
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
promise和async/await都是处理异步请求promise的用法基本语法:promise共有三个状态链式调用错误捕获async、await用法错误捕获区别:拓展:js中同步、异步js的同步和异步问题通常是指ajax的回调,如果是同步调用,程序在发出ajax调用后就会暂停,直到远程服务器产生回应后才会继续运行。而如果是异步调用,程序发出ajax调用后不会暂停,而是立即执行后面的代码,服..

React 针对 ant Design 库 select 组件进行二次封装由于业务需要对select进行样式上的修改,部分select还需要使用原样式。这种情况可以通过两种方式来实现:1 通过className进行样式覆盖2 通过二次封装组件,相对于仅修改css样式来说更加的灵活本次介绍第二种方式对组件进行二次封装/** @Date 2020/5/8* @Author zuolinya* @Des
要使用到cascader组件选中的数据的所有部分,并没有类似于select组件中的value可以指定,查看官方文档提供了新的方法,官方地址https://element.eleme.cn/#/zh-CN/component/cascader。
axios跨域前端修改携带cookie 在axios创建时要加入withCredentials: true,默认withCredentials:false,是不会携带cookie的跨域需要携带两个参数config.data = JSON.stringify(config.data); config.headers = {Content-Type':'application/json' }。需要后端
相同点1 都支持服务器端渲染2 都有Virtual DOM(虚拟dom),组件化开发,都有’props’的概念,这是properties的简写。props在组件中是一个特殊的属性,允许父组件往子组件传送数据,都实现webComponent规范3数据驱动视图4 都有支持native的方案,React的React native,Vue的weex5 构建工具React和Vue都有自己的构...
**坑坑坑坑!!!!!!!!**自研第一个微信小程序,先看初始化一个小程序的5分钟教程通过 Vue.js 命令行工具 vue-cli,你只需在终端窗口输入几条简单命令,即可快速创建和启动一个带热重载、保存时静态检查、内置代码构建功能的小程序项目:全局安装 vue-cli$ npm install –global vue-cli创建一个基于 mpvue-quickst...
要使用到cascader组件选中的数据的所有部分,并没有类似于select组件中的value可以指定,查看官方文档提供了新的方法,官方地址https://element.eleme.cn/#/zh-CN/component/cascader。
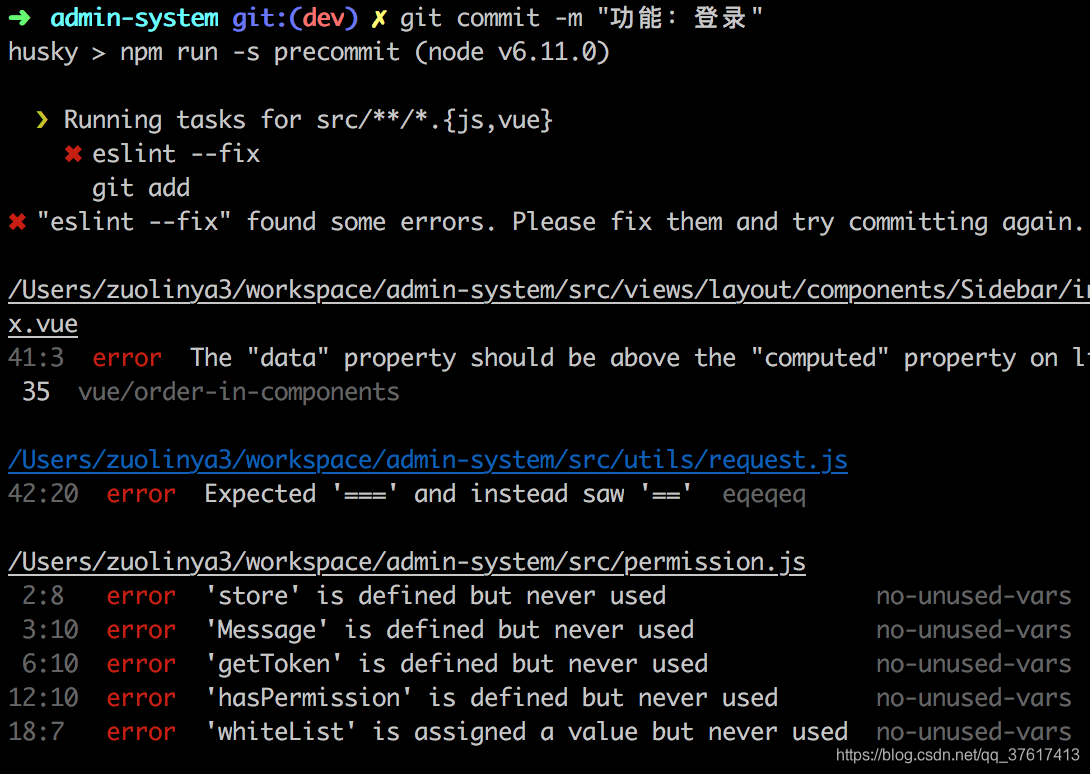
vue项目中带eslint校验,在提交代码时遇到报错。虽然这样写起来项目很规范,有时候觉得很烦。需要关闭git提交时校验在项目里面新建.eslintignore文件,在里面忽略就行,例如忽略src文件项目目录:忽略代码:这样就能重新提交代码啦!如有问题请及时联系~...

Element-plus (opens new window)组件库默认支持 dayjs 进行日期时间处理,所以可以直接导入使用,相关 Date Picker (opens new window)组件介绍。











