
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
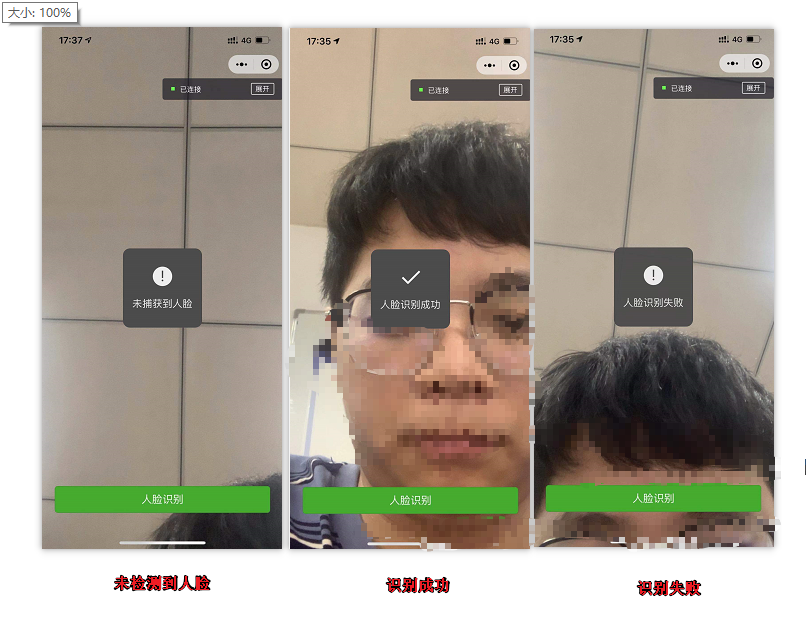
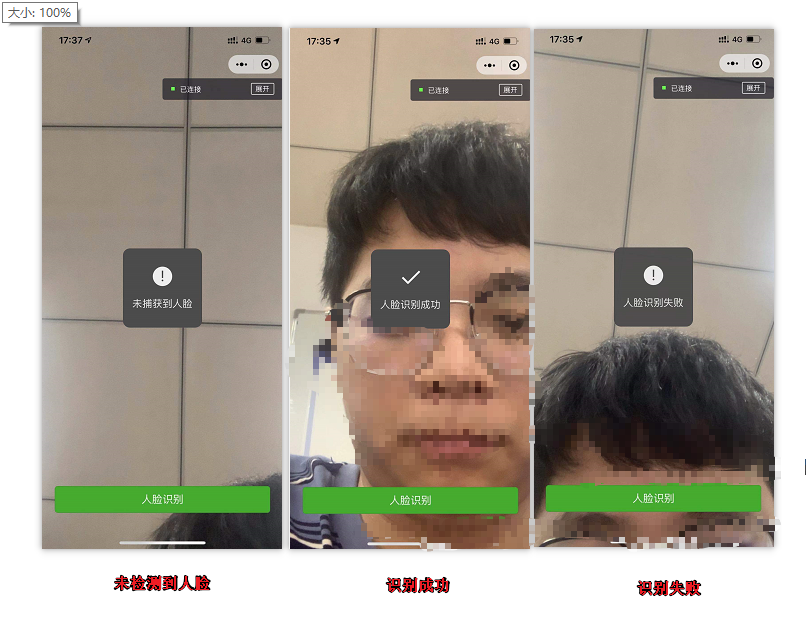
文章目录1. 实现效果2. 准备工作(开始撸)2.1 访问百度智能云注册3. 小程序代码3.1 camera.wxml3.2 camera.js3.3 camera.wxss1. 实现效果1.1 小程序进行人脸拍照上传(上传成功状态)录入成功后,可以在后台查看到自己的人脸数据1.2 小程序进行人脸拍照上传(上传失败状态)2. 准备工作(开始撸)就是需要在百度智能云注册,并创建人脸识别的应用。(完全

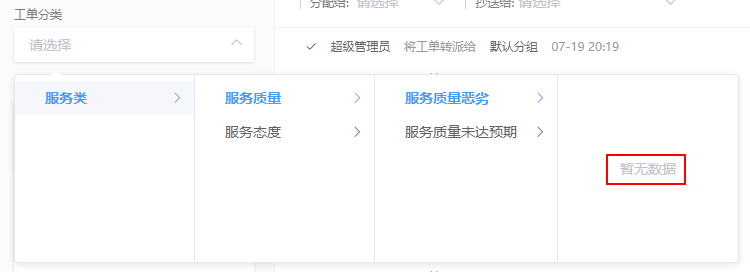
1. 问题: el-cascader 最后一级出现暂无数据2. 原因分析:首先我们分析出现空级联原因是:由于数据是从后台传递过来的,当后端的老铁使用递归算出菜单,然后转换成json传递到前端的时候。就会出现最底层 的子项中 的 children 为空数组,这样就会造成,空级联 的bug存在。3. 解决办法: 使用递归的方式,将最底层中的 children设为undefined3....

文章目录1. 实现效果2. 准备工作(开始撸)2.1 访问百度智能云注册3. 小程序代码3.1 camera.wxml3.2 camera.js3.3 camera.wxss1. 实现效果1.1 小程序进行人脸拍照上传(上传成功状态)录入成功后,可以在后台查看到自己的人脸数据1.2 小程序进行人脸拍照上传(上传失败状态)2. 准备工作(开始撸)就是需要在百度智能云注册,并创建人脸识别的应用。(完全

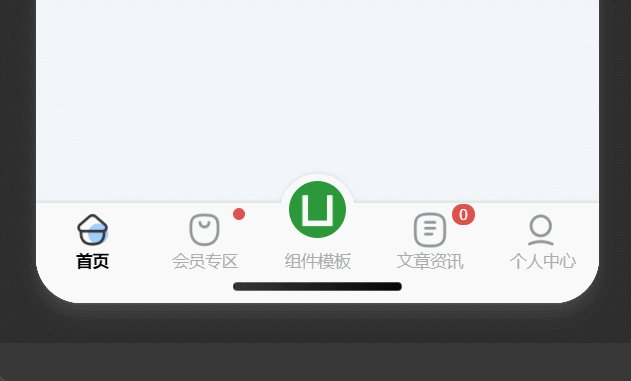
首先在pages.json文件中,新建一个tabbar页面"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages"style": {"navigationBarTitleText": "tabbar页面",},.....// 其他页面],tabbar页面代码此页面主要是写tabbar的html样式和

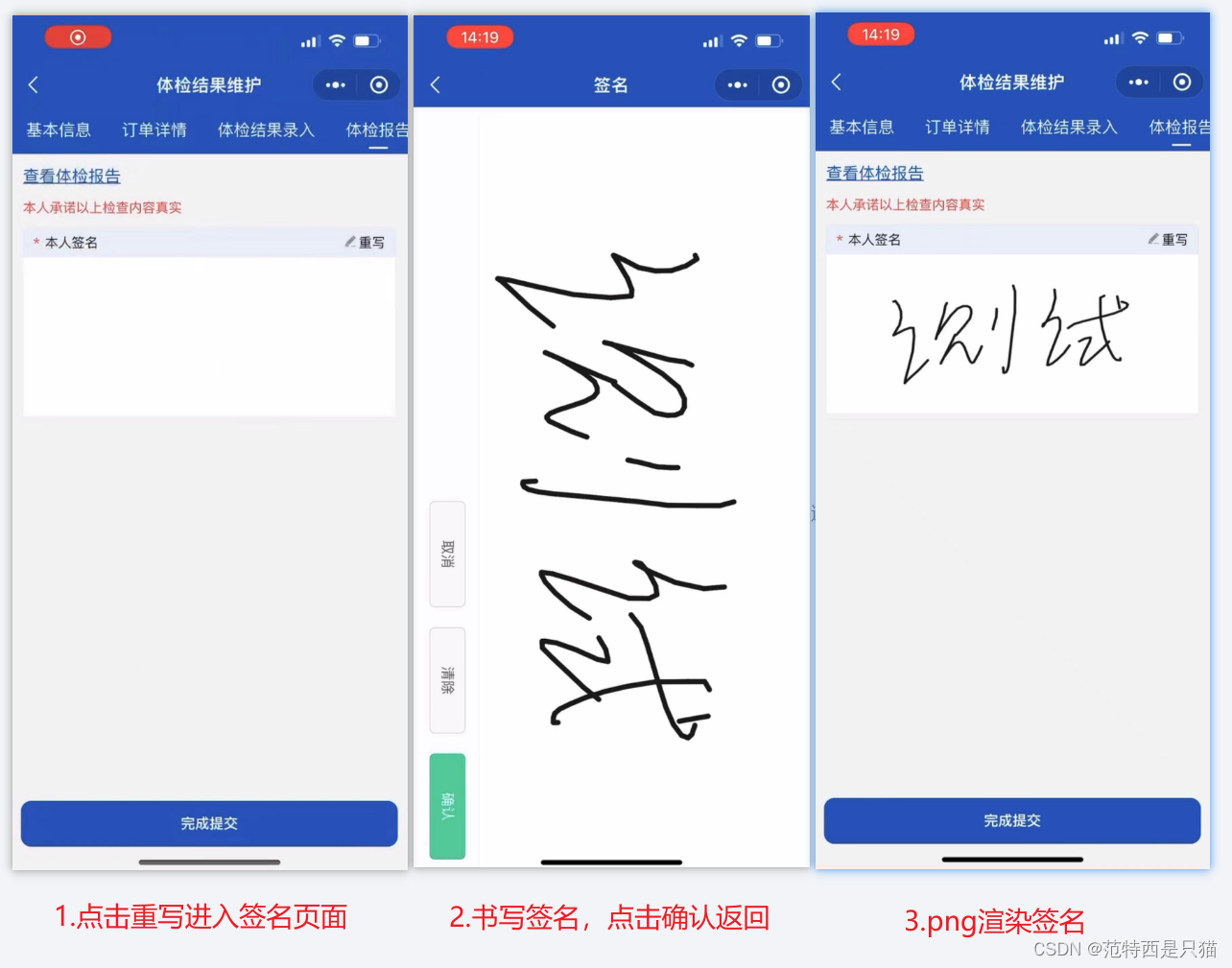
接的一个开发一个小程序,需求很简单,使用uni-app实现一个微信小程序的电子签名功能

文章目录1.写在前面2. 创建轨迹线段,设置起点和终点位置和样式代码3. 完整代码4. track-car.json 轨迹JSON数据1.写在前面本文主要是下面一个简单切经典的需求场景,在地图上根据轨迹的经纬度数据,通过openlayers的LineString 方法创建一条线,并且设置起点和终点的标注信息。下面是效果图。2. 创建轨迹线段,设置起点和终点位置和样式代码addTrack() {//
文章目录1. 实现效果2. echarts-gl1. 实现效果2. echarts-gl

文章目录1. 阅读钉钉扫码登录开发文档2. 注册钉钉账号(已经注册了直接跳过)3 获取APPID和appSecret3.1 登录钉钉开发者后台3.2 创建应用4. vue实现扫码登录4.1 html 代码4.2 js代码4.3 操作扫码效果5. 获取钉钉的用户信息1. 阅读钉钉扫码登录开发文档首先阅读 钉钉官方的开发文档 ,扫码登录其实用的是官方文档描述的第二种方式,即将钉钉登录二维码内嵌到自己页

文章目录1. controls 简述2. 常见的 controls 控件3. 控件的使用3.1 fullscreen 全屏控件3.2 mouseposition 鼠标位置控件3.3 overviewmap 地图全局视图(鹰眼图)控件3.4 scaleline 比例尺控件3.5 zoom 缩放控件3.6 zoomslider 缩放滑块刻度控件4. 总结1. controls 简述上篇文章我们将了在地










