
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
先将数据储存到本地缓存,如下:wx.setStorageSync('caseid', this.data.id)wx.setStorageSync('newmsg', data) //data是一个对象在需要修改的页面获取本地缓存的数据,如下:var newmsg = wx.getStorageSync('newmsg')var caseid = wx.getStorageSy...
Vuetify框架使用(一)之v-snackbar 组件封装及全局使用
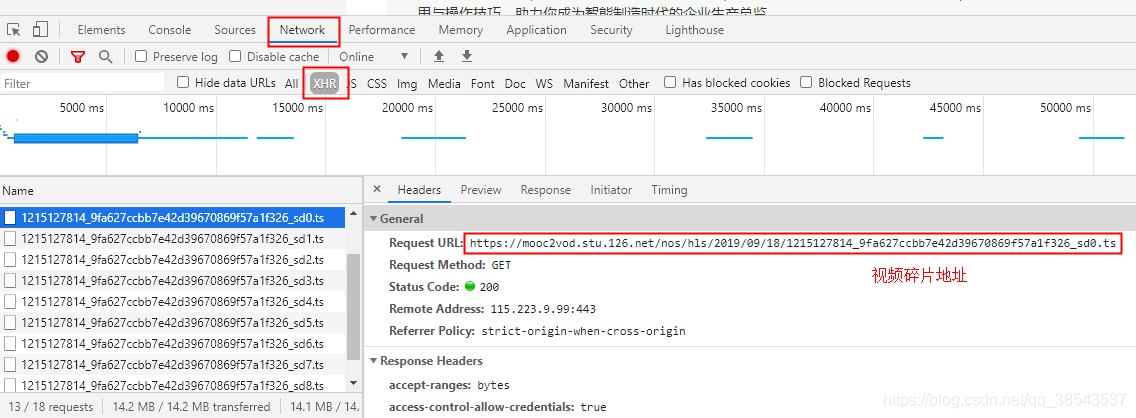
本文章爬取视频以 “.ts” 文件为例,可从视频网站爬取相关视频碎片,最后拼接成一个完整的视频首先安装Python,安装方法可参考菜鸟教程(https://www.runoob.com/python/python-install.html)1、打开一个视频网站,F12,检查网站代码,找到 NetWork --> XHR ,选择视频碎片的链接,如下:2、开始编写代码进行视频下载import r

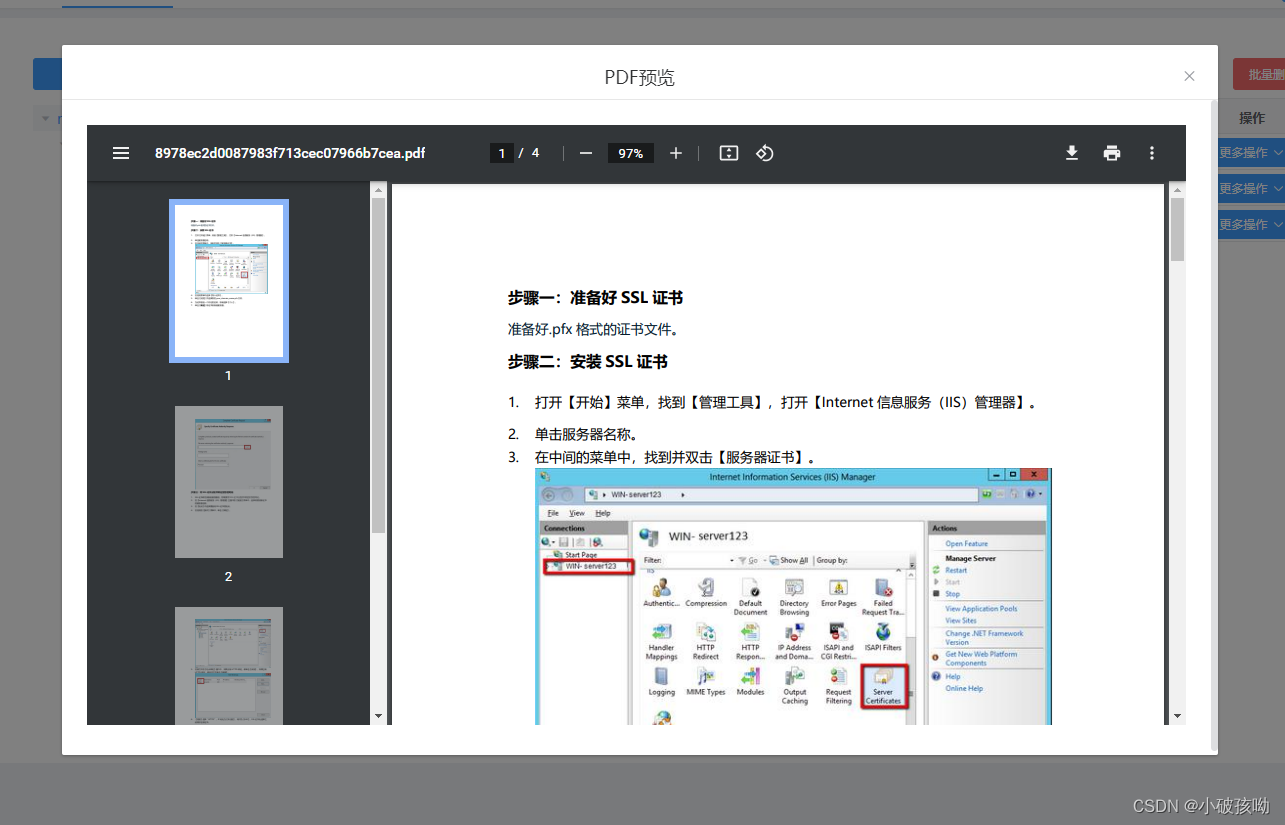
今日接到需求,需要在项目的某个页面中自定义预览PDF文档,于是使用 vue-pdf 插件来实现,方法如下:先安装 vue-pdf 插件npm install --save vue-pdf在页面中引用实现:<template><div class="scrollBox"><pdf v-for="item in numPages" :key="item" :src="pd

留言function CheckPost(){if (myform.user.value==""){alert("请填写用户");myform.user.focus();return

方法1:使用paragram.js插件第一步:在页面引入paragram.js插件,(插件分享链接:https://pan.baidu.com/s/1jJd4zS6X5KYPusFdDUQ7zg 密码:ru64)第二步:在methods里面写接收参数的方法,如下:解析:1、var contents 和 var times 。是指:接收参数的变量,就是将接收的参数赋值给这两个变量。2、content
vxe-table表格事件汇总

先将数据储存到本地缓存,如下:wx.setStorageSync('caseid', this.data.id)wx.setStorageSync('newmsg', data) //data是一个对象在需要修改的页面获取本地缓存的数据,如下:var newmsg = wx.getStorageSync('newmsg')var caseid = wx.getStorageSy...
1、先在methods中定义一个方法如下:preText (pretext) {return pretext.replace(/\r\n/g, '<br/>').replace(/\n/g, '<br/>').replace(/\s/g, ' ')},2、提交的时候将绑定的值content传递给preText这个方法进行处理,再赋值给remarks提交给后
<el-uploadclass="avatar-uploader"v-loading="loading"element-loading-spinner="el-icon-loading"element-loading-background="rgba(0, 0, 0, 0.8)":action="actionUrl":headers="{ 'Authorization': token }":










