
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
开发背景:项目使用了Nuxt.js框架。Nuxt.js 是一个基于 Vue.js 的通用应用框架,具体查看关于 Nuxt.js - NuxtJS | Nuxt.js 中文网一、封装飘窗组件FloatWindow.vue,放在目录/components下<template><nuxt-linkv-if="visible"class="float-window":style="{le
一、.删除分支注意:

vue3项目中实现导入Excel表格数据

Vue项目中Echarts图表的引入、使用,以及封装成Echarts组件使用
开发背景:文章详情页面需要分享到第三方,包括qq、qq空间、微博、微信。一、封装一个share.js文件,放在目录/utils下// share.js// url - 需要分享的页面地址(当前页面地址)// title - 分享的标题(文章标题)export function toQQzone (url, title) {url = encodeURIComponent(url)title = e
开发背景:文章详情页面需要分享到第三方,包括qq、qq空间、微博、微信。一、封装一个share.js文件,放在目录/utils下// share.js// url - 需要分享的页面地址(当前页面地址)// title - 分享的标题(文章标题)export function toQQzone (url, title) {url = encodeURIComponent(url)title = e
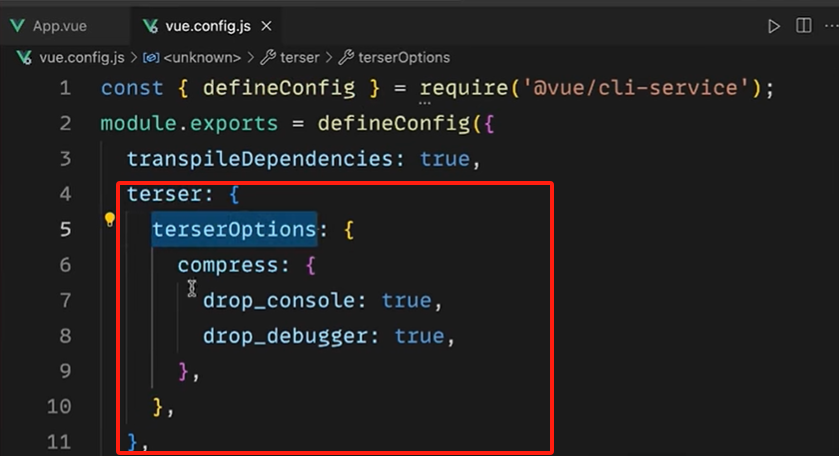
使用webpack内置的 terser 工具,在vue.config.js文件加上相应的配置即可。同样是使用 terser 工具,不过vite没有内置terser,需要手动安装依赖。安装完后在vite.config.js文件加上相应的配置即可。

一、使用 charCodeAt() 方法和 fromCharCode() 方法let letter1 = 'A'let lower_letter = String.fromCharCode(letter1.charCodeAt(0) + 32)console.log(lower_letter)// 'a'let letter2 = 'b'let upper_letter = String.from
uniapp 使用秋云uCharts图表组件、echarts图表组件

修改完项目代码,准备提交到git上,结果提交失败,弹框提示:请确保已在Git中配置您的“user.name”和“user.email”










