
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue-element-admin---打包
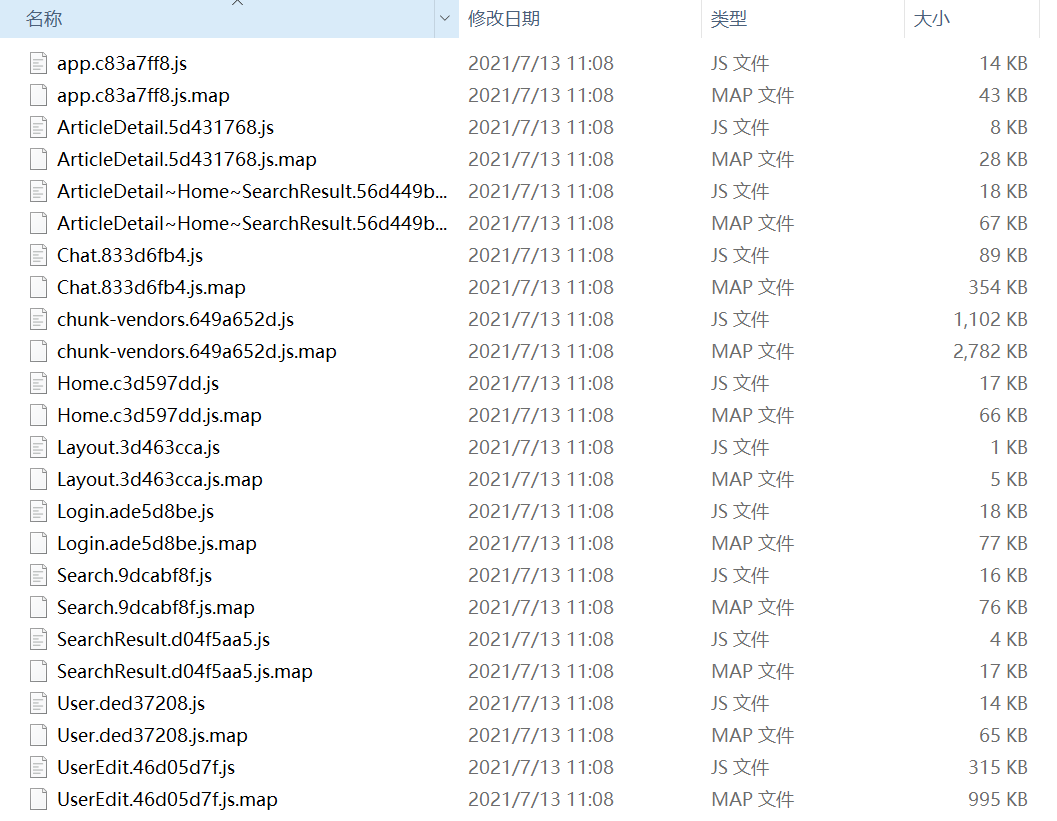
如图所以,方块越大,说明该文件占用的文件越大,文件越大,对于网络带宽和访问速度的要求就越高,这也就是我们优化的方向。我们可以使用vue-cli本身提供的性能分析工具,对我们开发的所有功能进行打包分析。,hr是特定的前缀地址,此时我们可以配置一个base属性,配置为hr。: #后面是路由路径,特点是前端访问,#后面的变化不会经过服务器。:正常的/访问模式,特点是后端访问,任意地址的变化都会访问服务器

项目打包--跨域
chunk-vendors:第三方包的代码统一放在这里(dayjs,vue,vuex,vue-router,vant)-只要被webpack构建依赖关系发现的包。app.hash值.js.map: 记录当前的.js文件, 打包之前对应代码位置, 有利于代码出错快速找到源代码的位置。作用:用vue-cli内部集成的webpack,把.vue,.less.js 等打包成浏览器可直接执行的代码。chun

解决Vue报错:Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location
resolve与reject是用户传的成功/失败的回调。出现这个问题是因为重复点击了相同的路由引起的:编程式导航。问题描述:重复点击导航时,控制台出现报错 ,虽然不影响功能使用,但也不能坐视不管。方案二:在跳转时,判断是否跳转路由和当前路由是否一致,避免重复跳转产生问题。这是因为promise需要传递一个成功/失败的回调,才能处理这个异常。:给push方法传递相应的成功、失败回调函数,可以捕获当前
到底了










