
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
问题描述:通过pm2启动node项目,通过pm2 ls可以看到,node项目是正常启动的,但是就是不能访问项目接口,通过node自己的启动方式,比如npm start和node app.js启动时,发现程序可以访问。解决办法:1、查看node端口是否监听netstat -ntlp2、比如node运行端口为3000,通过netstat -ntlp发现这个端口并未被监听,这时再去node项...
现象:xftp 连接腾讯云服务器后不能在可视化界面创建文件,也不能上传文件。登录到服务器,并切换权限到。

1、动态添加style<div style={{height: this.state.is_makeup===0 ? "100%" : "50%"}}</div>添加多个样式<div style={{display: (index===this.state.currentIndex) ? "block" : "none", color:"red"}}>此标签是...
2、启动nginx容器,复制一份默认配置文件出来。4、重新创建nginx容器并挂载配置目录。7、修改配置宿主机,增加ssl证书配置。创建成功后会看到nginx的欢迎页面。进入容器查看挂载文件是否同步到容器内。能进入目录则表示同步成功,退出容器。进入容器的nginx配置目录。6、在宿主机创建ssl目录。3、挂载nginx目录。8、重启nginx容器。5、查看挂载是否成功。

拉取官方支持版本(OFFICIAL 为 ok的版本)3、以 mysql 作为基础镜像构建容器并挂载目录。为 mysql root 用户的密码。1、宿主机创建挂载目录。

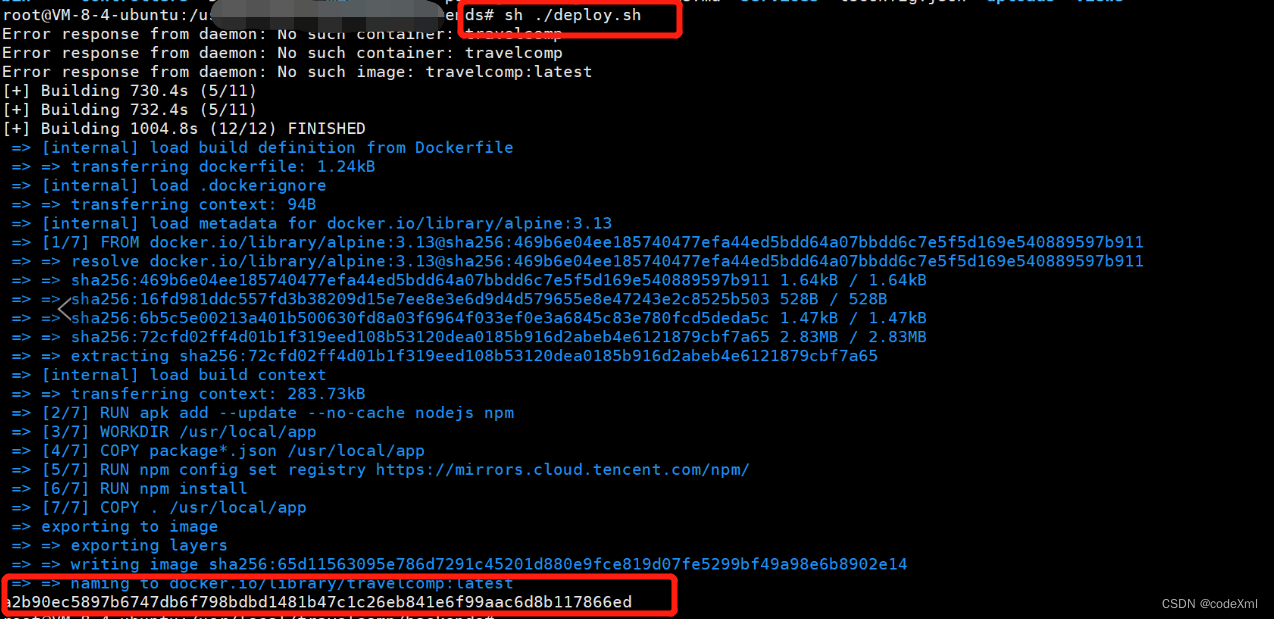
项目文件上传至服务器任意目录,进入项目根目录,执行如下命令,成功后会显示容器的标识符(长字符串)的基础镜像,再将构建好的镜像传到服务器直接基于构建好的镜像创建容器;脚本在服务器构建镜像,再基于构建好的镜像创建容器。服务后,就能正常使用了,如果是容器部署的。则表示成功,失败的话可以执行。1、以下示例为宿主机没有安装。工程源码上传到服务器,通过。文件,用于指定在构建。2、先在本地构建包含。,则直接重启

注意:本文为vue的写法效果图:图例(legend)和提示框(tooltip)的配置,在另一篇文章已经讲到(传送门),这里主要讲柱状堆叠的实现。stack:数据堆叠,同个类目轴上系列配置相同的stack值可以堆叠放置。代码实现:legendList:["UNKNOWN", "SUCCESS","FAILED"];const myChart = echarts.init(this.$refs.veH

获取距离的id元素和添加样式的元素可以是包含关系也可以是并列关系<div id='testNavBar'><div :class='{ fixedNavbar: isfixTab }'>这是导航</div></div>或<div id='testNavBar'></div><div :class='{ fi...
要实现的功能是,在列表进入详情页后,返回列表页时,列表页不刷新,但是从其他导航页面进入列表页要刷新。1、第一步:在app.vue使用keepalive<div id="app"><keep-alive><router-view v-if="$route.meta.keepAlive" /></keep-alive...
直接上代码,复制可用。1、html部分<p style="line-height: 1.5rem;" v-html="countTxt"></p>2、script部分import { formateTimeStamp } from '@/util/tools.js'export default {props: {infos: { type: [A...










