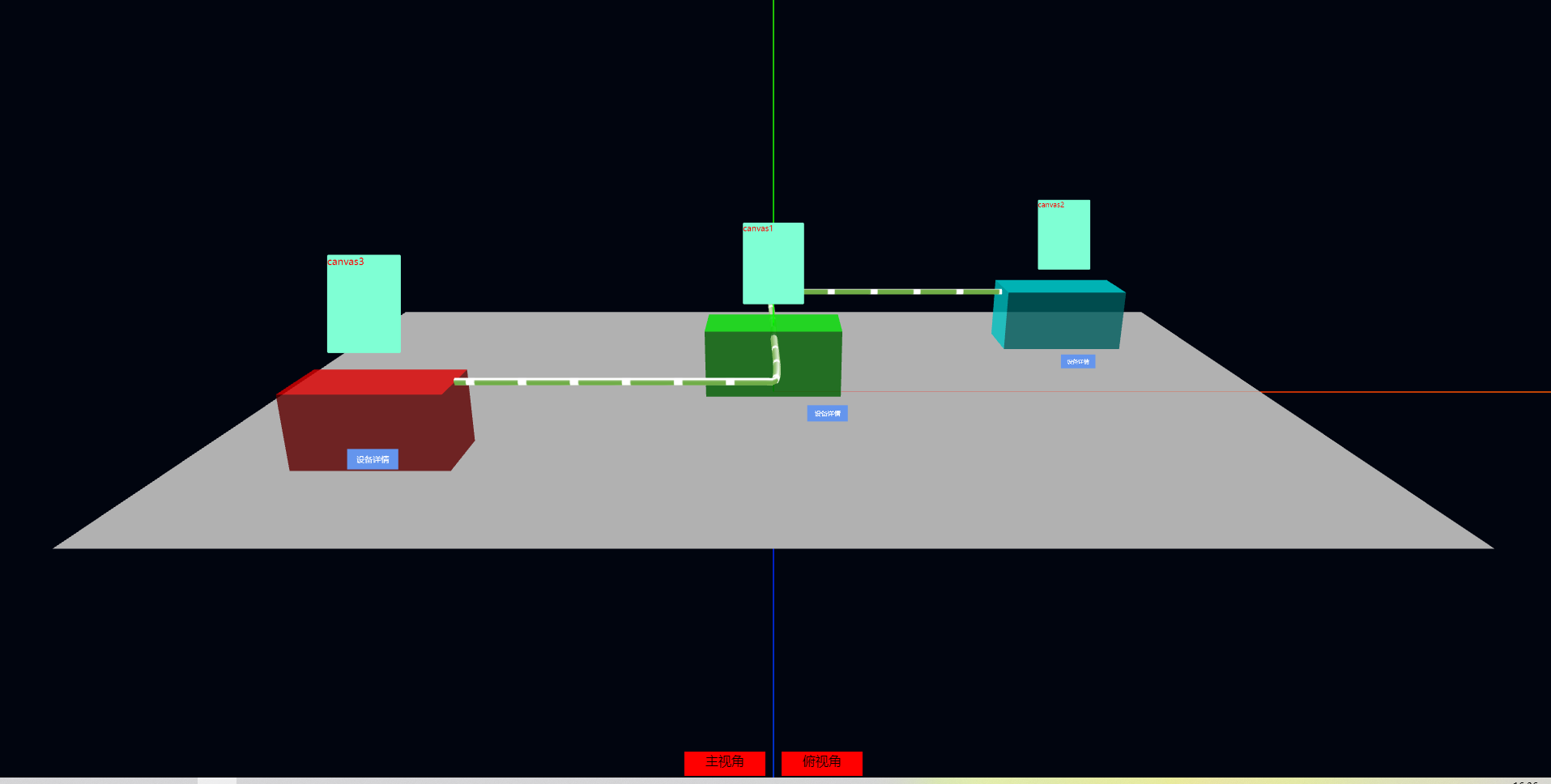
vue+three.js实现模型发光、视角改变、相机移动、管道流动动画
canvas1canvas2canvas3import { EffectComposer } from ‘three/examples/jsm/postprocessing/EffectComposer.js’import { RenderPass } from ‘three/examples/jsm/postprocessing/RenderPass.js’import { OutlinePas

到底了










