
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
报错信息和截图:Caused by: org.elasticsearch.transport.BindTransportException: Failed to bind to [9300-9400]at org.elasticsearch.transport.TcpTransport.bindToPort(TcpTransport.java:809) ~[elasticsea...
python3 flask-socketio整合vue

def is_same(str1, str2):list_str1 = list(str1)list_str1.sort()list_str2 = list(str2)list_str2.sort()return list_str1 == list_str2print(is_same('anagram', 'nagaram'))print(is_same('cat', 'rat'))
dict.keys()方法是Python的字典方法,它将字典中的所有键组成一个可迭代序列并返回。使用示例:>>> list({'Chinasoft':'China', 'Microsoft':'USA'}.keys())['Chinasoft', 'Microsoft']>>> test_dict = {'Chinasoft':'China', 'Microso
原文链接:https://blog.csdn.net/qq_38410730/article/details/81667885(原文写的非常棒,算法核心思想都是一样的,用什么语言实现就不重要了)一、题目描述有n个物品,它们有各自的体积和价值,现有给定容量的背包,如何让背包里装入的物品具有最大的价值总和?为方便讲解和理解,下面讲述的例子均先用具体的数字代入,即:eg:number=4,cap...
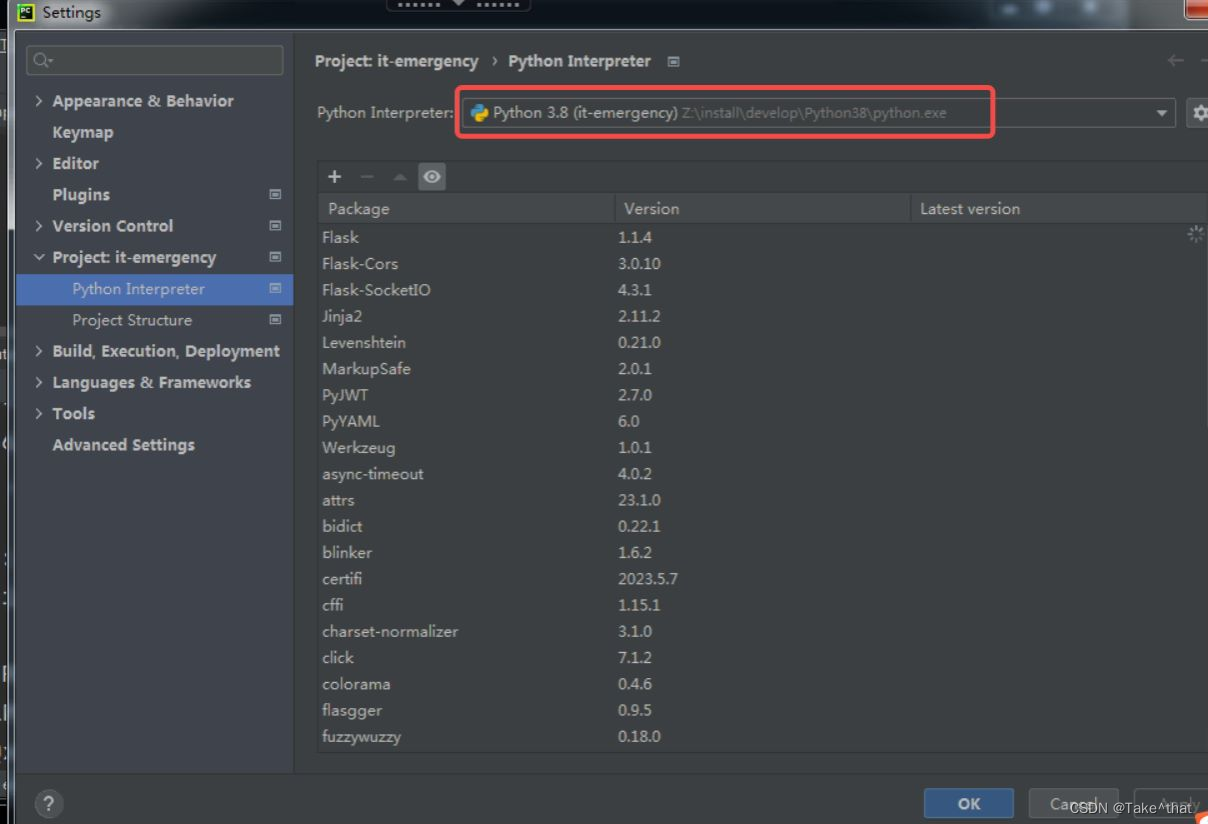
刚打开python项目,目录文件显示类似下面这样的浅黄色背景:解决办法:打开pycharm, file->Settings->Project->Project structure添加项目的根目录为conntent Root黄色消失
一、1.首先登录:Login.vueaxios.post(url,{"userName":this.userName,"password":this.password}).then(response=>{if(response.data.code==0) {//console.log(respo...
原文链接:https://blog.csdn.net/qq_38410730/article/details/81667885(原文写的非常棒,算法核心思想都是一样的,用什么语言实现就不重要了)一、题目描述有n个物品,它们有各自的体积和价值,现有给定容量的背包,如何让背包里装入的物品具有最大的价值总和?为方便讲解和理解,下面讲述的例子均先用具体的数字代入,即:eg:number=4,cap...
1. c.Next()演示//HandlerFuncfunc indexHandler(c *gin.Context){fmt.Println("index")c.JSON(http.StatusOK, gin.H{"msg": "index",})}//定义一个中间件func m1(c *gin.Context) {fmt.Println("m1 in .....
参考下面博客:<template><div class="service-class p30"><div class="sc-list"><div class="sc-item"v-for="(img,index) in images" :key="img.id" v-if='index<9'><img class="img" v-bin










