
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、nest是什么?二、使用步骤1.使用2.目录结构3.改造初始项目,使其能够连接mysql数据库1.连接数据库2.实现文件上传3. 对数据库的增删改查操作3.main.ts文件处理4.package配置文件发布服务器前言本文章介绍使用nest.js框架(基于nodejs)搭建后端服务,介绍对mysql数据的增删改查操作,

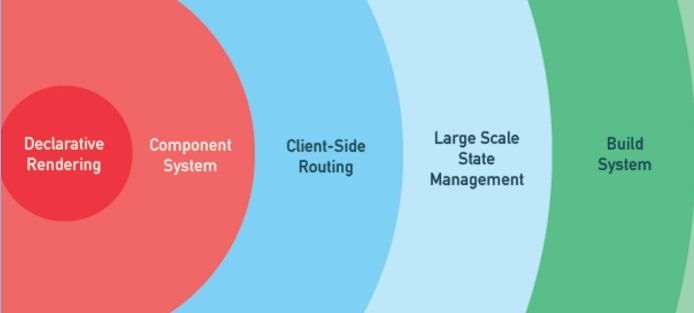
一.vue介绍1.什么是vue.jsVue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。数据驱动+组件化的前端开发。V...

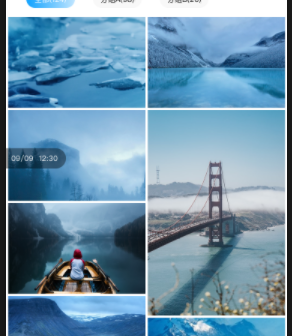
Grid最近遇到一个很头痛的问题,根据设计稿需要实现瀑布流布局,找到了一个Multi-columns布局,和flexbox,但这和设计稿的排序方式有出入,这两个的排序方式是先排序第一列,在排序第二列,这就不太友好了,然后就去找其他的布局方式,了解到了grid布局,研究了1,2个小时,找到了解决方法,设计稿如下:这个是使用Multi-columns布局布局所实现的效果,如图:附上是用Gri...

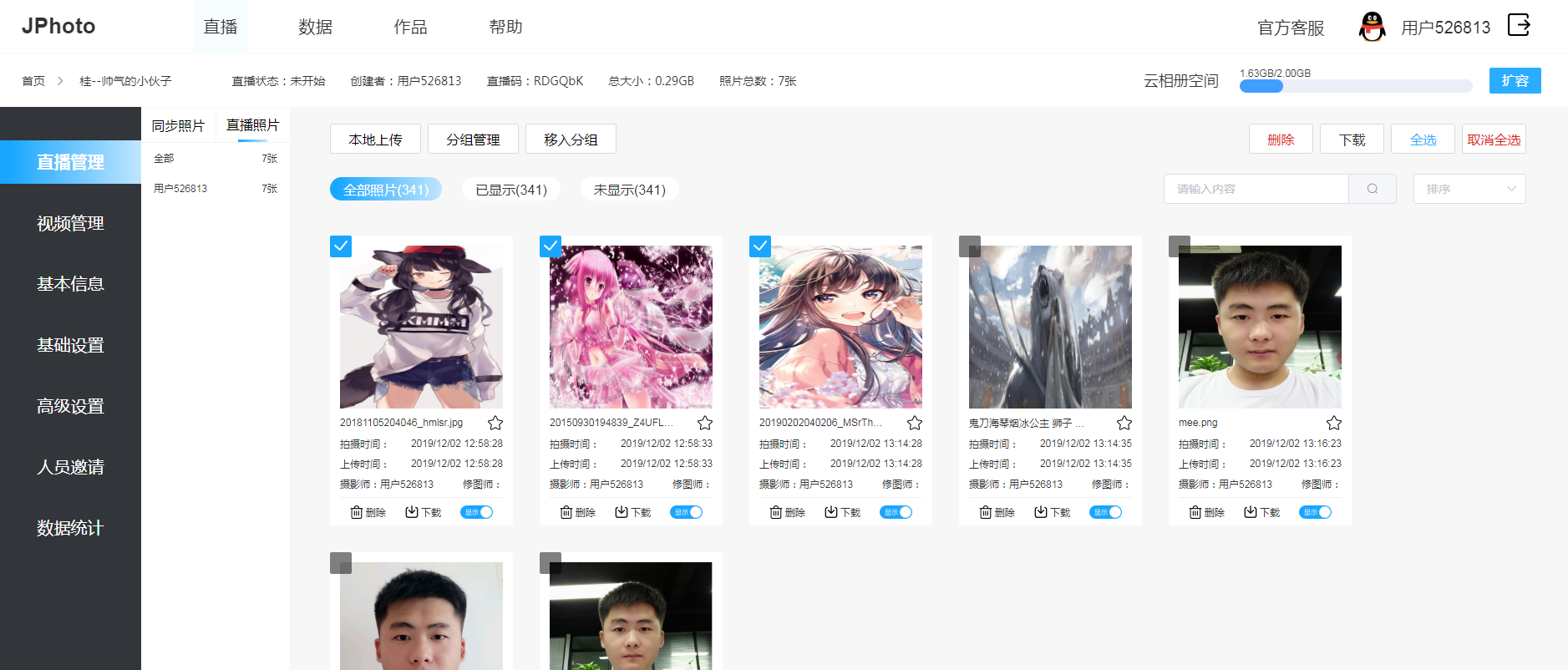
需求管理后台需要批量导出选中的图片实现难点选择相应的图片批量导出或直接批量导出并压缩在一个文件夹里思路分析1.先将选中二维码的地址存在一个数组中2.依次请求图片并将其下载3.后用jszip压缩文件4.最后用file-saver生成文件实现代码import axios from 'axios'import JSZip from 'jszip'import FileSave...

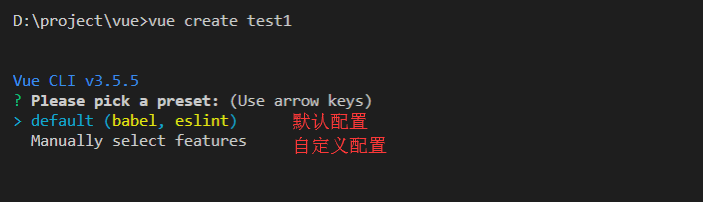
第一步创建一个目录(用来放你的项目)第二步安装node和npm提示:Vue CLI要求Node.js版本8或者更高(8.10.0+ 推荐)。这一部分请访问网址:https://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/00143450141843488beddae2a1044cab5...

项目中数据量有时候过于庞大,使用elementui的Select组件时,会导致下拉框加载速度慢卡顿甚至于卡死,为解决这个问题,使用vue-virtual-scroll-list插件 ,模拟虚拟滚动。

解决 element-ui 中 el-select 组件在大数据量的情况下出现的性能问题(数据量太大,导致渲染过慢,或造成页面卡顿甚至于卡死) 。

uniapp子组件/页面刷新问题编辑数据后返回当前页面,onshow重新请求了数据,但是页面数据不刷新问题<view :key="key"></view>可以给组件,或者页面元素的最外层view增加一个key,key的值默认设为0每次请求,将该值加1即可解决页面/组件不刷新问题this.key += 1...











