
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
最近工作中遇到一个坑,突然有一天测试给后台提了个bug报“系统异常”。可怜的后台的小伙找了半天问题跟我说:“这个问题咱俩都有原因”,究其原因就是前台没做限制导致客户在网速不好的情况下重复提交数据,后天也没做校验。好吧,项目进程太紧了这些问题也渐渐暴露出来了,废话不多说了直接上正题。 1、全局提交方法+loading 起初我的想法是在全局封装的axios(...
出现场景最近在重构公司的代码,把element-ui从1.34升级到2.10。升级后发现只要使用el-table循环数据就会报:[Vue warn]: You may have an infinite update loop in a component render function解决方案试了好多方法,各种改代码。总结出一条规律来:如果你是某个组件出现这个警告那就是那块的代码有问题了。但是如果
今天遇到一个问题,给数组添加了一个新的参数,但是也页面始终没有重新渲染。最后找了半天资料发现,原来是循环嵌套太深导致页面无法重新rander;解决方案如下:添加this.$forceUpdate();进行强制渲染,效果实现;...
今天有个需求需要给element-ui的steps添加点击跳转,看了看steps的API没有这个属性。就给它添加一个@click事件吧,添加之后发现不好使,找了一番资料发现得这样写就可以了@click.native 这个native是什么作用呢? 查了一番资料大概就是vue封装@click这些方法时阻止了原生的DOM事件,而native就是释放DOM原生事...
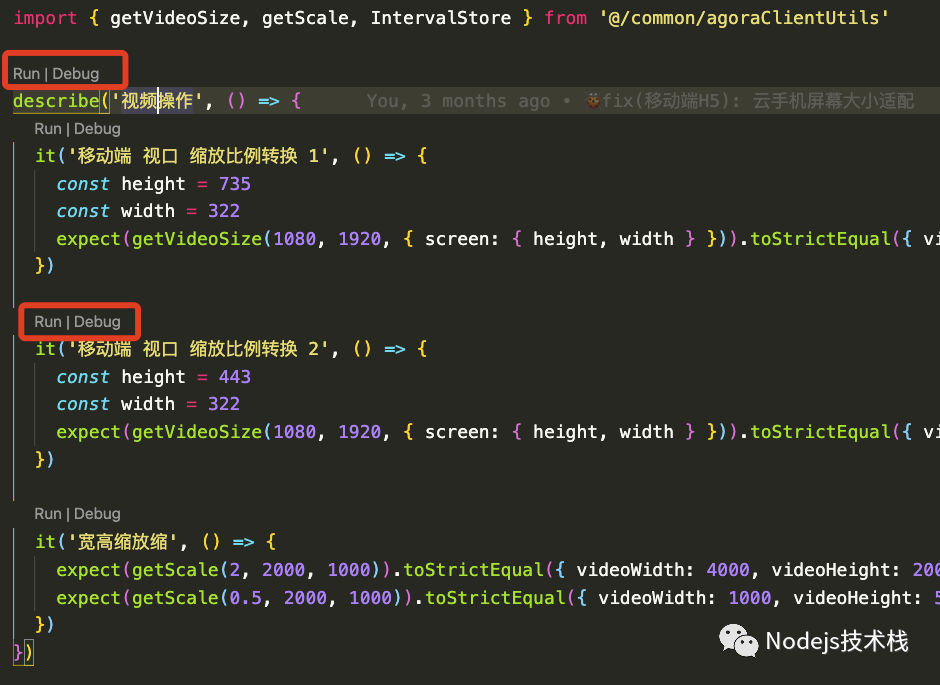
一直对单测很感兴趣,但对单测覆盖率、测试报告等关键词懵懵懂懂,最近几个月一直在摸索如何在Vue业务系统中落地单元测试,看到慢慢增长的覆盖率,慢慢清晰的模块,对单元测试的理解也比以前更加深入,也有一些心得和收获。1. 定义单元测试定义:单元测试是指对软件中的最小可测试单元进行检查和验证。单元在质量保证中是非常重要的环节,根据测试金字塔原理,越往上层的测试,所需的测试投入比例越大,效果也越差,而单元测

今天测试给我报了个bug说点击浏览器返回页数据显示的不对,我查了半天原因:需要监听浏览器的回退按钮,并阻止其默认事件。具体操作方法如下:1、挂载完成后,判断浏览器是否支持popstatemounted(){if (window.history && window.history.pushState) {history.pus...
最近工作中遇到一个坑,突然有一天测试给后台提了个bug报“系统异常”。可怜的后台的小伙找了半天问题跟我说:“这个问题咱俩都有原因”,究其原因就是前台没做限制导致客户在网速不好的情况下重复提交数据,后天也没做校验。好吧,项目进程太紧了这些问题也渐渐暴露出来了,废话不多说了直接上正题。 1、全局提交方法+loading 起初我的想法是在全局封装的axios(...
vuex是什么?专门为vue设计的状态管理架构,统一管理和维护vue的可变状态。vuex的五个核心属性?五个核心概念:state、getters、actions、mutations、modulesstatestate是vuex的基本数据由于vuex状态存储是响应式的,所以vue组件从store中获取状态最简单的方法就是写在计算属性中...
github:https://github.com/xiaokaike/vue-color今天项目中引用了一下vue-color,大概步骤如下1、安装vue-color$ npm install vue-color2、安装所需依赖npm install3、引入项目import { Photoshop } from 'vue-color'//有6中风格,用哪种直接...
最近随着单位的线下单子变多,线上项目感觉打包慢的要死。所以得感觉解决一下了。原因:如上图所示,发现app.js和vendor.js过大导致打包时间过长。main.js导入第三库太多时,webpack合并js时生成了vendor.js(我们习惯把第三方库放在vendor里面)造成的。解决思路:对症下药--瘦身app.js和vendor.js.解决方案:1、通过cdn来加载第三方库,具...










